Cara Membangun API GraphQL Dengan Server Apollo dan MongoDB

Table of content:
Salah satu faktor terpenting untuk dipertimbangkan saat merancang aplikasi adalah jenis arsitektur API yang akan digunakan. Desain API yang efisien sangat penting untuk memastikan bahwa aplikasi berkinerja baik sepanjang siklus hidupnya.
RESTful architecture adalah pendekatan yang paling populer, tetapi memiliki satu kelemahan signifikan: struktur titik akhir tetap yang mengembalikan data yang telah ditentukan sebelumnya. Desain ini dapat menghasilkan komunikasi yang tidak efisien.
Sebaliknya, GraphQL—alternatif untuk REST—menawarkan lebih banyak fleksibilitas dengan memungkinkan Anda hanya meminta data yang Anda perlukan.
Apa itu API GraphQL?
GrafikQL adalah bahasa kueri yang dapat Anda gunakan untuk menulis API backend (Antarmuka Pemrograman Aplikasi). Tidak seperti REST API, yang memiliki beberapa titik akhir untuk data yang berbeda, API GraphQL hanya memiliki satu titik masuk.
Klien dapat menentukan data yang mereka perlukan dalam kueri mereka dari titik masuk tunggal ini, menjadikannya lebih fleksibel dan efisien untuk mengambil hanya data yang diperlukan.
Sederhananya, API GraphQL mengimplementasikan arsitektur GraphQL yang dijelaskan oleh Spesifikasi GraphQL. Desain ini melibatkan pendefinisian skema, kueri, dan mutasi yang dapat berinteraksi dengan klien.
Berikut adalah perincian yang disederhanakan dari komponen penting dari arsitektur GraphQL API:
- Skema: Skema adalah deskripsi jenis data dan operasi yang disediakan API. Pada dasarnya, skema menentukan struktur data yang tersedia dan jenis kueri serta mutasi yang dapat dijalankan klien untuk memodifikasi data.
- Kueri: Klien menggunakan kueri untuk mengambil data dari database dengan menentukan struktur data yang mereka butuhkan. Selain itu, mereka dapat menyusun beberapa kueri dalam satu permintaan HTTP untuk mengambil data terkait dari beberapa titik akhir.
- Mutasi: Mutasi adalah operasi yang digunakan untuk memodifikasi data pada database. Klien dapat mengirimkan permintaan mutasi untuk membuat, memperbarui, atau menghapus data.
Siapkan Database MongoDB
Untuk memulai, buat database MongoDB. Alternatifnya, Anda dapat menyiapkan klaster MongoDB di cloud secara gratis. Setelah database Anda siap, salin string URI koneksi database MongoDB.
Buat Server Apollo
Server Apollo adalah implementasi server GraphQL populer yang memungkinkan Anda membangun API GraphQL di lingkungan JavaScript, termasuk Node.js, Express, dan lainnya.
Buat direktori untuk proyek baru dan CD ke dalamnya:
mkdir graphql-API-mongoDB
cd graphql-API-mongoDB Selanjutnya, inisialisasi proyek Node.js baru.
npm init --yes Perintah ini membuat a package.json mengajukan.
Instal Dependensi yang Diperlukan
Jalankan perintah berikut untuk menginstal paket.
npm install apollo-server graphql mongoose Terakhir, buat sebuah index.js file di direktori root proyek Anda.
Siapkan Server Apollo
Membuka index.js dan tambahkan kode di bawah ini:
const { ApolloServer } = require('apollo-server');
const mongoose = require('mongoose');
const typeDefs = require("./graphql/typeDefs");
const resolvers = require("./graphql/resolvers");const server = new ApolloServer({
typeDefs,
resolvers
});
const MONGO_URI = 'mongodb://localhost:27017';
mongoose
.connect(MONGO_URI, {
useNewUrlParser: true,
useUnifiedTopology: true,
})
.then(() => {
console.log(`Db Connected`);
return server.listen({ port: 5000 });
})
.then((res) => {
console.log(`Server running at ${res.url}`);
})
.catch(err => {
console.log(err.message);
});
Kode ini menginisialisasi server GraphQL lokal menggunakan perpustakaan Apollo Server. Itu kemudian membuat koneksi ke database MongoDB dengan URI koneksi yang diberikan.
Perhatikan bagaimana kode meneruskan dua argumen ke instance baru ApolloServer: typeDefs dan resolver. Ini menentukan tipe data dan operasi yang dapat dijalankan oleh GraphQL API.
Setelah koneksi ke database MongoDB diatur, server mulai mendengarkan pada port 5000.
Tentukan Model Data
Buat folder baru di direktori root folder proyek Anda dan beri nama model. Di folder ini, buat nama file baru dataModel.js dan tambahkan kode berikut ke dalamnya:
const {model, Schema} = require('mongoose');const employeeSchema = new Schema({
name: String,
department: String,
salary: String,
});
module.exports = model('Employee', employeeSchema);
Tentukan Skema GraphQL
Skema GraphQL menentukan struktur data yang dapat Anda kueri menggunakan API GraphQL. Skema juga menguraikan kueri dan mutasi yang dapat dijalankan oleh API. Anda dapat menggunakan kueri untuk mengambil data dan mutasi untuk mengubahnya.
Di direktori root proyek Anda, buat folder baru, dan beri nama graphql. Di dalam folder ini, tambahkan dua file: typeDefs.js Dan resolvers.js
Tambahkan kode di bawah ini di file typeDefs.js:
const {gql} = require("apollo-server");const typeDefs = gql`
type Employee {
id: ID!
name: String
department: String
salary: String
}
input EmployeeInput {
name: String
department: String
salary: String
}
type Query {
getEmployee(id: ID): Employee #return Employee by id
employees: [Employee] #return array of Employees
}
type Mutation {
createEmployee(employeeInput: EmployeeInput): Employee
updateEmployee(id: ID, employeeInput: EmployeeInput): Boolean
deleteEmployee(id: ID): Boolean
}
`;
module.exports = typeDefs;
Kode di atas ini menggunakan gql fungsi yang disediakan oleh paket apollo-server untuk membuat skema GraphQL untuk data Karyawan.
Skema terdiri dari empat elemen utama: tipe data untuk informasi karyawan, tipe input, kueri, dan mutasi yang dapat dilakukan oleh API.
Tentukan Penyelesai untuk API GraphQL
Resolver adalah fungsi GraphQL yang menentukan data yang akan diteruskan saat klien mengirimkan kueri API untuk mengambil data. Pada dasarnya, peran utamanya adalah mengambil data yang diperlukan dari sumber data yang ditentukan dan mengembalikannya ke klien.
Tambahkan kode di bawah ini ke resolvers.js berkas di graphql map. Resolver, dalam hal ini, ditentukan dalam objek Query dan Mutation.
Objek Query mendefinisikan dua metode: karyawan Dan getEmployee. Metode ini bertanggung jawab untuk mengambil data karyawan dari database atas permintaan klien.
const Employee= require("../models/employeesModel");
const resolvers = {
Query: {
employees: async () => {
try {
const employees = await Employee.find({});
return employees;
} catch (error) {
console.error(error);
throw new Error('Failed to fetch employees');
}
},
getEmployee: async (parent, args) => {
try {
const employee = await Employee.findById(args.id);
return employee;
} catch (error) {
console.error(error);
throw new Error('Failed to fetch employee by ID');
}
},
},
Objek Mutasi memiliki tiga metode: createEmployee, updateEmployeeDan hapus Karyawan. Metode ini membuat perubahan pada data yang disimpan di database MongoDB.
Mutation: {
async createEmployee (_, { employeeInput: { name, department, salary } }) {
const newEmployee = new Employee({
name: name,
department: department,
salary: salary
}); const response = await newEmployee.save();
console.log(newEmployee);
return {
id: response._id,
...response._doc
}
},
async updateEmployee (_, {id, employeeInput: {name, department, salary}}) {
const updatedEmployee = await Employee.updateOne(
{ _id: id },
{ name, department, salary }
);
if (!updatedEmployee) {
throw new Error(`Employee with ID: ${id} not found`);
}
return true;
},
async deleteEmployee (_, {id}) {
const deletedEmployee = await Employee.deleteOne({ _id: id });
if (!deletedEmployee || deletedEmployee.deletedCount === 0) {
throw new Error(`Employee with ID ${id} not found`);
}
return true;
},
},
};
module.exports = resolvers;
Terakhir, jalankan perintah ini untuk menjalankan server:
node index.js Setelah membuat koneksi database, server akan mulai pada port 5000.
Anda dapat melanjutkan dan menguji fungsionalitas API GraphQL dengan membuat permintaan HTTP dari taman bermain GraphQL di browser Anda.
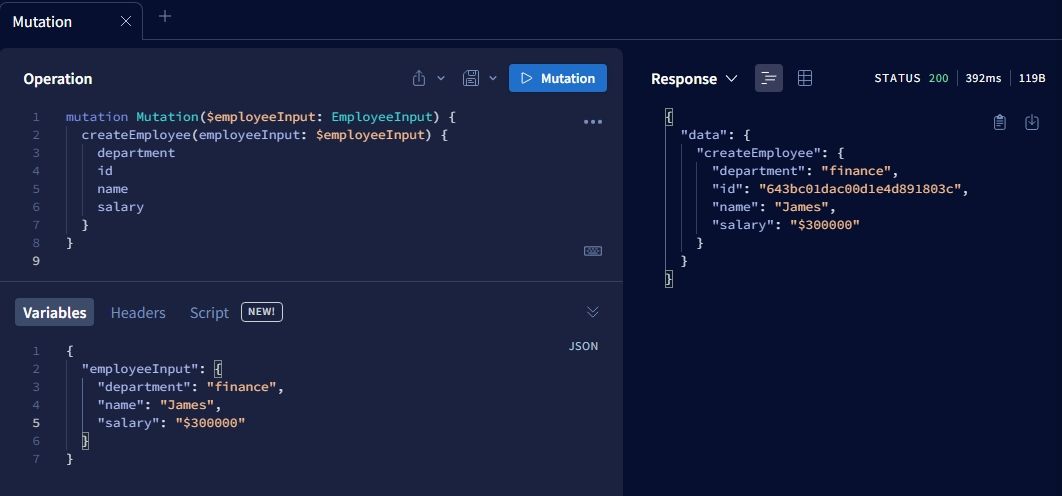
Misalnya, Anda dapat menggunakan createEmployee mutasi untuk menambahkan data karyawan baru di database MongoDB.
GraphQL mendapatkan daya tarik di komunitas pengembang sebagai pendekatan desain API alternatif untuk arsitektur REST yang populer.
Ini karena kemampuannya untuk menyediakan cara yang lebih fleksibel dan efisien untuk mengambil data dari berbagai sumber, semuanya dari satu titik masuk. Ini menghindari keharusan untuk mengelola beberapa titik akhir untuk data yang berbeda, yang merupakan masalah umum dengan arsitektur REST API. Solusi desain ini menyederhanakan proses membangun dan mengelola API backend.