Cara Mengelola Data Sesi Pengguna di React Menggunakan Cookie dan Penyimpanan Sesi

Table of content:
Otentikasi berfungsi sebagai penghalang pelindung untuk aplikasi perangkat lunak, memverifikasi identitas pengguna dan memberikan akses ke sumber daya yang dilindungi. Namun, mengharuskan pengguna untuk mengautentikasi berulang kali, terutama dalam satu sesi, dapat menyebabkan frustrasi, menghambat produktivitas, dan merusak keseluruhan pengalaman mereka.
Untuk mengatasi tantangan ini, Anda dapat menggunakan cookie dan penyimpanan sesi untuk mempertahankan data autentikasi pengguna dan informasi pribadi lainnya—memungkinkan pengguna untuk tetap terautentikasi sepanjang sesi tanpa perlu autentikasi ulang terus-menerus, akibatnya, meningkatkan pengalaman mereka.
Mengelola Data Sesi Pengguna Menggunakan Cookie dan Penyimpanan Sesi
Manajemen sesi pengguna adalah aspek penting dalam membangun aplikasi React yang kuat dan aman. Mengelola data sesi dengan benar menggunakan cookie dan penyimpanan sesi memastikan pengalaman pengguna yang lancar dan dipersonalisasi sambil mempertahankan langkah-langkah keamanan yang diperlukan.
Data sesi pengguna biasanya menyertakan informasi yang khusus untuk sesi atau interaksi pengguna saat ini dengan aplikasi. Data ini dapat bervariasi tergantung pada persyaratan dan fungsionalitas aplikasi, tetapi umumnya mencakup hal berikut:
- Informasi terkait autentikasi.
- Preferensi dan pengaturan pengguna.
- Aktivitas dan riwayat pengguna.
Cookie adalah file teks yang berisi potongan kecil data yang disimpan oleh browser web di perangkat pengguna. Mereka biasanya digunakan untuk menyimpan data autentikasi dan informasi pengguna lainnya yang dipersonalisasi, memungkinkan aplikasi web mempertahankan sesi pengguna di beberapa sesi browser.
Di sisi lain, penyimpanan sesi—mirip dengan penyimpanan lokal—merupakan mekanisme penyimpanan sisi klien yang disediakan oleh browser modern. Tidak seperti cookie, ini terbatas pada sesi penelusuran tertentu dan hanya dapat diakses dalam tab atau jendela yang sama. Penyimpanan sesi menawarkan cara sederhana dan mudah untuk menyimpan data khusus sesi untuk aplikasi web.
Cookie dan penyimpanan sesi memainkan peran penting dalam mengelola data sesi pengguna. Cookie sangat bagus dalam situasi di mana persistensi data di beberapa sesi diperlukan. Sebaliknya, penyimpanan sesi menguntungkan saat Anda ingin mengisolasi data dalam satu sesi penjelajahan, menyediakan opsi penyimpanan yang ringan dan spesifik.
Sekarang, mari jelajahi cara menangani data sesi pengguna, khususnya berfokus pada penyimpanan informasi autentikasi menggunakan cookie dan penyimpanan sesi.
Siapkan Proyek Bereaksi
Untuk memulai, atur proyek React menggunakan Vite. Selanjutnya, instal paket-paket ini di proyek Anda.
npm install js-cookie react-router-dom Idealnya, setelah pengguna masuk dan kredensialnya berhasil diautentikasi oleh API autentikasi backend, cookie dan penyimpanan sesi menyimpan token autentikasi, pengidentifikasi sesi, atau data relevan lainnya selama sesi pengguna.
Token atau pengidentifikasi ini bersama dengan data tambahan yang disimpan di browser pengguna secara otomatis disertakan dalam permintaan selanjutnya yang dibuat ke server untuk verifikasi sebelum pengguna dapat mengakses sumber daya yang dilindungi.
Dengan cara ini, sesi pengguna tetap ada di beberapa permintaan—memastikan mereka berinteraksi dengan aplikasi tanpa perlu mengautentikasi ulang untuk setiap permintaan.
Mengelola Data Sesi Autentikasi Pengguna Menggunakan Cookie
Untuk mendemonstrasikan cara menggunakan cookie untuk menyimpan informasi autentikasi pengguna, lanjutkan, dan buat yang baru komponen/Login.jsx berkas di src direktori. Di dalam file ini, tambahkan kode berikut.
- Lakukan impor berikut.
import { useState } from 'react';
import { useNavigate } from 'react-router-dom';
import Cookies from 'js-cookie'; - Buat komponen fungsional dan tambahkan elemen JSX untuk formulir login.
const Login = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');return (
<form onSubmit={handleLogin}>
<input
type="text"
placeholder="Username"
value={username}
onChange={(e) => setUsername(e.target.value)}
/>
<input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
<button type="submit">Login</button>
</form>
);
};export default Login;
Karena kami tidak memiliki API backend untuk mengautentikasi kredensial pengguna, kami akan membuat fungsi yang memverifikasi data yang dimasukkan oleh pengguna di formulir login menggunakan kredensial pengguna uji. Di dalam komponen fungsional, tambahkan kode berikut.
const testAuthData = {
username: 'test',
password: 'test',
};
const authenticateUser = (username, password) => {
if (username === testAuthData.username && password === testAuthData.password) {
const userData = {
username,
password,
};
const expirationTime = new Date(new Date().getTime() + 60000);
Cookies.set('auth', JSON.stringify(userData), { expires: expirationTime });
return true;
}
return false;
};
const handleLogin = (e) => {
e.preventDefault();
const isAuthenticated = authenticateUser(username, password);
if (isAuthenticated) {
navigate('/protected');
} else {
}
}; Di dalam authenticateUser berfungsi, ia memeriksa apakah nama pengguna dan kata sandi yang diberikan cocok dengan data otentikasi uji. Jika kredensial cocok, itu membuat a data pengguna objek dengan nama pengguna dan kata sandi. Ini kemudian menetapkan waktu kedaluwarsa untuk cookie dan menyimpannya data pengguna dalam cookie bernama autentikasi menggunakan Cookies.set metode.
Setelah autentikasi berhasil, pengguna dialihkan ke halaman yang dilindungi karena mereka diberi otorisasi untuk mengakses sumber daya yang dilindungi. Dengan menyimpan informasi autentikasi dalam cookie, Anda membuat sesi pengguna aktif, memungkinkan permintaan berikutnya untuk menyertakan detail autentikasi secara otomatis.
Data sesi pengguna ini memungkinkan kode server memverifikasi identitas pengguna dan mengotorisasi akses ke hak istimewa tanpa mengharuskan pengguna mengautentikasi ulang untuk setiap permintaan.
Perbarui File App.jsx
Lakukan perubahan pada Aplikasi.jsx file untuk menangani perutean pengguna setelah otentikasi berhasil
import { BrowserRouter, Route, Routes, useNavigate } from 'react-router-dom';
import Cookies from 'js-cookie';
import Login from './components/Login';const ProtectedPage = ({ ...rest }) => {
const isAuthenticated = !!Cookies.get('auth');
const navigate = useNavigate();
const handleLogout = () => {
Cookies.remove('auth');
navigate('/login');
};
if (!isAuthenticated) {
navigate('/login');
return null;
}
return (
<div>
<h1 style={{ fontSize: '24px', color: 'blue' }}>Hello, World!</h1>
<button style={{ marginTop: '10px' }} onClick={handleLogout}>
Logout
</button>
</div>
);
};
const App = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/protected/*" element={<ProtectedPage />} />
<Route path="/login" element={<Login />} />
</Routes>
</BrowserRouter>
);
};
export default App;
Kode di atas menyiapkan komponen yang diperlukan dan logika perutean. Ini termasuk tombol logout yang, ketika ditekan, menghapus cookie otentikasi dan mengarahkan pengguna ke halaman login.
Selain itu, memverifikasi keberadaan cookie otentikasi dan mengarahkan pengguna ke halaman login jika tidak ada. Namun, jika cookie ada, file ProtectedPage komponen merender halaman yang dapat diakses secara eksklusif oleh pengguna yang diautentikasi.
Terakhir, jalankan perintah di bawah ini untuk mengaktifkan server pengembangan guna menguji aplikasi.
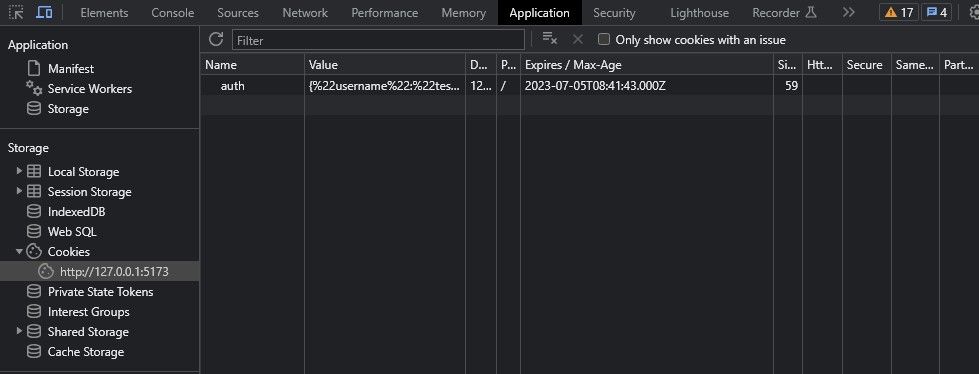
npm run dev Di browser Anda, navigasikan ke http://127.0.0.1:5173/masuk, dan masukkan kredensial otentikasi uji. Setelah berhasil masuk, cookie baru dibuat berisi data sesi, yang mencakup informasi pengesahan pengujian.
Setelah cookie kedaluwarsa atau saat Anda mengklik tombol logout, cookie akan dihapus. Tindakan ini secara efektif mengakhiri sesi pengguna aktif dan mengeluarkan Anda.
Menyimpan Data Autentikasi Pengguna Menggunakan Penyimpanan Sesi
Penyimpanan sesi dan cookie berfungsi serupa. Untuk menyimpan informasi yang diperlukan di penyimpanan sesi browser, Anda dapat menggunakan sessionStorage.setItem metode.
sessionStorage.setItem('auth', JSON.stringify(userData)); Dengan menambahkan pernyataan di atas di dalam authenticateUser berfungsi di Gabung komponen, Anda dapat menyimpan data autentikasi pengguna di penyimpanan sesi browser.
Menjelajahi Kasus Penggunaan Tambahan untuk Cookie dan Penyimpanan Sesi
Panduan ini menyoroti cara menggunakan cookie dan penyimpanan sesi untuk menyimpan kredensial autentikasi pengguna. Meskipun demikian, cookie dan penyimpanan sesi menawarkan kemampuan yang lebih luas di luar menyimpan informasi autentikasi.
Dengan memanfaatkan fitur ini, Anda dapat mengelola data sesi tambahan, yang menghasilkan pengalaman pengguna yang lebih aman dan personal.