Cara Menerapkan Infinite Scrolling di Vue

Table of content:
Pengguliran tak terbatas adalah teknik yang dapat Anda gunakan untuk menampilkan lebih banyak konten saat pengguna aplikasi Anda menggulir ke bawah halaman. Ini menghilangkan kebutuhan untuk paginasi dan memungkinkan pengguna aplikasi untuk terus menggulir kumpulan data besar.
Menyiapkan Aplikasi Vue Anda
Untuk mengikuti tutorial ini, Anda memerlukan pemahaman dasar tentang Vue 3 dan JavaScript. Anda harus tahu cara menangani permintaan HTTP dengan Axios.
Untuk mulai mempelajari cara mengimplementasikan infinite scrolling, buat aplikasi Vue baru dengan menjalankan perintah berikut npm perintah di direktori pilihan Anda:
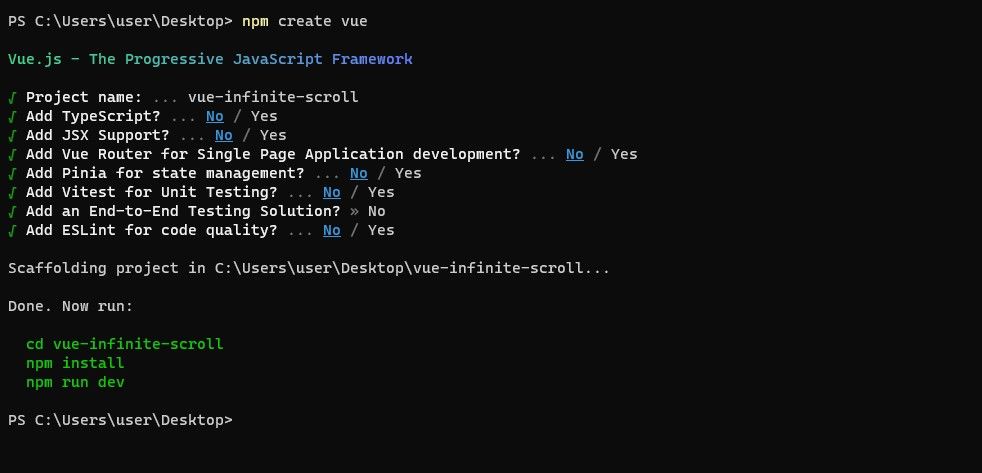
npm create vue
Selama penyiapan proyek, Vue akan meminta Anda memilih preset untuk aplikasi Anda. Memilih TIDAK untuk semua fitur, karena Anda tidak memerlukan tambahan apa pun untuk aplikasi Anda.
Setelah Anda membuat aplikasi baru, navigasikan ke direktori aplikasi dan jalankan perintah berikut npm perintah untuk menginstal paket yang diperlukan:
npm install axios @iconify/vue @vueuse/core
Itu npm perintah menginstal tiga paket: axios (untuk permintaan HTTP), @ iconify/vue (untuk integrasi ikon yang mudah di Vue), dan @vueuse/core (menawarkan utilitas Vue penting).
Anda akan menggunakan axios Dan @ iconify/vue untuk mengambil data dan menambahkan ikon ke aplikasi Anda. @vueuse/core berisi utilitas Vue, termasuk gunakanInfiniteScroll komponen untuk mencapai pengguliran tak terbatas.
Mengambil Data Dummy Dari JSONPlaceholder API
Untuk mengimplementasikan fungsi pengguliran tak terbatas, Anda memerlukan data. Anda dapat membuat kode keras pada data ini atau mendapatkan data dari sumber API palsu gratis seperti JSONPlaceholder.
Mendapatkan data ini dari JSONPlaceholder meniru skenario kehidupan nyata, karena sebagian besar aplikasi web mendapatkan data dari database, bukan data hard-coded.
Untuk mengambil data dari API untuk aplikasi Vue Anda, buat folder baru di src direktori dan beri nama api. Di folder itu, buat file JavaScript baru dan rekatkan kode berikut:
import axios from "axios";
async function getComments(max, omit) {
try {
const comments = await axios.get(
`https://jsonplaceholder.typicode.com/comments?_limit=${max}&_start=${omit}`
);
return comments.data.map((comment) => comment.body);
} catch (error) {
console.error(error);
}
}
export default getComments;
Cuplikan kode terdiri dari fungsi asinkron untuk mendapatkan komentar dari titik akhir API “https://jsonplaceholder.typicode.com/comments”. Ini kemudian mengekspor fungsi.
Untuk menjelaskan lebih lanjut, cuplikan kode dimulai dengan mengimpor file axios perpustakaan. Kode kemudian mendefinisikan dapatkanKomentar fungsi dengan dua argumen: maks Dan menghilangkan.
Itu dapatkanKomentar fungsi menampung axios.get() metode yang membuat permintaan GET ke URL. URL berisi parameter kueri maks Dan menghilangkanyang diinterpolasi dalam string menggunakan templat literal (“). Ini memungkinkan Anda untuk meneruskan nilai dinamis ke dalam URL.
Fungsi kemudian mengembalikan array baru yang terdiri dari tubuh komentar yang diterima dari titik akhir API menggunakan peta fungsi.
Jika terjadi kesalahan, cuplikan kode mencatatnya ke konsol. Cuplikan kode kemudian mengekspor fungsi ini ke bagian lain dari aplikasi Anda.
Sekarang setelah Anda menangani logika untuk mengambil data dummy, Anda dapat membuat komponen baru untuk menampilkan data dummy dan menangani fungsi pengguliran tak terbatas.
Buat berkas baru InfiniteScroll.vue dalam src/komponen direktori dan tambahkan kode berikut:
<!-- InfiniteScroll.vue -->
<script setup>
import { ref } from "vue";
import getComments from "../api/getComments";
import { useInfiniteScroll } from "@vueuse/core";const listEl = ref(null);
const commentsDisplayed = 20;
const commentsList = ref(await getComments(commentsDisplayed, 0));
const commentsToDisplayOnScroll = async () => {
const newComments = await getComments(
commentsDisplayed,
commentsList.value.length
);
commentsList.value.push(...newComments);
};
useInfiniteScroll(
listEl,
async () => {
await commentsToDisplayOnScroll();
},
{ distance: 10 }
);
</script>
Cuplikan kode di atas menjelaskan blok skrip dari Gulir Tak Terbatas komponen.
Cuplikan kode mengimpor file ref Dan gunakanInfiniteScroll fungsi dari vue Dan @vueuse/core, masing-masing. Cuplikan juga mengimpor file dapatkanKomentar fungsi dari getComments.js mengajukan.
Kemudian, cuplikan tersebut membuat a listEl referensi dengan ref fungsi. listEl mereferensikan elemen DOM dengan fungsi gulir tak terbatas.
Itu komentarDitampilkan variabel mewakili jumlah komentar untuk ditampilkan pada awalnya di halaman. komentarDaftar menampung berbagai komentar yang diambil cuplikan kode dengan dapatkanKomentar fungsi.
Cuplikan mendefinisikan a komentarToDisplayOnScroll fungsi asinkron yang mengambil komentar baru dengan dapatkanKomentar fungsi dan menambahkannya ke yang sudah ada komentarDaftar array dengan operator spread (…).
Akhirnya, potongan kode memanggil gunakanInfiniteScroll berfungsi untuk mengaktifkan perilaku pengguliran tak terbatas dengan mengambil tiga argumen:
- Elemen DOM (listEl) referensi mewakili daftar yang akan digulir oleh pengguna aplikasi.
- Panggilan fungsi async saat pengguna menggulir untuk memicu pengambilan komentar baru dan menambahkannya ke komentarDaftar.
- Objek konfigurasi opsional dengan properti. Objek {jarak: 10} menetapkan bahwa komentar baru harus mulai dimuat saat pengguna berjarak 10 piksel dari bagian bawah daftar.
Setelah menangani logika pengguliran tak terbatas di blok skrip Gulir Tak Terbatas komponen, Anda perlu merender konten di blok template.
Rekatkan blok kode berikut di file Gulir Tak Terbatas komponen:
<template>
<div>
<ul ref="listEl">
<li v-for="comment in commentsList">
{{ comment }}
</li>
</ul>
</div>
</template>
Blok kode ini mendefinisikan template untuk komponen Vue yang bertanggung jawab merender daftar komentar.
Itu
- elemen memegang koleksi elemen yang dihasilkan dengan direktif v-for (untuk daftar rendering), yang berulang di atas komentarDaftar Himpunan.
- elemen menggunakan interpolasi data ({{ komentar }}). Blok kode memberikan listEl referensi ke
Kemudian, Anda dapat menggunakan Gulir Tak Terbatas komponen di Anda Aplikasi.vue mengajukan.
<script setup>
import InfiniteScroll from "./components/InfiniteScroll.vue";
import { Icon } from "@iconify/vue";
</script><template>
<Suspense>
<InfiniteScroll />
<template #fallback>
<Icon icon="eos-icons:bubble-loading" width="250" height="250" />
</template>
</Suspense>
</template>Blok kode di atas mengimpor Gulir Tak Terbatas Komponen dan Ikon komponen. Ini kemudian membungkus Gulir Tak Terbatas komponen dalam a Ketegangan komponen.
Itu Ketegangan komponen memungkinkan Anda merender konten fallback (ikon) saat Vue menyelesaikan semua fungsi asinkron di Gulir Tak Terbatas komponen.
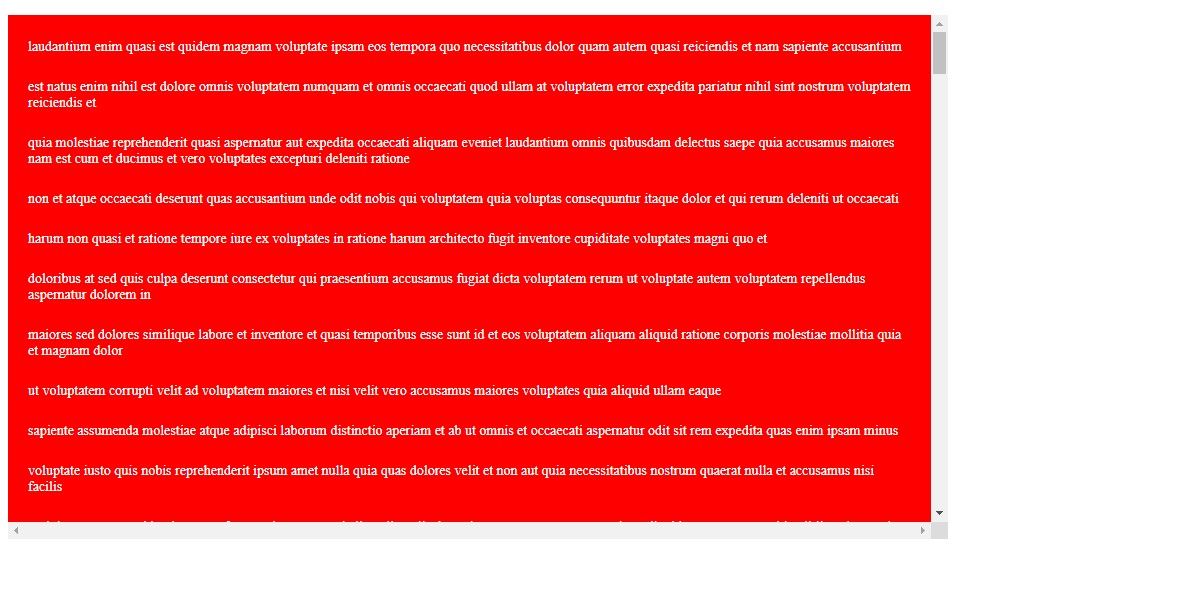
Sekarang, Anda dapat mempratinjau aplikasi Anda dengan menjalankan perintah npm menjalankan dev di direktori aplikasi. Anda akan melihat antarmuka yang mirip dengan gambar di bawah ini:
Pratinjau di atas menampilkan sepuluh komentar saat Anda menyetel komentarToBeDisplayed variabel ke 10. Saat Anda menggulir ke bawah, aplikasi memuat lebih banyak komentar untuk dibaca.
Teknik pengguliran tak terbatas populer di kalangan aplikasi web, khususnya di aplikasi media sosial seperti X dan Tiktok.
Teknik ini memastikan bahwa pengguna aplikasi tetap terlibat karena terus mengambil lebih banyak data, memberi mereka aliran konten yang terus berkembang untuk dibaca, dipelajari, dan ditonton, sehingga minat mereka tetap terjaga.
Pelajari Cara Menggunakan Kembali Komponen Vue Dengan Slot
Anda telah belajar bagaimana mengimplementasikan teknik infinite scroll dengan komponen useInfiniteScroll yang tersedia untuk VueUse.
Di situs web modern, merender komponen yang sama dengan konten HTML yang berbeda merupakan hal yang umum. Anda dapat mempelajari cara menggunakan kembali komponen Vue untuk mencapai kesan konsisten ini di berbagai bagian aplikasi web.
Setiap komentar dari array ditampilkan dalam sebuah