10 Tip dan Trik JavaScript untuk Mengoptimalkan Performa

Table of content:
JavaScript sangat penting untuk pengembangan web. Bahasa berada di balik sebagian besar interaktivitas dan animasi yang akan Anda lihat di situs web. Tetapi JavaScript juga dapat menyebabkan situs web melambat jika kode ditulis dengan buruk. Inefisiensi dapat mengakibatkan waktu pemuatan yang buruk dan kecepatan rendering yang lambat.
Terapkan praktik berikut untuk meningkatkan kecepatan dan kinerja situs web Anda.
1. Tentukan Variabel Secara Lokal
Sebagai seorang programmer, Anda perlu mengetahui cara kerja pelingkupan. Ada dua jenis variabel dalam JavaScript: variabel lokal dan variabel global.
Variabel lokal adalah variabel yang dideklarasikan dalam blok fungsi. Cakupan tetap dalam fungsi hanya di mana mereka dideklarasikan. Variabel global adalah variabel yang dapat diakses di seluruh skrip. Dalam kasus variabel global, ruang lingkup tetap ada di seluruh program.
Setiap kali Anda mencoba mengakses variabel, browser melakukan sesuatu yang dikenal sebagai pencarian cakupan. Itu memeriksa ruang lingkup terdekat untuk variabel dan terus mencari sampai menemukan variabel. Dengan demikian, semakin banyak rantai cakupan yang Anda miliki dalam program Anda, semakin lama waktu yang dibutuhkan untuk mengakses variabel di luar cakupan saat ini.
Untuk alasan ini, sebaiknya selalu tentukan variabel Anda lebih dekat dengan konteks eksekusi. Hanya gunakan variabel global pada kesempatan langka; ketika Anda ingin menyimpan data yang digunakan di seluruh skrip, misalnya. Ini akan mengurangi jumlah cakupan dalam program Anda, sehingga meningkatkan kinerja.
2. Muat JavaScript Secara Asinkron
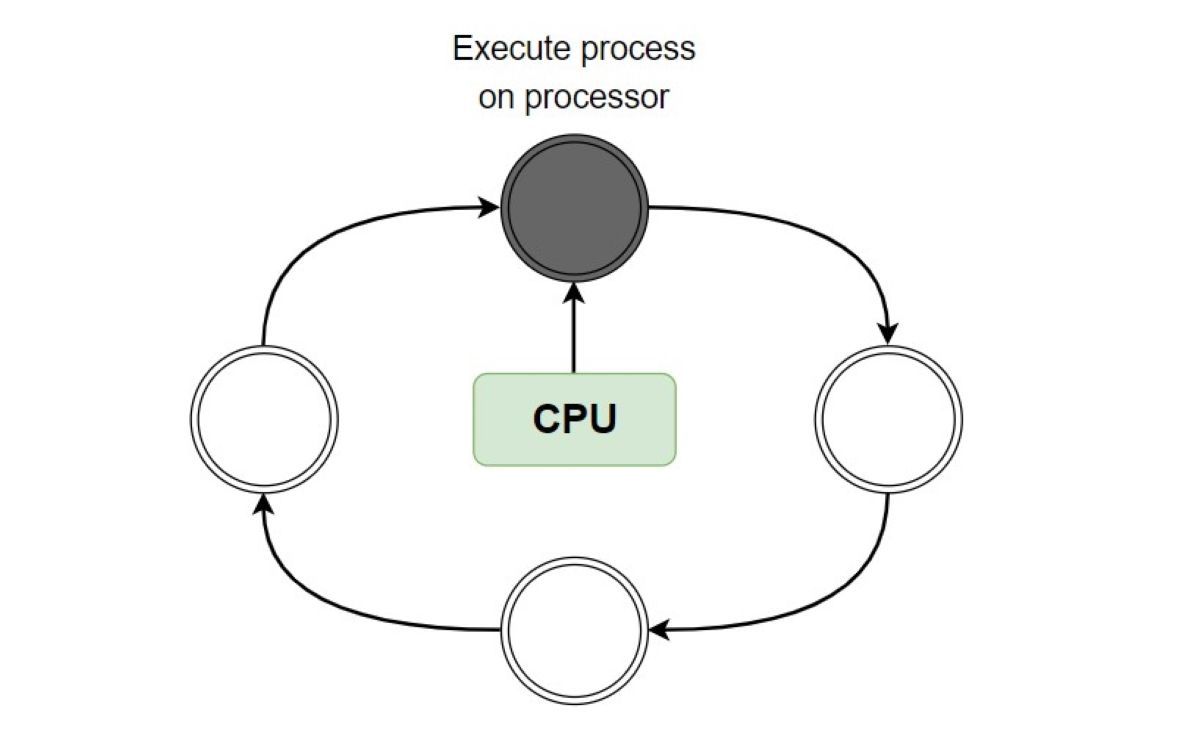
JavaScript adalah bahasa pemrograman single-threaded. Ini berarti bahwa setelah suatu fungsi dijalankan, ia harus berjalan sampai akhir sebelum fungsi lain dapat berjalan. Arsitektur ini dapat menyebabkan situasi di mana kode dapat memblokir utas dan membekukan aplikasi.
Agar utas tetap bekerja dengan baik, Anda harus menjalankan tugas-tugas tertentu yang membuang-buang waktu secara asinkron. Saat tugas berjalan dalam asinkron, tugas tersebut tidak menggunakan semua daya pemrosesan utas. Alih-alih, fungsi tersebut bergabung dengan antrean peristiwa yang dipicu setelah eksekusi semua kode lainnya.
Panggilan API sempurna untuk pola asinkron karena membutuhkan waktu untuk menyelesaikannya. Jadi, alih-alih menahan utas, Anda akan menggunakan pustaka berbasis janji seperti API pengambilan untuk mengambil data secara asinkron. Dengan begitu, kode lain dapat dijalankan saat browser mengambil data dari API.
Pahami seluk-beluk pemrograman asinkron dan Anda akan meningkatkan kinerja aplikasi Anda.
3. Hindari Loop yang Tidak Perlu
Menggunakan loop dalam JavaScript bisa mahal jika Anda tidak berhati-hati. Bersepeda melalui koleksi item dapat membuat banyak tekanan pada browser.
Meskipun Anda pasti tidak dapat menghindari loop dalam kode Anda, Anda perlu melakukan pekerjaan sesedikit mungkin di dalamnya. Anda dapat menggunakan teknik lain yang menghindari keharusan mengulang koleksi.
Misalnya, Anda dapat menyimpan panjang array dalam variabel yang berbeda, daripada membacanya selama setiap iterasi loop. Jika Anda mendapatkan apa yang Anda inginkan dari sebuah lingkaran, segera keluar dari lingkaran itu.
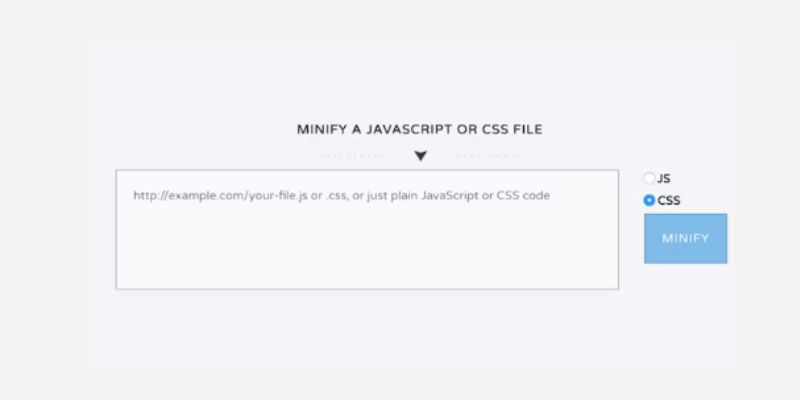
4. Perkecil Kode JavaScript
Minifikasi adalah metode yang efektif untuk mengoptimalkan kode JavaScript. Minimizer mengubah kode sumber mentah Anda menjadi file produksi yang lebih kecil. Mereka menghapus komentar, memangkas sintaks yang tidak perlu, dan memendekkan nama variabel yang panjang. Mereka juga menghapus kode yang tidak terpakai dan mengoptimalkan fungsi yang ada untuk mengambil lebih sedikit baris.
Contoh dari minimizer adalah Google Closure Compiler, UglifyJS, dan Microsoft AJAX minifier. Anda juga dapat mengecilkan kode secara manual dengan memeriksanya dan mencari cara untuk mengoptimalkannya. Misalnya, Anda dapat menyederhanakan pernyataan if dalam kode Anda.
5. Kompres File Besar Dengan Gzip
Sebagian besar klien menggunakan Gzip untuk mengompresi dan mendekompresi file JavaScript yang besar. Saat browser meminta sumber daya, server dapat mengompresnya untuk mengembalikan file yang lebih kecil sebagai respons. Ketika klien menerima file, itu mendekompresnya. Secara keseluruhan, pendekatan ini menghemat bandwidth dan mengurangi latensi, sehingga meningkatkan kinerja aplikasi.
6. Minimalkan Akses DOM
Mengakses DOM dapat memengaruhi performa aplikasi Anda karena browser harus melakukan penyegaran setiap pembaruan DOM. Sebaiknya batasi akses DOM ke frekuensi sesedikit mungkin. Salah satu cara Anda dapat melakukannya adalah dengan menyimpan referensi ke objek browser.
Anda juga dapat menggunakan pustaka seperti React yang membuat perubahan pada DOM virtual sebelum mendorongnya ke DOM asli. Akibatnya, browser memperbarui bagian aplikasi yang perlu diperbarui, bukan menyegarkan seluruh halaman.
7. Tunda Beban JavaScript yang Tidak Perlu
Meskipun penting agar halaman Anda dimuat tepat waktu, tidak semua fungsi harus bekerja pada pemuatan awal. Misalkan Anda memiliki tombol yang dapat diklik dan menu tab yang mereferensikan kode JavaScript; Anda dapat menunda keduanya hingga setelah halaman dimuat.
Metode ini membebaskan kekuatan pemrosesan, memungkinkan Anda merender elemen halaman yang diperlukan tepat waktu. Anda menunda kompilasi kode yang mungkin menahan tampilan awal halaman. Kemudian, setelah halaman selesai dimuat, Anda dapat mulai memuat fungsionalitasnya. Dengan begitu, pengguna dapat menikmati waktu muat yang cepat dan mulai berinteraksi dengan elemen tepat waktu.
Anda juga dapat menyertakan jumlah terkecil CSS dan JavaScript di elemen kepala Anda, sehingga langsung dimuat. Kode sekunder kemudian dapat hidup dalam file .css dan .js yang terpisah. Teknik ini membutuhkan pengetahuan yang layak tentang cara kerja DOM.
8. Gunakan CDN untuk Memuat JavaScript
Menggunakan jaringan pengiriman konten membantu mempercepat waktu pemuatan halaman, tetapi tidak selalu efektif. Misalnya, jika Anda memilih CDN tanpa server lokal di negara pengunjung, mereka tidak akan mendapatkan keuntungan.
Untuk mengatasi masalah ini, Anda dapat menggunakan alat untuk membandingkan beberapa CDN dan memutuskan mana yang menawarkan performa terbaik untuk kasus penggunaan Anda. Untuk mempelajari CDN mana yang terbaik untuk pustaka Anda, lihat cdnjs situs web.
9. Hapus Kebocoran Memori
Kebocoran memori dapat berdampak negatif pada kinerja aplikasi. Kebocoran terjadi ketika halaman yang dimuat memakan lebih banyak memori.
Contoh kebocoran memori adalah saat browser Anda mulai melambat setelah lama bekerja dengan aplikasi.
Anda dapat menggunakan Alat Pengembang Chrome untuk mendeteksi kebocoran memori di aplikasi Anda. Alat mencatat garis waktu di tab kinerja. Banyak kebocoran memori terjadi akibat penghapusan elemen DOM. Pengumpul sampah hanya akan melepaskan memori setelah semua variabel yang mereferensikan elemen ini berada di luar cakupan.
Alat seperti Lighthouse, Google PageSpeed Insights, dan Chrome dapat membantu Anda mendeteksi masalah. Lighthouse memeriksa aksesibilitas, kinerja, dan masalah SEO. Google PageSpeed dapat membantu Anda mengoptimalkan JavaScript untuk meningkatkan kinerja aplikasi Anda.
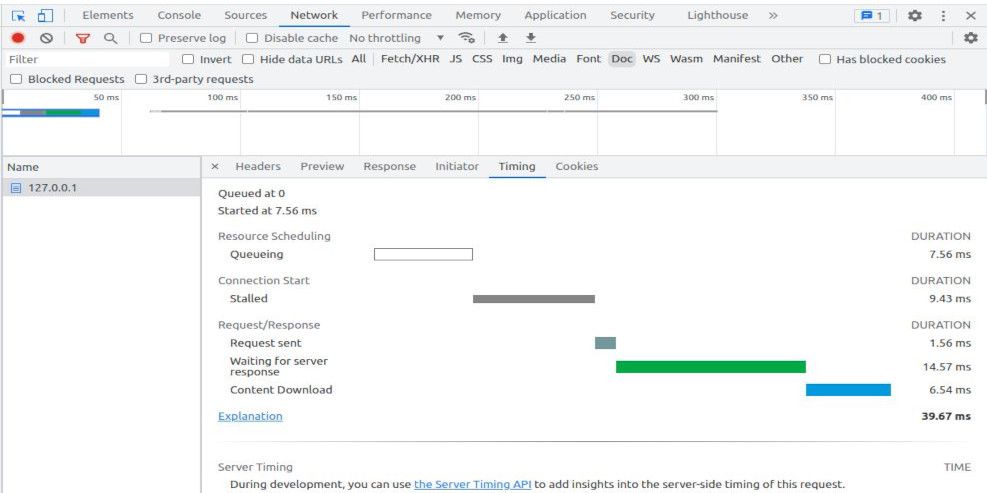
Browser Chrome menyediakan fitur Alat Pengembang yang dapat Anda alihkan dengan mengeklik F12 pada kata kunci Anda. Anda dapat menggunakan analisis kinerjanya untuk menghidupkan dan mematikan jaringan dan memeriksa konsumsi CPU. Itu juga memeriksa metrik lain untuk mengungkap masalah yang memengaruhi situs web Anda.
Sebagai pengembang web, Anda akan sering bekerja di peramban web. Sebagian besar browser dilengkapi dengan seperangkat alat pengembang untuk membantu Anda memecahkan masalah situs web. Fitur Alat Pengembang Google Chrome memiliki banyak fungsi untuk membantu Anda.










Thanks for the informations! we are use this into our dataset collections