Cara Membatasi Baris Teks Hanya Dengan CSS

Table of content:
Membatasi jumlah teks dalam suatu elemen adalah persyaratan desain web yang umum. Anda akan sering melihat artikel dengan kutipan tiga atau empat baris dengan tombol yang memungkinkan Anda memperluas teks lengkap.
Anda dapat membuat desain ini menggunakan kombinasi CSS dan JavaScript. Tapi Anda juga bisa melakukannya dengan menggunakan CSS saja. Temukan dua cara untuk membatasi teks dalam kotak dan cara membuat tombol perluas dinamis hanya dengan menggunakan CSS.
Teknik Webkit
Buat folder kosong dan edit dua file di dalamnya: index.html Dan style.css. Di dalam index.html file, buat kerangka HTML:
<!DOCTYPE html>
<html lang="en"><head>
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
Tautan di
<section class="card-group">
<article class="card">
<h2>Article 1</h2> <p class="cuttoff-text">
300-word text goes here
</p>
<input type="checkbox" class="expand-btn">
</article>
<article class="card">
<h2>Article 2</h2>
<p class="cuttoff-text">
200-word text goes here
</p>
<input type="checkbox" class="expand-btn">
</article>
<article class="card">
<h2>Article 1</h2>
<p class="cuttoff-text">
100-word text goes here
</p>
<input type="checkbox" class="expand-btn">
</article>
</section>
Struktur HTML ini sederhana, namun masih menggunakan markup semantik untuk aksesibilitas. Elemen bagian berisi tiga elemen artikel. Setiap artikel terdiri dari heading, paragraf, dan elemen input. Anda akan menggunakan CSS untuk memberi gaya pada setiap bagian artikel menjadi sebuah kartu.
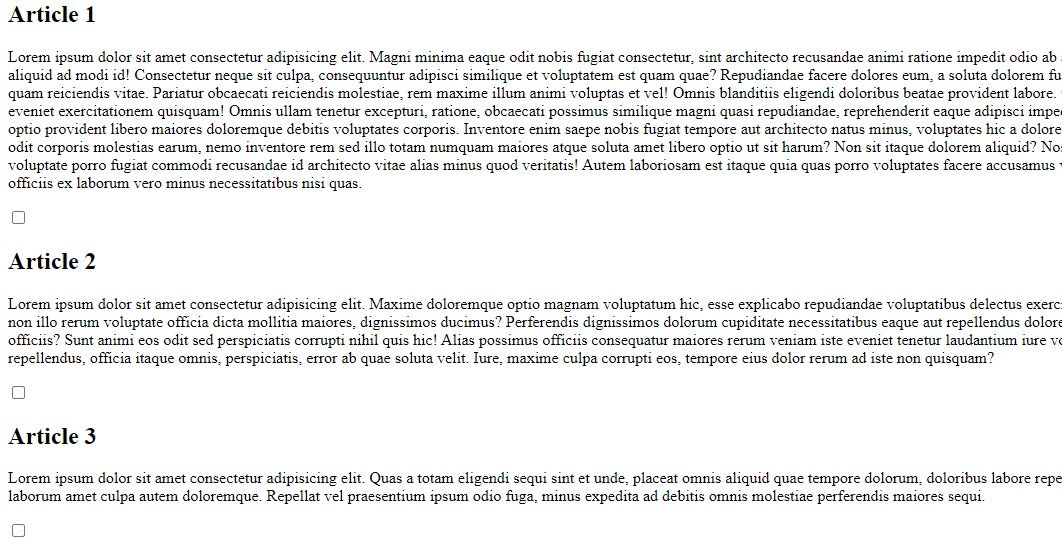
Sementara itu, halaman Anda akan terlihat seperti ini:
Dari gambar di atas, Anda dapat melihat panjang teks yang bervariasi di setiap paragraf. 300 kata pada kalimat pertama, 200 kata pada kalimat kedua, dan 100 kata pada kalimat ketiga.
Langkah selanjutnya adalah mulai menata halaman dengan menambahkan CSS ke style.css mengajukan. Mulailah dengan mengatur ulang batas pada dokumen dan memberi warna putih pada badan:
*, *::before, *::after {
box-sizing: border-box;
}body {
background: #f3f3f3;
overflow: hidden;
}
Selanjutnya, ubah elemen dengan kelas grup kartu menjadi wadah kisi dengan tiga kolom. Setiap bagian artikel menempati kolom:
.card-group {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: .5rem;
align-items: flex-start;
} Beri gaya pada setiap bagian artikel sebagai kartu dengan warna latar belakang putih dan bingkai hitam agak bulat:
.card {
background: white;
padding: 1rem;
border: 1px solid black;
border-radius: .25em;
} Terakhir, tambahkan beberapa margin:
h2, p {
margin: 0;
}h2 {
margin-bottom: 1rem;
}
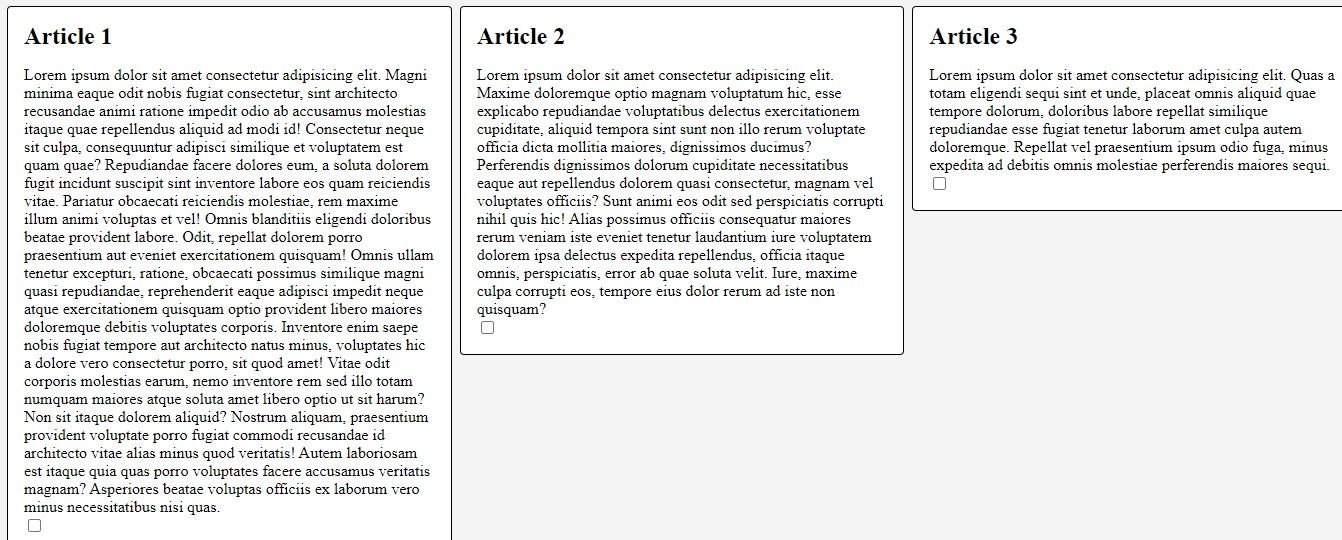
Simpan file dan periksa browser Anda. Halaman tersebut akan terlihat seperti halaman yang ditunjukkan pada gambar di bawah ini:
Langkah selanjutnya adalah memotong jumlah baris untuk setiap teks menjadi 3. Berikut CSS untuk itu:
.cuttoff-text {
--max-lines: 3;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: var(--max-lines);
}
Mulailah dengan menyetel variabel CSS, max-lines, ke 3 dan menyembunyikan konten yang meluap. Kemudian atur tampilan ke -kotak-webkit dan jepit garis ke 3.
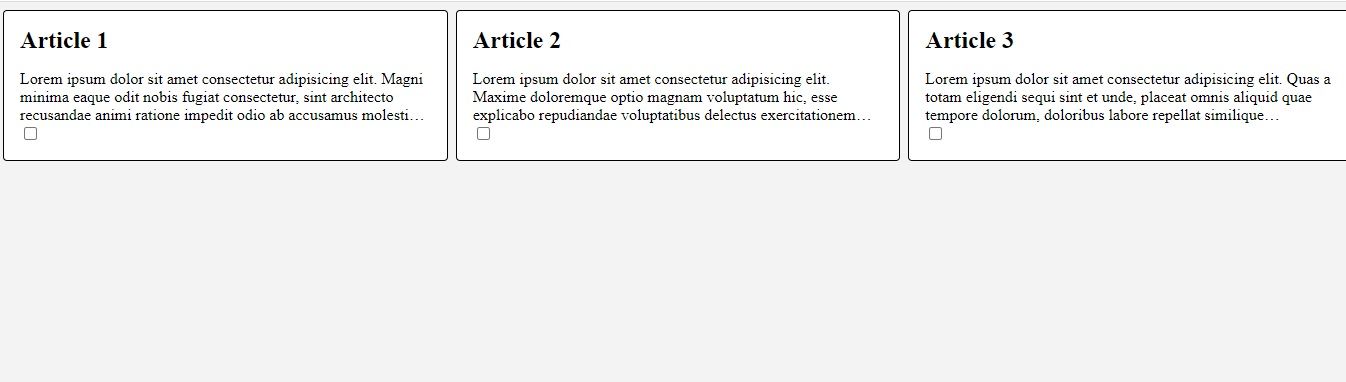
Gambar berikut menunjukkan hasilnya. Setiap kartu menampilkan elips pada baris ketiga teks:
Teknik ini bisa sangat sulit untuk dilakukan. Jika Anda menghilangkan properti apa pun maka semuanya akan rusak. Kelemahan lainnya adalah Anda tidak dapat menggunakan properti tampilan selain –kotak-webkit. Misalnya, Anda mungkin ingin menggunakan Grid atau Flexbox. Untuk alasan ini, teknik berikut ini lebih baik.
Pendekatan yang Lebih Fleksibel untuk Membatasi Jumlah Baris dalam Teks
Teknik ini memungkinkan Anda melakukan hal yang sama seperti pendekatan webkit, dengan hasil yang sama. Tetapi perbedaan besarnya adalah Anda memiliki banyak fleksibilitas karena Anda mengatur sendiri ketinggiannya. Selain itu, Anda dapat menggunakan properti tampilan apa pun atau opsi gaya apa pun yang Anda sukai.
Untuk memulai, ganti blok CSS untuk .cutoff-text dengan ini:
.cuttoff-text {
--max-lines: 5;
--line-height: 1.4;
height: calc(var(--max-lines) * 1em * var(--line-height));
line-height: var(--line-height);
position: relative;
} Menetapkan tinggi garis penting karena Anda perlu memperhitungkannya saat menentukan tinggi badan Anda. Untuk mendapatkan tinggi, kalikan tinggi garis dengan ukuran font dan jumlah garis.
Kami menambah posisi: relatif property karena kita membutuhkannya untuk menambahkan efek fade. Tambahkan CSS berikut untuk melengkapi efeknya:
.cuttoff-text::before {
content: "";
position: absolute;
height: calc(2em * var(--line-height));
width: 100%;
bottom: 0;
pointer-events: none;
background: linear-gradient(to bottom, transparent, white);
} CSS di atas mengaburkan baris teks terakhir di setiap kartu. Anda dapat mencapai efek fading menggunakan latar belakang properti dan gradien. Anda harus mengatur pointer-events ke tidak ada untuk memastikan bahwa elemen tersebut tidak dapat dipilih.
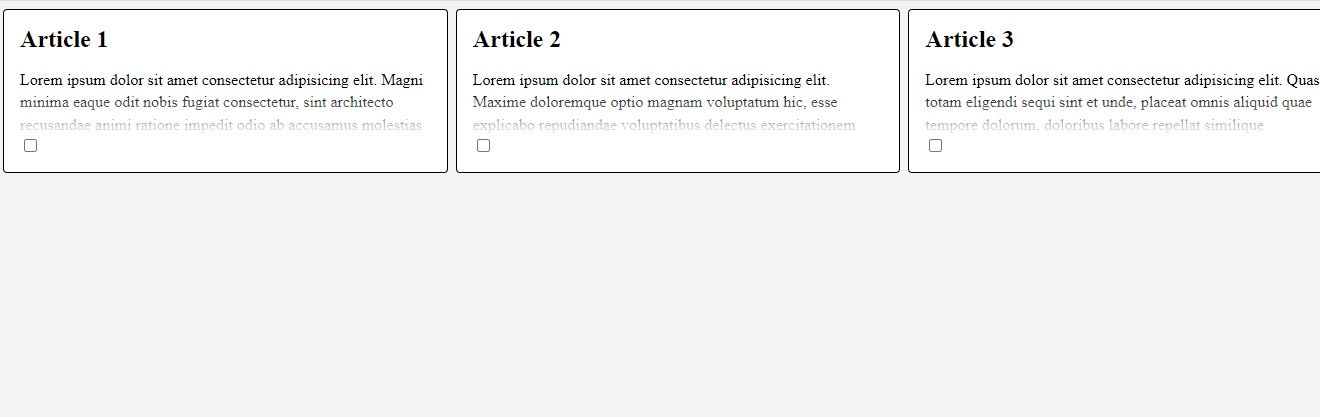
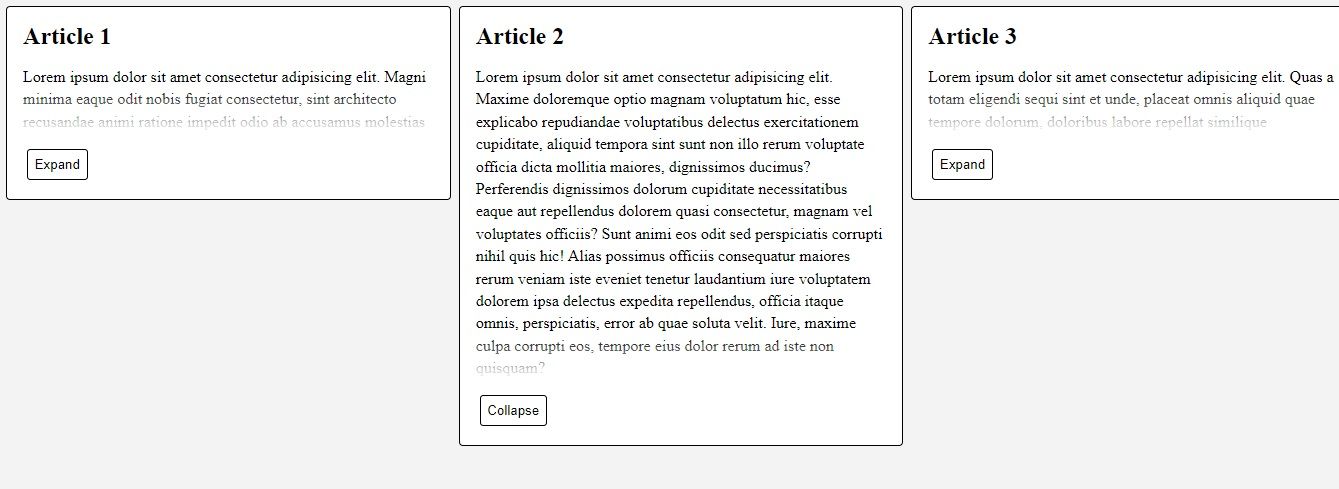
Inilah hasilnya:
Teknik ini mencapai hasil yang sama dengan teknik sebelumnya (ditambah keburaman di bagian akhir). Tetapi Anda mendapatkan lebih banyak fleksibilitas untuk menggunakan tata letak dan desain jenis lain.
Menambahkan Tombol Perluas dan Ciutkan Dinamis
Menambahkan tombol perluas/ciutkan membuat kartu lebih realistis dan interaktif. Dengan pola ini, Anda memperluas konten dengan mengeklik Memperluas tombol, setelah itu teks berubah menjadi Runtuh. Jadi teks tombol beralih antara “Perluas” dan “Tutup” saat Anda mengkliknya. Selanjutnya, sisa konten ditampilkan dan disembunyikan di masing-masing negara bagian.
Anda telah mendefinisikan an memasukkan elemen dalam HTML Anda. Elemen ini akan berfungsi sebagai tombol Anda. Untuk menata masukan ini ke dalam tombol, sertakan CSS berikut di lembar gaya Anda:
.expand-btn {
appearance: none;
border: 1px solid black;
padding: .5em;
border-radius: .25em;
cursor: pointer;
margin-top: 1rem;
} Saat Anda mengarahkan kursor ke tombol, Anda ingin mengubah warna latar belakang:
.expand-btn:hover {
background-color: #ccc;
} Sekarang CSS untuk mengganti teks saat input dicentang:
.expand-btn::before {
content: "Expand"
}.expand-btn:checked::before {
content: "Collapse"
}
Sekarang ketika Anda mengklik tombol/masukan, teks akan keluar Memperluas ke Runtuh. Namun kontennya sendiri belum akan berkembang. Untuk melakukannya saat Anda mengklik tombol, tambahkan CSS berikut:
.cuttoff-text:has(+ .expand-btn:checked) {
height: auto;
} Contoh ini menggunakan pemilih has() CSS untuk menargetkan elemen. Dengan kode ini, Anda mengatakan bahwa jika area teks terpotong memiliki tombol perluas yang dicentang, tinggi kartu seharusnya mobil (yang mengembangkannya).
Inilah hasilnya:
Tip dan Trik CSS Lainnya untuk Dipelajari
Artikel ini mendemonstrasikan dua metode berbeda untuk membatasi jumlah baris dalam kotak menggunakan CSS. Kami bahkan menambahkan tombol untuk meluaskan/menciutkan konten tanpa menulis satu baris pun JavaScript.
Tapi ada banyak tip dan trik lain di CSS. Kiat ini menawarkan cara kreatif untuk mencapai tata letak yang Anda inginkan tanpa mengganggu kinerja, keterbacaan, atau aksesibilitas.