Cara Memeriksa Animasi CSS Anda Dengan Chrome DevTools

Table of content:
Animasi CSS, jika dilakukan dengan benar, dapat meningkatkan situs Anda ke tingkat yang lebih tinggi. Namun membuat animasi ini bisa jadi rumit tanpa alat yang memberikan kontrol yang baik terhadapnya. Bagaimana jika ada cara untuk melihat secara pasti apa yang terjadi di setiap langkah animasi Anda?
Fitur DevTools di Google Chrome dan Firefox hadir dengan kemampuan untuk memeriksa animasi Anda. Pelajari cara menggunakan fitur ini untuk menyempurnakan animasi Anda dan merekayasa balik animasi favorit Anda di web.
DevTools Chrome adalah cara terbaik untuk men-debug semua aspek CSS Anda, dan masih banyak lagi. Mulailah dengan contoh sederhana ini untuk memahami bagaimana Anda dapat menggunakannya untuk memeriksa animasi.
Definisikan Animasi Dengan HTML dan CSS
HTML berikut menampilkan halaman dengan dua elemen: a
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="box"></div>
<button>Test Button</button>
</body>
</html>
Untuk menata kedua elemen, buat a gaya.css file di folder yang sama dengan HTML dan tambahkan yang berikut:
#box {
background: red;
height: 400px;
width: 400px;
margin-bottom: 1rem;
animation: rotateAndChangeColor 1000ms ease-in-out;
}button {
font-size: larger;
background-color: white;
border: 1px solid black;
padding: 0.5em 1em;
color: black;
height: 80px;
width: 300px;
border-radius: 0.5em;
transition: background-color 100ms ease-in-out, color 100ms ease-in-out;
cursor: pointer;
}
button:hover {
background-color: black;
color: white;
}
@keyframes rotateAndChangeColor {
0% {
rotate: 0deg;
background: red;
}
10% {
background: green;
}
40% {
background: blue;
}
70% {
background: yellow;
}
100% {
rotate: 360deg;
background: red;
}
}
Gaya ini membuat dua komponen:
- Kotak sederhana yang berputar dan berubah warna saat halaman dimuat.
- Tombol yang mengubah warna latar belakangnya saat Anda mengarahkan kursor ke atasnya.
Perhatikan bahwa kotak merah dianimasikan menggunakan arahan CSS @keyframe, sedangkan tombolnya menggunakan transisi. Ini memungkinkan Anda membandingkan kedua pendekatan menggunakan DevTools browser.
Periksa Animasi Menggunakan DevTools
Untuk mengakses Animasi tab di Chrome DevTools:
- Klik kanan halaman Anda untuk membuka menu konteks.
- Klik Memeriksa.
- Klik pada titik tiga di sudut kanan atas.
- Navigasi ke Alat Lainnya > Animasi.
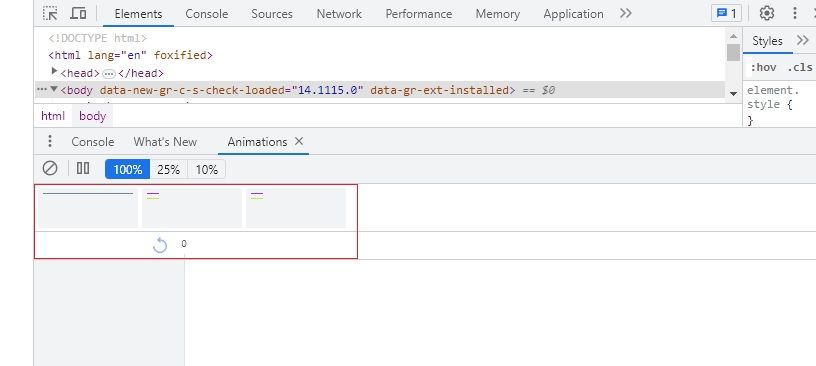
Ini akan membuka laci animasi di bagian bawah.
Animasi apa pun yang muncul di halaman Anda akan muncul di sini. Jika Anda menyegarkan halaman dan mengarahkan kursor ke tombol, animasi akan muncul di bawah tab animasi.
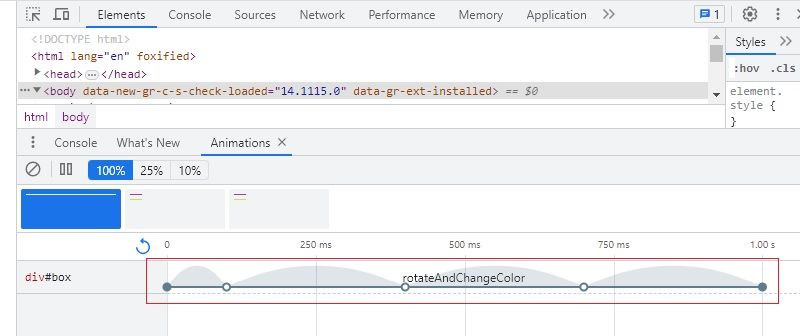
Kekuatan sebenarnya muncul ketika Anda mengklik salah satu animasi ini. Misalnya, jika Anda mengklik animasi kotak, Anda akan melihat browser menyajikan keyframe sebagai berikut:
DevTools menampilkan semua animasi yang berkaitan dengan elemen yang Anda pilih. Karena hanya ada satu animasi yang ditentukan untuk kotak merah—putarDanUbahWarna—Anda hanya akan melihat detailnya.
Anda dapat menyeret garis ke kiri untuk membuat animasi lebih cepat atau menyeretnya ke kanan untuk memperlambat animasi. Anda juga dapat menjeda animasi pada titik tertentu dengan mengaktifkan ikon jeda dan putar. Persentase di atas memungkinkan Anda memutar animasi masing-masing dengan seperempat kecepatan normal dan sepersepuluh kecepatannya.
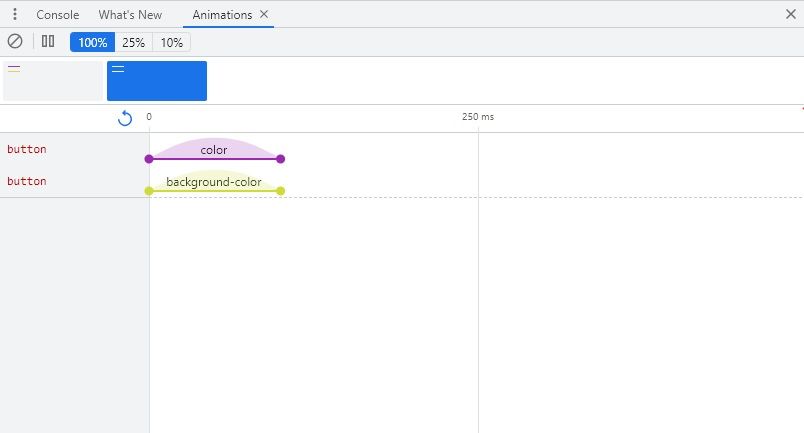
Saat Anda memeriksa transisi tombol, DevTools akan menampilkan masing-masing properti transisi: warna dan warna latar belakang.
Alat ini memungkinkan Anda memanipulasi animasi untuk melihat cara kerjanya. Anda dapat menggunakannya untuk memecahkan masalah situs web Anda jika ada masalah.
Contoh Animasi Tingkat Lanjut
Mulailah dengan mengganti markup dalam HTML Anda
<div class="move-me move-me-1">steps(4, end)</div>
<br />
<div class="move-me move-me-2">steps(4, start)</div>
<br />
<div class="move-me move-me-3">no steps</div> Kemudian ganti semua gaya di Anda gaya.css file dengan ini:
.move-me {
display: inline-block;
padding: 20px;
color: white;
position: relative;
margin: 0 0 10px 0;
}.move-me-1 {
animation: move-in-steps 8s steps(4, end) infinite;
}
.move-me-2 {
animation: move-in-steps 8s steps(4, start) infinite;
}
.move-me-3 {
animation: move-in-steps 8s infinite;
}
body {
padding: 20px;
}
@keyframes move-in-steps {
0% {
left: 0;
background: blue;
}
100% {
left: 100%;
background: red;
}
}
Semua
Sementara kotak ketiga terus bergeser ke kanan, dua langkah pertama akan bergerak dua langkah sekaligus hingga semuanya mencapai ujung layar (dengan kotak kedua dimulai sebelum kotak pertama).
Jika Anda membuka Animasi tab di DevTools dan segarkan halaman, Anda akan menemukan semua informasi yang berkaitan dengan animasi ini:
Ada beberapa elemen yang semuanya bernyawa dalam periode yang sama. Dalam skenario ini, warna latar belakang dan posisi kotak dianimasikan secara bersamaan untuk ketiga kotak.
Hal lain yang perlu diperhatikan adalah node pada setiap baris animasi. Ketika animasi terjadi dalam jumlah tak terbatas, node menunjukkan di mana setiap pengulangan dimulai dan diakhiri dalam animasi.
Node kosong pada dasarnya adalah keyframe dalam animasi Anda, sedangkan node berwarna solid mewakili awal dan akhir animasi. Anda akan memiliki node berwarna gelap setiap kali animasi Anda dimulai.
Terakhir, Anda dapat mengedit animasi menggunakan DevTools, sama seperti yang Anda bisa lakukan dengan properti CSS lainnya. Semua perubahan yang Anda buat menggunakan UI animasi akan muncul dalam gaya sebaris di bawah Gaya tab, dan sebaliknya. Ini memungkinkan Anda membuat perubahan, mengujinya, dan menyalinnya ke proyek Anda yang sebenarnya.
Fitur DevTools di Google Chrome adalah alat luar biasa untuk men-debug CSS Anda, termasuk animasi. Ini memberikan tampilan mendetail tentang setiap transisi dan animasi di halaman Anda, sehingga Anda dapat melihat dengan tepat apa yang terjadi di setiap langkah.
Sebagai pengembang web, Anda pasti sudah familiar dengan fungsi DevTools browser Anda, atau yang setara.