9 Editor Kode Online Gratis untuk Developer Web

Table of content:
Editor kode yang efisien dapat meningkatkan produktivitas dan alur kerja Anda. Editor kode online dapat diakses secara online, jadi tidak perlu menginstal, menyiapkan, dan mengonfigurasinya di mesin Anda. Satu-satunya alat yang Anda butuhkan adalah internet dan beberapa kode Anda sendiri untuk diedit.
Apakah Anda seorang pemula atau pemrogram yang mempelajari bahasa baru, Anda dapat menggunakan editor kode online. Berikut adalah beberapa editor kode gratis yang dapat Anda akses secara online.
CodePen adalah editor kode online gratis untuk desainer dan pengembang front-end. Mendaftar dengan akun Twitter, GitHub, atau Google Anda sangatlah mudah. Setelah Anda masuk ke tempat kerja, Anda memiliki akses ke antarmuka ramah-pemula yang mudah untuk berinteraksi.
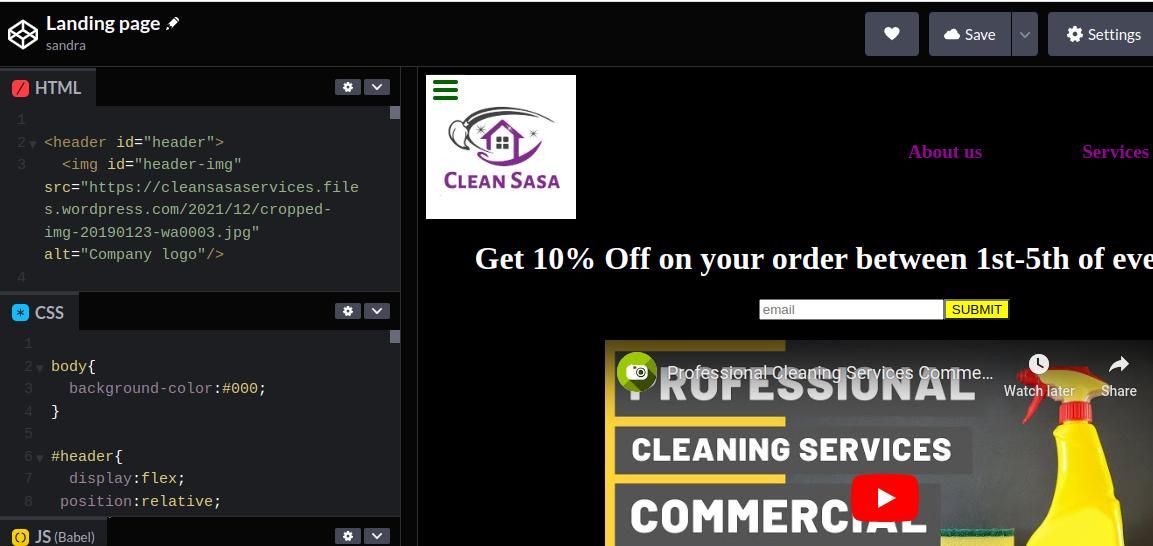
Ruang kerja memiliki jendela terpisah untuk editor HTML, CSS, dan JavaScript pada satu layar. Tidak seperti editor kode lainnya, Anda tidak perlu menjalankan kode. Setiap kali Anda menulis kode di editor, itu akan ditampilkan di jendela browser terpisah di layar yang sama. Ini membantu Anda melihat apa yang Anda buat dan memperbaiki kesalahan apa pun.
Sama seperti editor kode yang Anda instal secara lokal, Anda dapat menyimpan pekerjaan Anda dan mengaksesnya kapan saja. Anda juga dapat mengikuti pengembang lain di situs, melihat konten mereka, dan terhubung dengan mereka. Dengan CodePen, Anda akan bersenang-senang membangun dan menggunakan situs web. Ini adalah opsi yang bagus untuk menampilkan pekerjaan Anda, menguji kode, dan men-debug-nya. Desainer lain juga akan menginspirasi Anda dengan kreasi mereka.
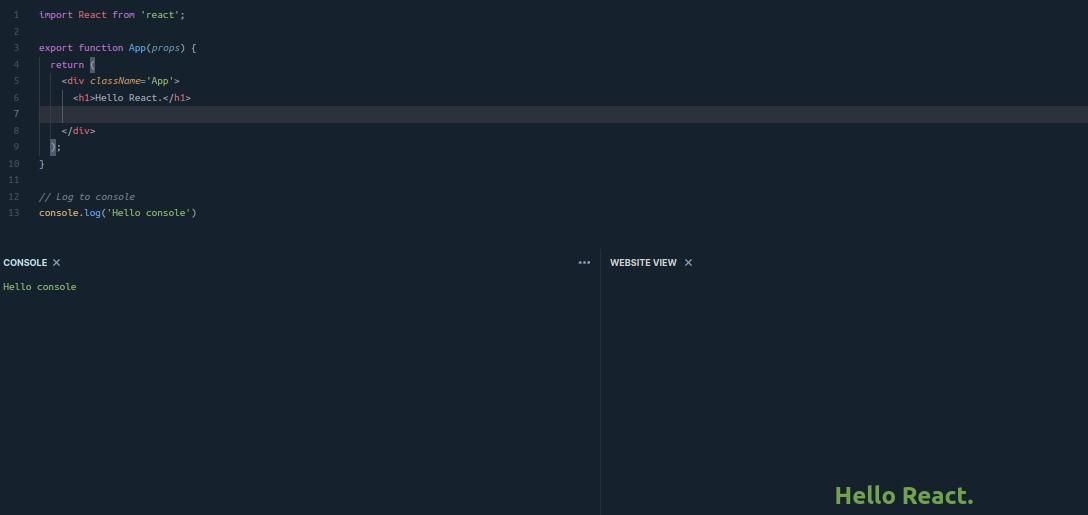
Replit adalah platform hebat untuk membangun proyek dengan kecerdasan buatan. Setelah masuk ke situs, Anda dapat menulis dan mengirimkan kode dalam berbagai bahasa pemrograman populer. Replit menggabungkan fungsi IDE, cloud, dan alat kolaboratif seperti GitHub.
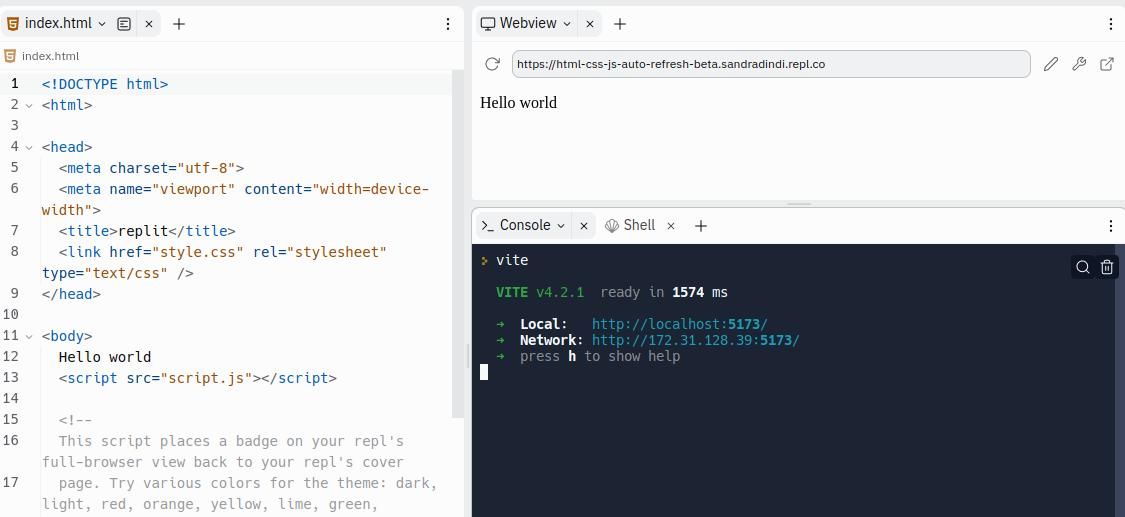
Ini memiliki antarmuka yang sederhana dengan jendela terpisah untuk skrip, konsol, dan tampilan web. Jendela tampilan web menampilkan output saat Anda membuat kode, sedangkan konsol menunjukkan bagaimana kode dijalankan. Fitur terintegrasi Replit akan membantu Anda membuat dan menerapkan aplikasi fungsional.
Situs ini menyertakan alat pengajaran desain seperti Canva yang membantu Anda membuat prototipe. Atau, Anda dapat memilih kursus dari situs web pembelajaran seperti Coursera dan Udemy.
Seperti CodePen, Anda dapat mengikuti pengembang lain di situs, memilih desain terbaik, dan belajar dari orang lain. Hal terbaik tentang Replit adalah dokumentasi komprehensif yang membantu memaksimalkan situs web.
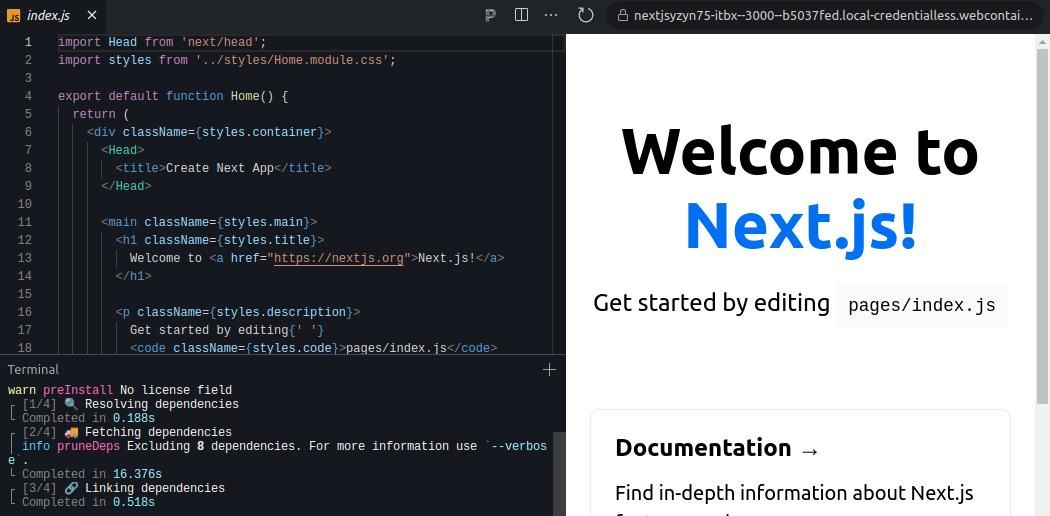
StackBlitz adalah editor kode web full-stack untuk ekosistem JavaScript. Saat Anda masuk, Anda dapat memilih pustaka atau kerangka kerja JavaScript apa saja untuk digunakan. Ini menciptakan lingkungan pengembangan untuk Anda. Ini termasuk template, konsol, dan jendela tampilan untuk melihat aplikasi Anda.
StackBlitz memiliki fitur pengembangan yang luar biasa. Ini secara otomatis mulai menginstal dependensi saat Anda masuk ke ruang kerja Anda. Editor kode ini cepat. Ini menggabungkan setiap perubahan yang Anda buat dalam milidetik.
Situs ini memiliki alat pengembang Chrome untuk men-debug aplikasi depan dan belakang. Anda juga memiliki bandwidth tidak terbatas untuk menghosting aplikasi dan memanfaatkan tautan ke orang lain di luar situs web. Hal terbaik tentang StackBlitz adalah memberikan opsi untuk bekerja online dan offline.
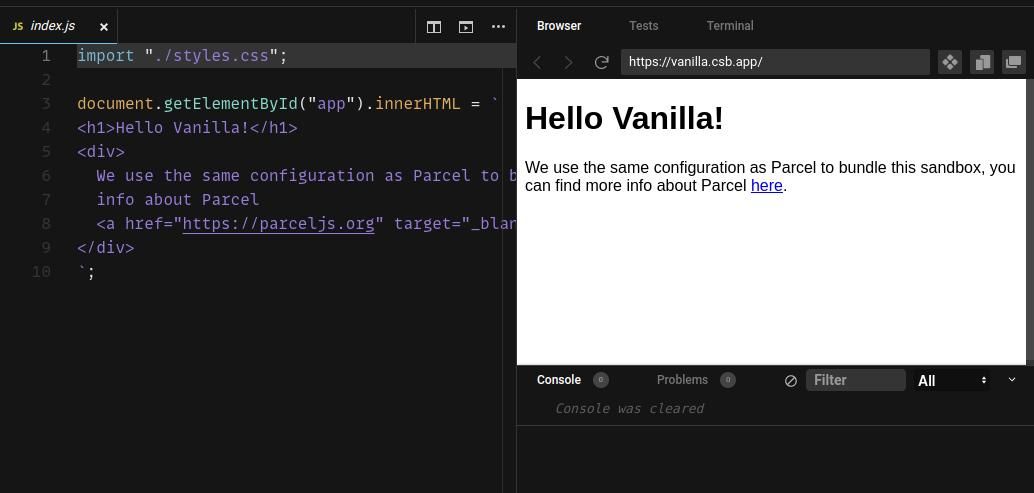
Jika Anda mencari editor kode dengan templat siap pakai untuk memulai, CodeSandbox sangat cocok. Ini memiliki berbagai template untuk aplikasi front-end dan back-end JavaScript.
Situs ini juga memiliki template siap pakai untuk docker, cloud, dan database. Anda dapat menggunakan template untuk menampung aplikasi atau membuatnya di cloud dengan template ini.
Anda juga dapat memilih untuk mengimpor kode dari repositori GitHub ke kotak pasir Anda untuk menyiapkan aplikasi. CodeSandbox memiliki fitur integrasi tim yang hebat untuk berkolaborasi dengan pengembang lain.
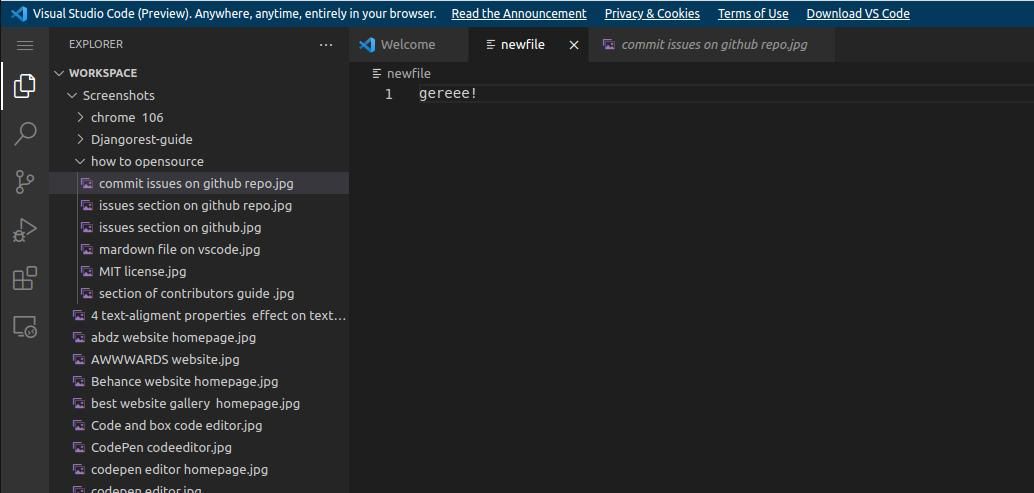
Pernahkah Anda mendengar tentang Visual Studio Code versi online? Nah, ini dia. Vscode.dev memungkinkan Anda menggunakan fitur VS Code tanpa mengunduh aplikasi.
Anda bahkan tidak perlu masuk ke situs. Setelah Anda membuka situs web, ada ruang kerja yang siap untuk Anda. Di sini Anda dapat membuat file, folder, dan mengimpor dokumen baru dari mesin Anda. Anda kemudian dapat menyimpan file di mesin Anda. Dengan Vscode.dev, Anda mengakses manfaat VS Code, di mana saja, kapan saja di browser Anda.
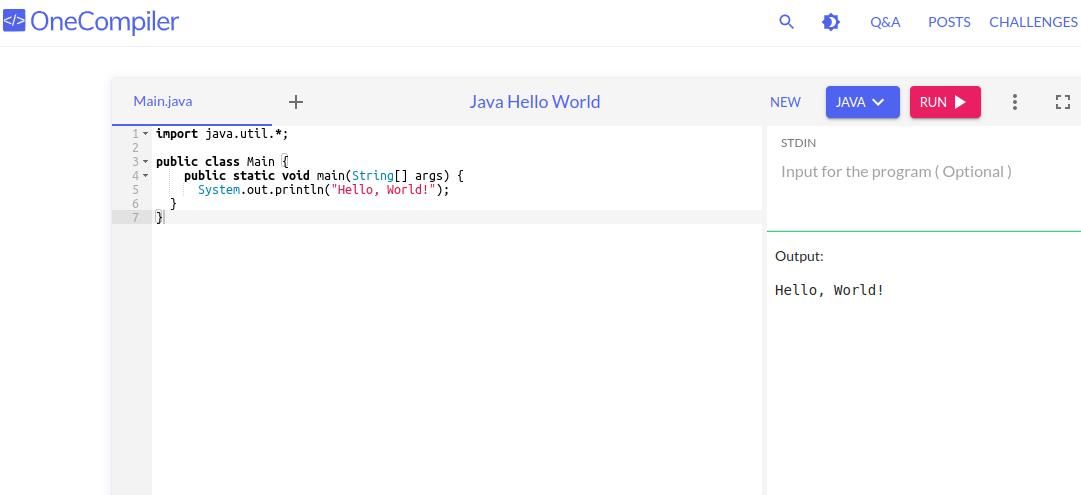
Seperti namanya, OneCompiler adalah alat online gratis yang dapat Anda gunakan untuk mengompilasi kode dengan cepat. Dengan lebih dari 60 bahasa pemrograman dan web, Ini adalah platform hebat untuk menulis, menjalankan, dan berbagi kode secara online.
Situs ini juga memiliki database tempat Anda dapat mempelajari cara menggunakan dan menyimpan kode Anda. OneCompiler adalah platform yang bagus untuk digunakan apakah Anda sedang mempelajari bahasa baru atau menyegarkan keterampilan pengkodean.
Anda dapat menikmati tantangan kode mingguan mereka untuk menguji dan memamerkan keahlian Anda. Ini adalah platform yang bagus untuk juga terhubung dengan pengembang lain dan mencari pemberi kerja juga.
Playcode.io adalah taman bermain JavaScript. Anda dapat dengan mudah masuk dan mulai membuat kode dan membangun aplikasi Anda. Ini memiliki template siap pakai untuk pustaka frontend, kerangka kerja, dan bahasa web.
Situs ini adalah platform luar biasa untuk berlatih dan menyempurnakan keterampilan JavaScript Anda. Setelah Anda memilih template, Anda dapat segera mulai membuat kode. Anda dapat melacak bagaimana kode Anda berjalan di konsol dan melihat aplikasi Anda di jendela tampilan web. Di sini, Anda dapat menyimpan pekerjaan Anda dan kembali lagi nanti.
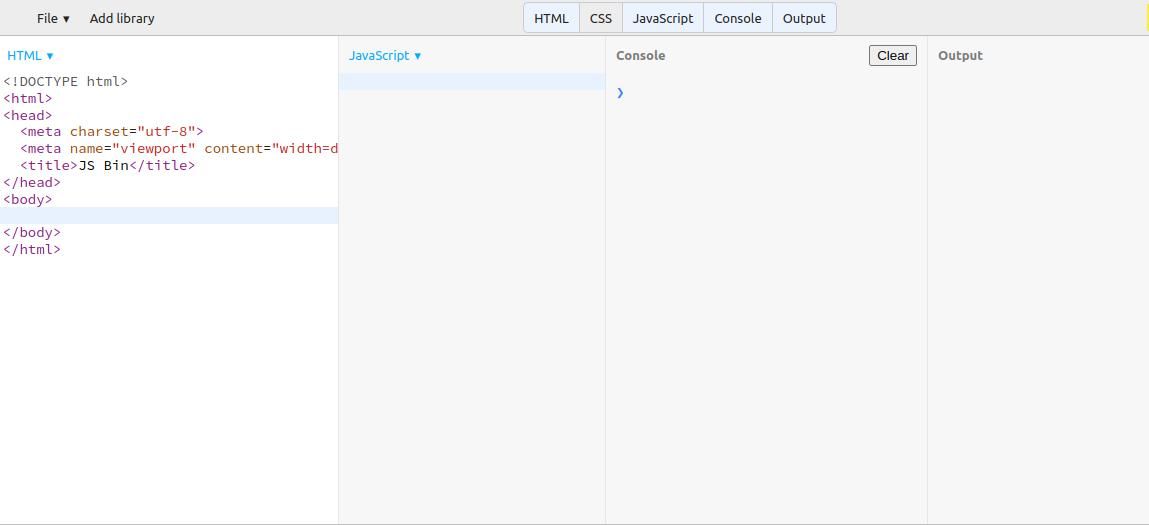
Dengan JS Bin Anda dapat bereksperimen dengan bahasa web seperti HTML, CSS, dan JavaScript. Ini adalah platform kolaboratif tempat Anda dapat membuat dan berbagi kode dengan pengembang.
Ini memiliki antarmuka yang mudah digunakan. Ada antarmuka untuk pengkodean, menjalankan skrip, dan menampilkan output secara real time. JS Bin memiliki banyak fitur yang berfokus pada pengembang. Ini adalah platform yang bagus untuk menulis “Halo dunia!” pertama Anda, dan saat Anda menguasai pengkodean yang rumit.
Jsv9000 menunjukkan cara menulis dan menjalankan fungsi JavaScript. Ini memiliki contoh kode untuk tugas JavaScript populer. Ini adalah platform yang bagus untuk belajar bekerja dengan janji, membuat kode tumpukan panggilan, dan menjalankan aplikasi asinkron.
Ini memiliki antarmuka yang penuh warna dan mudah digunakan. Anda dapat menyesuaikan kode pada contoh yang diberikan atau menulis kode Anda sendiri. Ini membantu Anda memahami cara kerja kode.
Manfaat Menggunakan Editor Kode Online
Mengapa menggunakan editor kode online? Penyiapan editor kode online yang sederhana dan cepat menjadikannya ideal untuk menjalankan kode. Anda memiliki keuntungan pengkodean langsung di browser tepat setelah Anda masuk.
Tidak perlu menginstal atau mengonfigurasi editor kode online. Namun, mereka menyediakan lingkungan pengembangan terintegrasi yang produktif, alat pengembangan, dan template siap pakai. Anda juga dapat berkolaborasi dengan orang lain dan membagikan pekerjaan Anda tanpa terlalu banyak teknis.