Cara Membangun Formulir yang Dapat Digunakan Kembali di Vue3 dengan FormKit

Table of content:
Formulir adalah pintu gerbang bagi pengguna untuk terlibat dengan aplikasi Anda dan menyediakan data penting untuk tugas-tugas seperti pembuatan akun, pemrosesan pembayaran, dan pengumpulan informasi. Tapi membangun formulir bisa menjadi tugas yang menakutkan, membutuhkan kode boilerplate ekstensif yang memakan waktu dan rawan kesalahan
FormKit menawarkan solusi dengan menyediakan komponen pra-bangun yang menghilangkan kebutuhan akan kode boilerplate. Berikut cara menggunakannya.
Apa itu FormKit?
FormKit adalah kerangka kerja pembuatan formulir sumber terbuka yang dikembangkan khusus untuk Vue 3, dirancang untuk menyederhanakan proses pembuatan formulir siap produksi berkualitas tinggi. Ini adalah versi yang disempurnakan dari yang populer Formulasi Vue perpustakaan dan menyediakan lebih dari 25 opsi input yang dapat disesuaikan dan diakses, bersama dengan seperangkat aturan validasi yang telah ditentukan sebelumnya.
FormKit juga menawarkan kemampuan untuk menghasilkan formulir melalui skema dinamis yang kompatibel dengan JSON, membuatnya mudah untuk membuat formulir kompleks dengan cepat. Selain itu, FormKit memiliki komunitas aktif di Discord, memberikan dukungan dan mendorong kolaborasi antar pengguna. Dengan fitur lengkap dan sistem pendukungnya, FormKit adalah alat yang andal dan efisien bagi pengembang yang ingin membuat formulir untuk proyek Vue 3 mereka.
Fitur Kerangka FormKit
Anda akan menemukan berbagai pilihan fitur pembuatan formulir di FormKit.
1. API Komponen Tunggal
Salah satu fitur menarik dari FormKit adalah API satu komponennya:
2. Aturan Validasi yang Ditentukan Sebelumnya
Formkit menyederhanakan penanganan validasi formulir dengan memungkinkan Anda untuk langsung menerapkan seperangkat aturan ke input menggunakan alat validasi. Ini memiliki lebih dari 30 aturan yang telah ditentukan sebelumnya yang dapat Anda pilih tergantung pada preferensi Anda. Alternatifnya, Anda dapat membuat aturan khusus yang terdaftar secara global atau secara khusus pada masukan untuk pembatasan kompleks.
3. Opsi Gaya yang Dapat Disesuaikan
FormKit hadir tanpa opsi gaya default tetapi memiliki tema dasar opsional – Genesis. Anda perlu menginstal ini secara terpisah.
Dengan menginstal terlebih dahulu @formkit/tema kemasan.
npm install @formkit/themes Kemudian impor ke proyek Anda
import '@formkit/themes/genesis' Opsi gaya lainnya termasuk penggunaan kelas khusus yang memungkinkan Anda menerapkan gaya dan kelas Anda sendiri ke markup yang disediakan FormKit.
4. Pembuatan Skema
Pembuatan skema FormKit adalah fitur luar biasa yang menyederhanakan proses pembuatan bidang formulir. Skema adalah larik objek, dengan setiap objek mewakili elemen HTML dan Anda hanya dapat merepresentasikannya dalam format JSON.
Array skema terdiri dari objek simpul FormKit yang sesuai dengan berbagai elemen, seperti elemen HTML, komponen, atau simpul teks. Objek-objek ini dapat mereferensikan variabel Vue yang sudah ada sebelumnya dan me-render setiap markup atau komponen dengan atribut dan props yang dapat diedit, membuatnya menjadi metode yang efisien untuk membangun dan menyesuaikan formulir. Secara default, ini tidak terdaftar secara global, jadi Anda perlu mengimpornya.
import { FormKitSchema } from '@formkit/vue' Mengintegrasikan FormKit di Vue3
Untuk mulai menggunakan FormKit di aplikasi Vue 3, pertama-tama, instal di dalam proyek Anda. Bagian ini akan melibatkan demo menggunakan aplikasi vue baru dari awal.
Prasyarat untuk Menggunakan FormKit
Sebelum memulai, pastikan Anda memiliki yang berikut ini:
Setelah Anda siap, Anda siap untuk membuat aplikasi pertama Anda.
Membuat Aplikasi Vue Baru
Pertama, jalankan perintah di bawah ini di terminal Anda untuk menginisialisasi aplikasi Vue baru:
npm init vue@latest Kemudian ikuti langkah-langkah yang ditentukan dalam prompt sesuai dengan preferensi Anda. Setelah proyek selesai diinstal, lanjutkan untuk menginstal FormKit di aplikasi.
npm install @formkit/vue Selanjutnya, di main.js mengajukan.
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import { plugin, defaultConfig } from "@formkit/vue";
import "@formkit/themes/genesis";
createApp(App).use(plugin, defaultConfig).mount('#app') Paket @formkit/vue dibundel dengan plugin Vue dan pengaturan yang dikonfigurasi secara default untuk instalasi yang mulus. Setelah Anda menyelesaikan penyiapan, Anda siap untuk menggabungkan
Membuat Formulir yang Dapat Digunakan Kembali Dengan FormKit
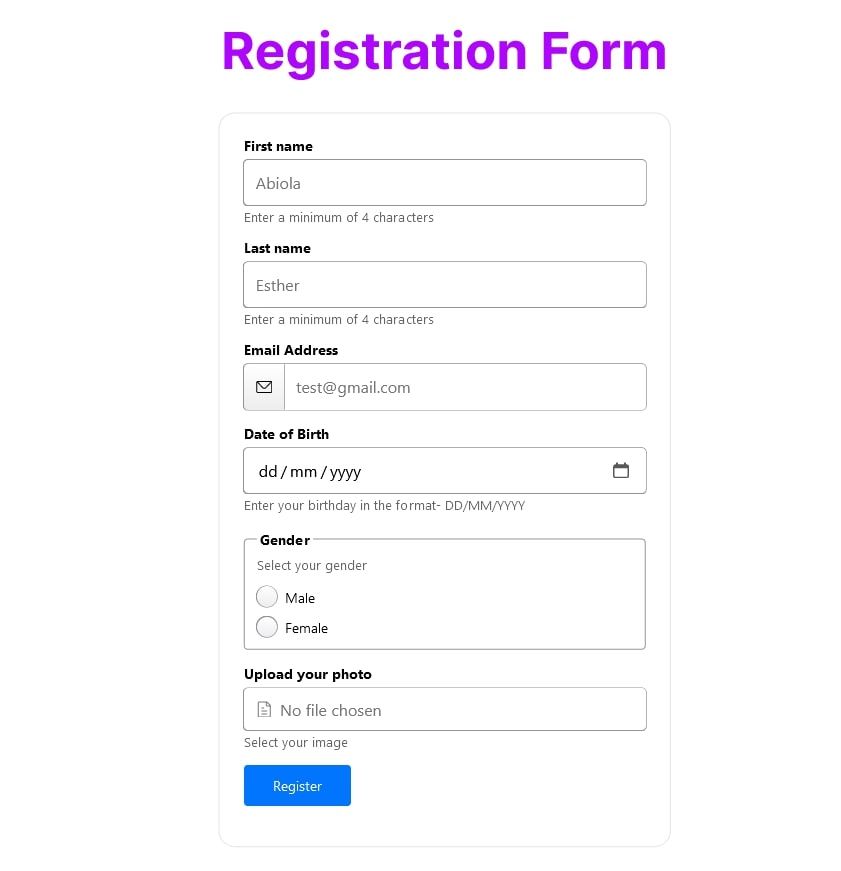
Bagian ini menunjukkan cara memanfaatkan FormKit dalam membuat formulir yang fungsional dan dapat disesuaikan dengan membuat formulir pendaftaran sederhana.
Untuk struktur kode yang lebih baik, ada baiknya membuat file terpisah untuk komponen ini: Formulir Pendaftaran.vue
Pertama, tentukan elemen input menggunakan format ini
<FormKit
type="text"
label="First name"
placeholder="Abiola"
validation="required|length:4"
help = "Enter a minimum of 4 characters"
<FormKit/> Kode ini menunjukkan cara menggunakan FormKit untuk menghasilkan input teks menggunakan jenis teks. Prop validasi memisahkan aturan menggunakan simbol pipa “|”. Prop bantuan memposisikan teks kecil tepat di bawah elemen masukan.
Selain itu, Anda dapat menjelajahi jenis input lain seperti di bawah ini.
<FormKit
type="text"
label="Last name"
placeholder="Esther"
validation="required|length:4"
help = "Enter a minimum of 4 characters"
/>
<FormKit
type="email"
label="Email Address"
prefix-icon="email"
validation="required|email"
placeholder="test@gmail.com"
/>
<FormKit
type="date"
label="Date of Birth"
help="Enter your birthday in the format- DD/MM/YYYY"
validation="required"
/> <FormKit
v-model="value"
type="radio"
label="Gender"
:options="['Male', 'Female']"
help="Select your gender"
/>
<FormKit
type="file"
label="Upload your photo"
accept=".jpg,.png,.jpeg"
help="Select your image"
/>
Kode menunjukkan cara menggunakan beberapa elemen masukan lainnya dan menetapkan aturan validasi.
FormKit menyertakan prop tipe yang disebut “form” yang membungkus semua elemen input. Ini memantau status validasi formulir dan memblokir pengguna untuk mengirimkannya jika ada input yang tidak valid. Selain itu, secara otomatis menghasilkan tombol kirim.
<FormKit
type="form"
form-class="outer-container"
submit-label="Register"
@submit="Register">
Menggabungkan semuanya bersama-sama menyajikan bentuk yang lengkap, seperti yang ditunjukkan pada gambar di bawah ini.
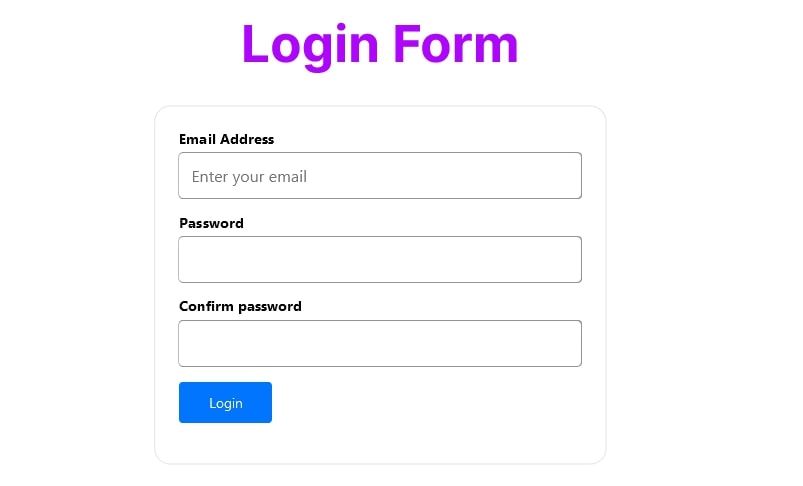
Pembuatan Formulir Menggunakan Skema FormKit
Dengan skema JSON, dimungkinkan untuk menghasilkan bentuk yang mirip dengan elemen masukan, seperti yang dilakukan sebelumnya. Untuk menghasilkan formulir, cukup berikan susunan skema Anda ke
Susunan Skema
const schema = [
{
$formkit: "email",
name: "email",
label: "Email Address",
placeholder: "Enter your email",
validation: "required|email",
},
{
$formkit: 'password',
name: 'password',
label: 'Password',
validation: 'required|length:5,16'
},
{
$formkit: 'password',
name: 'password_confirm',
label: 'Confirm password',
validation: 'required|confirm',
validationLabel: 'password confirmation',
},
]; Ini kemudian diteruskan ke prop di komponen FormKit.
<FormKit type="form" form-class="outer-container"submitlabel="Login">
<FormKitSchema :schema="schema" />
</FormKit> Ini adalah hasil akhir yang dihasilkan:
Pendekatan Lebih Cepat untuk Membangun Formulir di Vue3
FormKit menyediakan pendekatan yang lebih cepat dan lebih efisien untuk membangun formulir di Vue 3. Dengan FormKit, Anda dapat menghilangkan kebutuhan untuk membuat templat boilerplate dari awal, memungkinkan Anda untuk fokus menerapkan logika secara langsung. Proses yang disederhanakan ini tidak hanya menghemat waktu tetapi juga meningkatkan produktivitas.
Selain itu, FormKit memungkinkan rendering dinamis formulir melalui rendering bersyarat. Fitur ini memungkinkan Anda membuat antarmuka yang interaktif dan ramah pengguna untuk pengguna, di mana elemen formulir ditampilkan atau disembunyikan berdasarkan kondisi tertentu.