Apa Arti Mode Dev Figma untuk Pengembang

Table of content:
Sebagai pengembang yang berkolaborasi dengan desainer dalam pengembangan produk, Anda akan menghadapi berbagai tantangan yang dapat menghambat kerja sama tim yang efektif. Banyak dari masalah ini muncul dari keterlibatan yang terbatas dalam proses desain atau aset desain yang tidak lengkap.
Figma telah memperkenalkan Figma Dev Mode untuk mengatasi masalah ini, yang bertujuan untuk mendukung kolaborasi pengembangan desain yang mulus.
Bagaimana ini akan memengaruhi alur kerja Anda sebagai pengembang? Selami Figma Dev Mode, jelajahi fitur-fiturnya, dan temukan praktik terbaik untuk penggunaannya.
Apa itu Mode Dev Figma?
Figma, alat desain antarmuka yang populer, populer dengan tim yang membangun prototipe atau membuat maket situs web. Mode Dev-nya, yang diumumkan perusahaan pada Config 2023, bertujuan untuk berfungsi sebagai ruang kerja pengembang setelah pencipta menyadari betapa sulitnya mereka berinteraksi dengan kanvas Figma.
Mode Dev mirip dengan alat inspeksi di Chrome tetapi menyampaikan maksud desainer dalam bahasa yang lebih familiar.
Mode Pengembang Figma menawarkan berbagai fitur, termasuk inspeksi, cuplikan kode, plugin, sistem desain, status bagian, dan kemampuan untuk membandingkan perubahan. Fitur-fitur ini akan membantu meningkatkan komunikasi, merampingkan proses, dan mempertahankan alur kerja desain hingga pengembangan yang konsisten.
Saat ini, Mode Pengembang masih dalam versi beta; Anda dapat mengaksesnya menggunakan browser web atau aplikasi desktop Figma.
Komunikasi Mulus Dengan Mode Dev
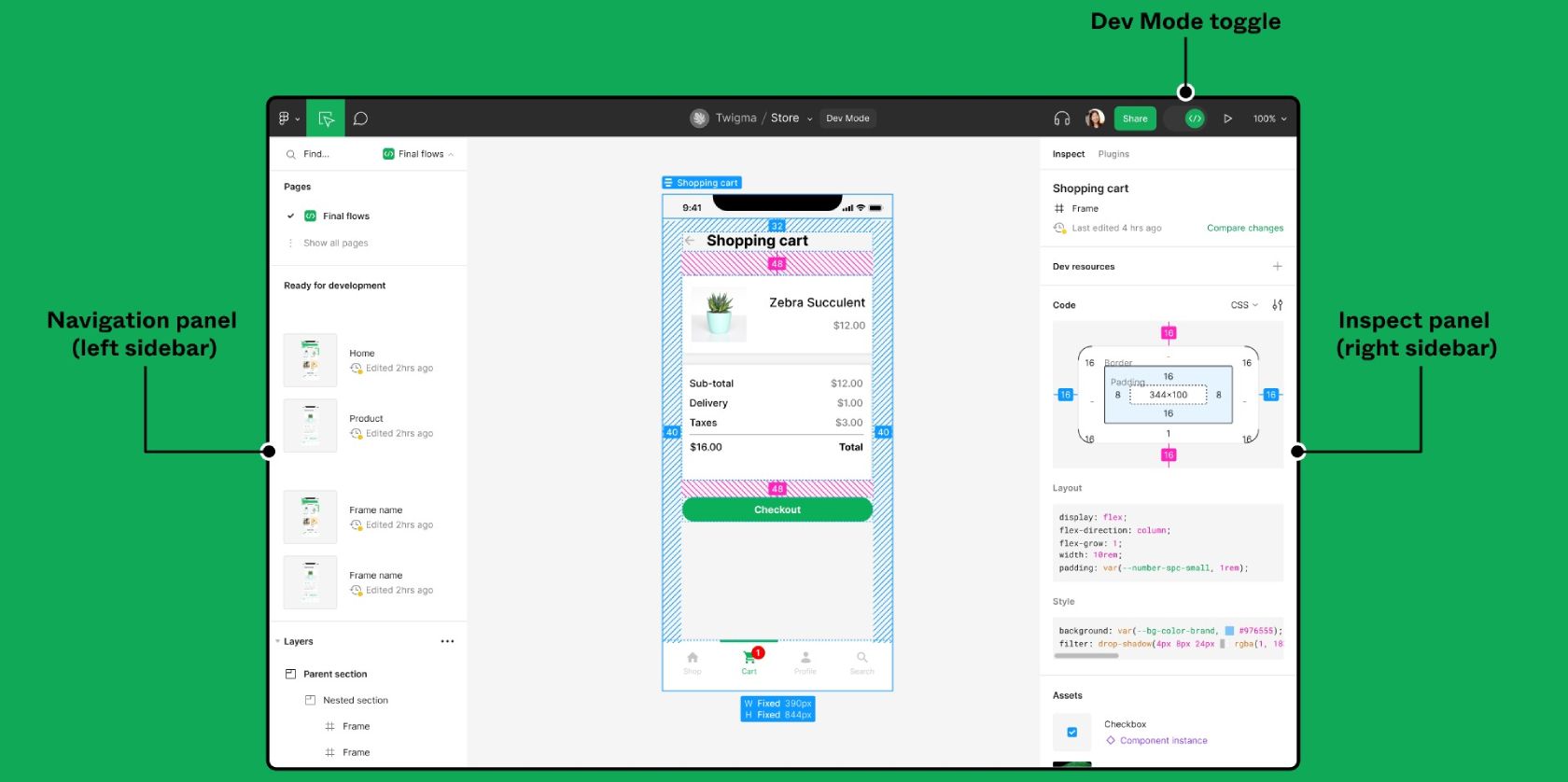
Saat Anda mengakses file desain, konten dapat terlihat seperti banyak panel, penuh dengan terminologi desain yang mungkin sulit dipahami, dan Anda bahkan mungkin tidak tahu harus mulai dari mana. Hanya dengan menekan satu tombol, Anda menjelma menjadi ruang yang terasa lebih akrab bagi Anda.
Panel navigasi tidak terlalu sempit dengan menu tarik-turun yang berisi banyak bingkai dan lapisan yang diperluas untuk menampilkan bagian yang berbeda. Versi baru ini jauh lebih terorganisir.
Fitur hebat lainnya yang mungkin Anda perhatikan adalah stempel waktu yang menunjukkan suntingan terakhir. Anda dapat melihat detail edit dengan mencentang opsi bandingkan perubahan di panel Inspeksi. Ini berarti Anda dapat melihat dan melacak perubahan yang dilakukan, mirip dengan riwayat versi, sebuah konsep yang cocok untuk kosa kata Anda.
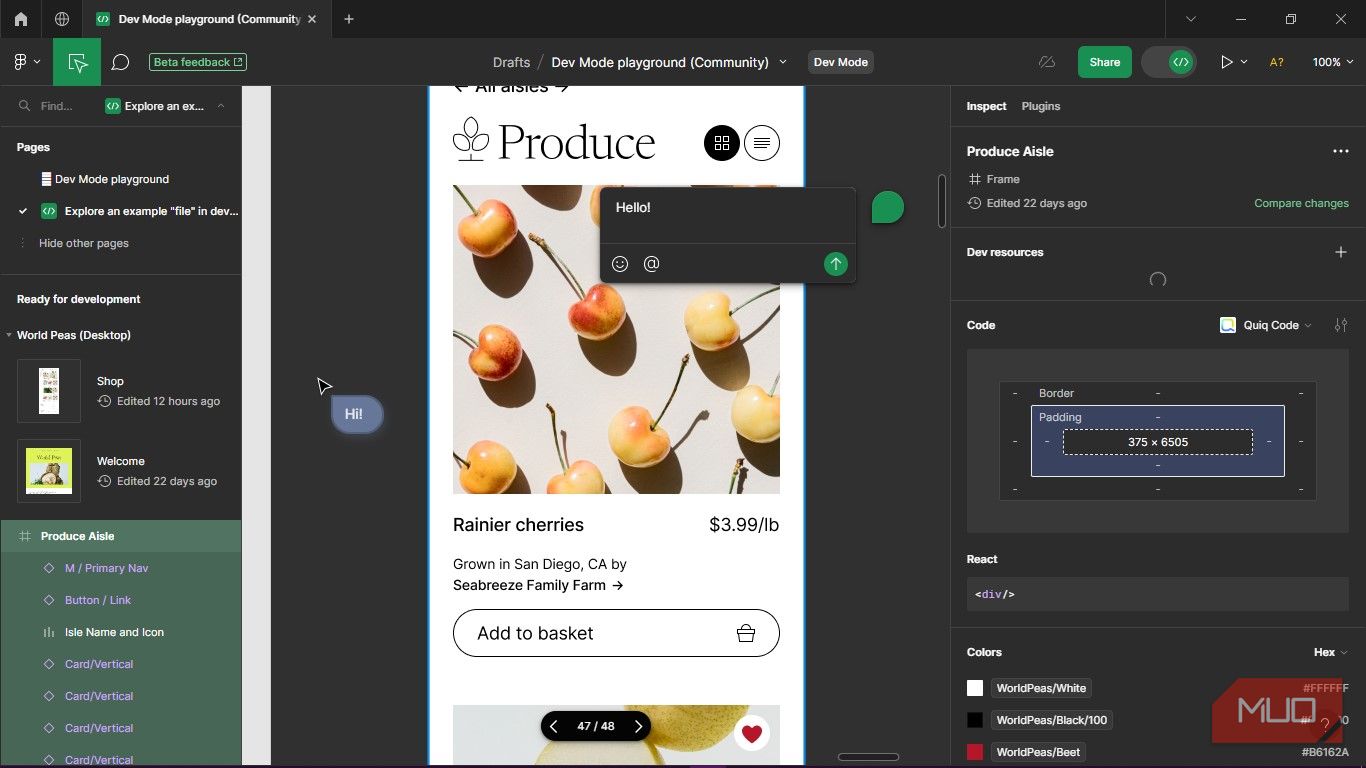
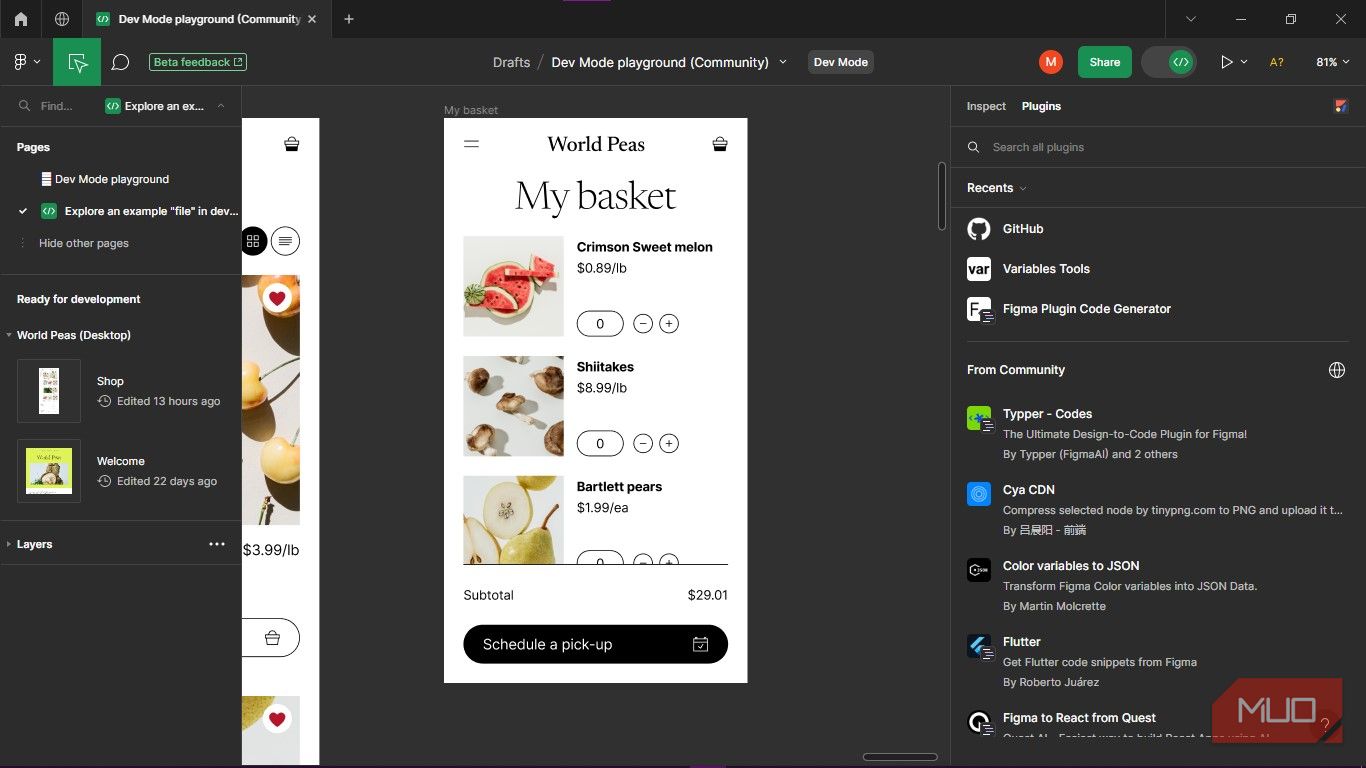
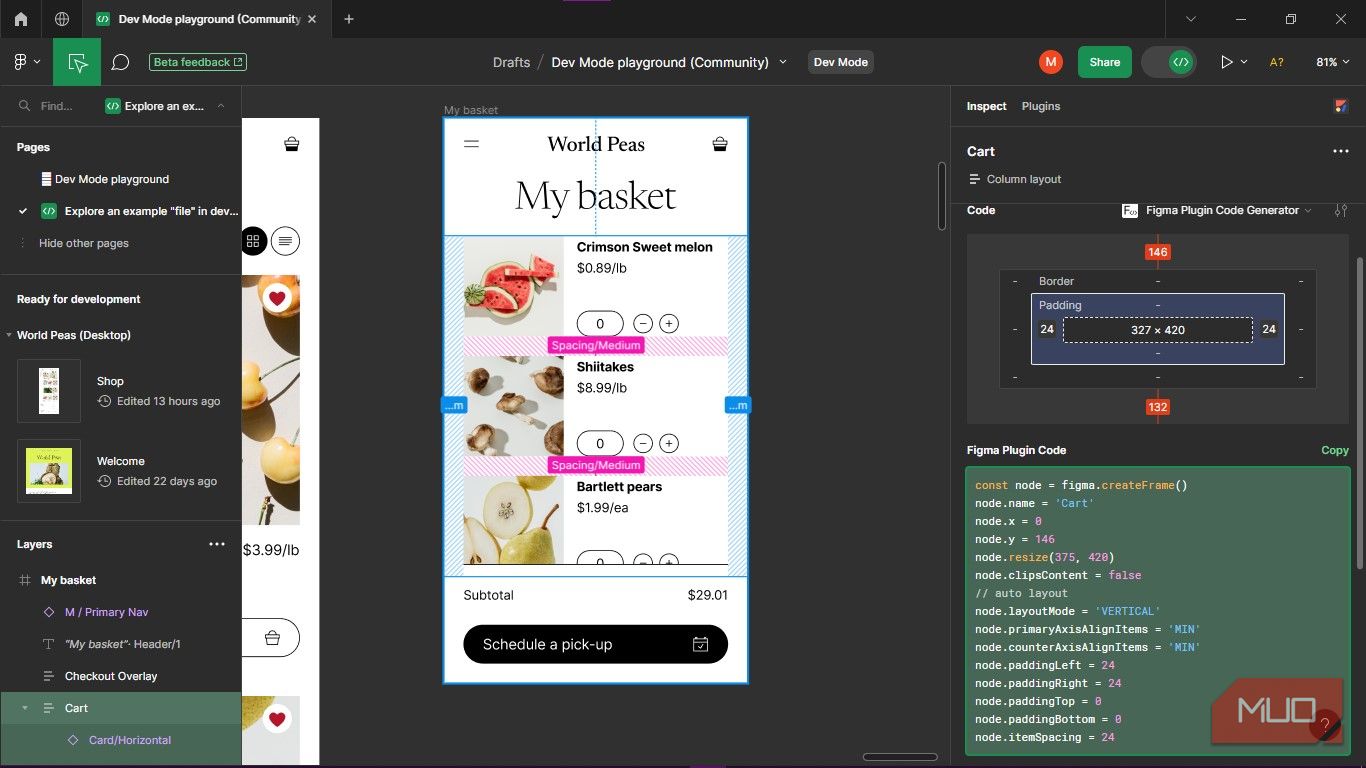
Panel Inspeksi menyajikan informasi yang relevan untuk Anda menggunakan bahasa yang Anda pahami: kode. Anda dapat memeriksa elemen dan menambahkan plugin yang lebih cocok untuk pekerjaan Anda. Mode Pengembang menawarkan berbagai fitur interaksi, memungkinkan Anda berbagi ide dan saran di berbagai titik. Fitur-fitur ini termasuk obrolan kursor, blok komentar, obrolan audio, dan tombol bagikan.
Fitur-fitur ini memungkinkan kolaborasi pengembangan desain bersamaan, karena umpan balik terjadi secara real time dalam lingkungan yang sama. Hasilnya, ini meningkatkan produktivitas dan mempercepat alur kerja Anda.
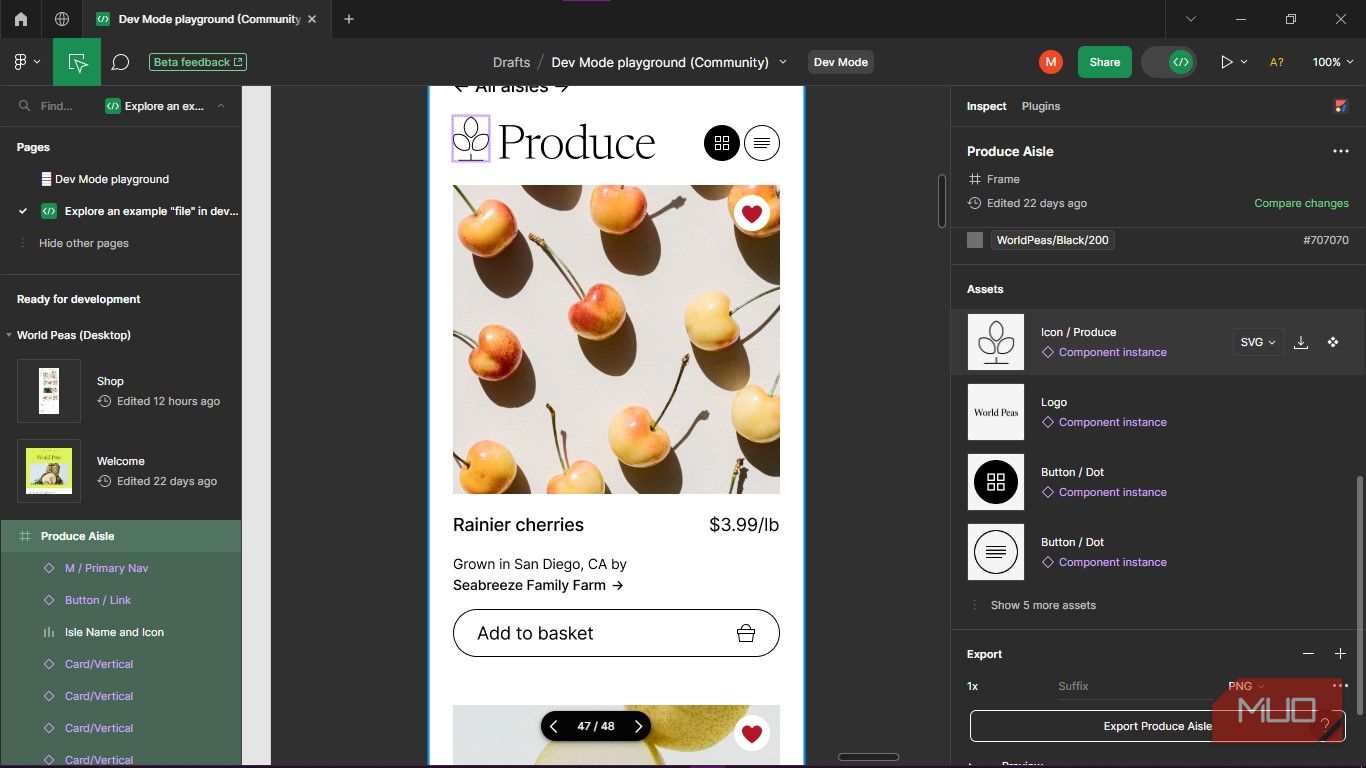
Tidak jarang desainer memberikan aset desain yang tidak lengkap, yang bisa membuat frustasi. Pengembang menghargai sumber daya dan ketersediaan komponen untuk memastikan efisiensi pembangunan. Dengan Mode Pengembang, ekstraksi aset semudah beberapa klik.
Setiap kali Anda memilih bingkai, panel inspeksi menampilkan daftar aset yang digunakan. Itu juga membuat mereka tersedia untuk diunduh dalam empat format berbeda.
Alat ini memungkinkan Anda mengakses aset tanpa harus bolak-balik dengan tim desain. Ini membantu menghindari kesalahan atau kebingungan, membantu Anda menghemat waktu dan memungkinkan Anda untuk fokus pada tugas lain.
Proses Handoff yang Disederhanakan
Mode Dev adalah paket terbaik untuk menangani handoff. Ini menggabungkan semua yang Anda butuhkan di satu lokasi yang dapat Anda sesuaikan dengan alur kerja Anda. Mode Pengembang membantu mempercepat proses handoff dengan mengaktifkan:
- Desain dan pengembangan dalam satu lingkungan
- Kolaborasi waktu nyata
- Inspeksi dan cuplikan kode
- Integrasi sistem desain
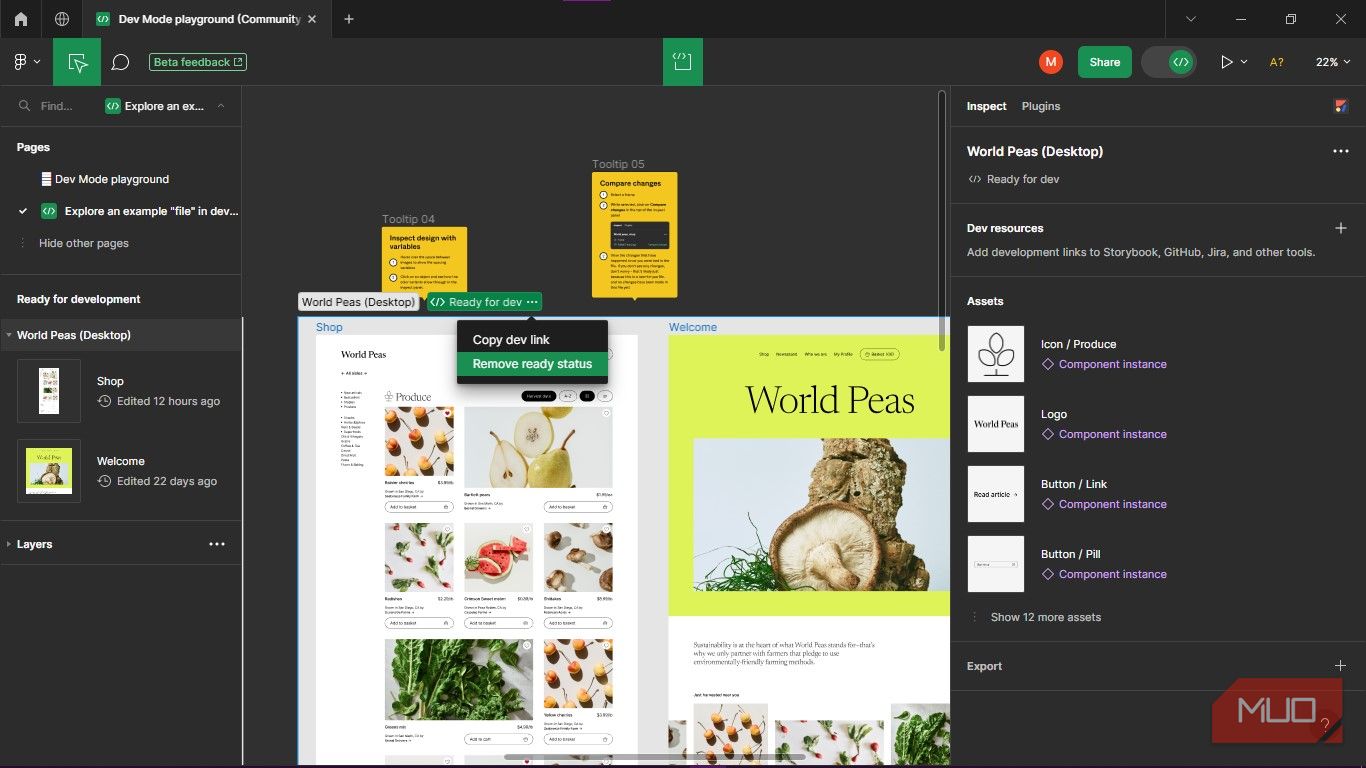
- Label status bagian (mis. “Siap untuk pengembang”)
Praktik Terbaik dan Tip untuk Menggunakan Mode Pengembang
Anda dapat menggunakan Dev Mode Figma sebagai bagian dari alur kerja Anda, tetapi bagaimana Anda memanfaatkannya? Coba saran ini.
- Gunakan sumber daya dan plugin Dev untuk menyesuaikan pengalaman Anda; tautkan alat yang sudah Anda gunakan dalam Mode Pengembang untuk merampingkan alur kerja Anda. Dari GitHub hingga kerangka kerja di tumpukan Anda, ada beragam pilihan.
- Gunakan fitur inspeksi dan cuplikan kode untuk mengakses pengukuran, spesifikasi, gaya, dan aset elemen desain. Anda juga dapat membuat kode di pustaka yang berbeda dengan menggunakan plugin.
- Pantau perubahan desain untuk memastikan Anda tidak melewatkan apa pun. Itu Bandingkan perubahan fitur berfungsi sebagai alat riwayat versi—pastikan untuk memeriksanya secara teratur.
- Manfaatkan semua fitur kolaborasi untuk komunikasi, dan hubungi desainer menggunakan komentar, obrolan kursor, dan lainnya.
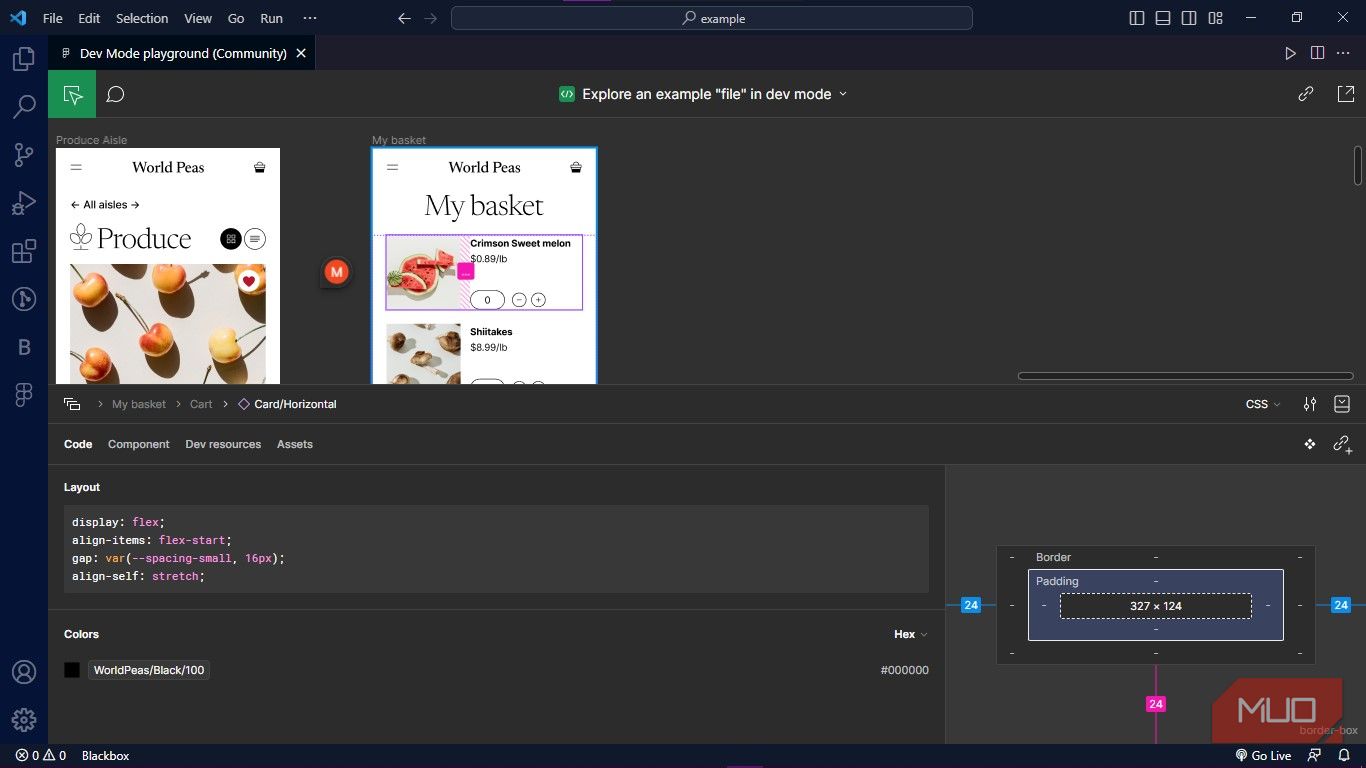
- Anda juga dapat memeriksa elemen dalam Kode VS dengan ekstensi Kode Figma VS yang baru. Ini juga memungkinkan Anda melakukan lebih banyak—termasuk navigasi file, pelacakan perubahan, kolaborasi desainer, dan akselerasi implementasi desain—tanpa meninggalkan VS Code.
- Tetap up-to-date pada fitur-fitur yang lebih baru, lihat seberapa baik mereka dapat melayani Anda, dan tingkatkan keterampilan di setiap kesempatan.
Rangkullah Mode Pengembang untuk Merampingkan Alur Kerja Anda
Mode Dev Figma akan membuat alur kerja Anda lebih efisien, memungkinkan kolaborasi desainer-pengembang yang lebih baik dengan fitur-fitur yang diperlukan.
Ada lebih banyak bagian dalam ekosistem Figma, dan popularitas aplikasi berarti ini adalah alat berharga yang dapat Anda bawa dari satu pekerjaan ke pekerjaan lain.