CSS Modern yang Dapat Anda Gunakan untuk Menata Tabel HTML Anda

Table of content:
Tabel HTML default terlihat sangat mengecewakan—meremasnya dengan beberapa efek CSS yang menarik.
Menambahkan tabel ke situs web Anda adalah cara yang berguna untuk menyajikan informasi dalam jumlah besar dengan jelas. Tabel juga menyediakan penggunaan ruang yang efisien, dan membuat Anda lebih mudah membaca dan membandingkan data yang rumit.
Anda dapat mendesain tabel agar lebih menarik secara visual menggunakan CSS. Melakukannya juga dapat meningkatkan pengalaman pengguna secara keseluruhan untuk situs web Anda.
Desain Baris dan Kolom Tunggal Modern
Anda dapat menambahkan desain tabel sederhana dengan baris dan kolom tunggal dan tanpa sel gabungan. Menata tabel juga memastikan halaman web Anda menarik bagi pengguna. Selain gaya tabel, ada efek HTML keren lainnya dan tampilan tata letak situs web CSS yang dapat Anda tambahkan ke situs web Anda.
Anda dapat melihat kode untuk latihan ini di dalamnya repo GitHub.
- Dalam file HTML baru, tambahkan struktur kode HTML dasar:
<!DOCTYPE html>
<html>
<head>
<title>My Simple Table</title>
</head>
<body>
</body>
</html> - Di dalam badan, tambahkan tag tabel:
<table>
</table> - Elemen tabel HTML harus berisi baris tabel tag untuk setiap baris di dalam tabel. Baris atas biasanya digunakan untuk judul. Menggunakan tajuk tabel Tag HTML untuk mewakili setiap kolom dalam tabel:
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr> - Tambahkan lebih banyak baris di bawah baris tajuk. Menggunakan data tabel Tag HTML untuk menambahkan data ke setiap sel dalam tabel:
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<tr>
<td>Row 5, Column 1</td>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
</tr> - Tambahkan tag gaya di dalam tag kepala. Tambahkan beberapa gaya umum ke tabel, seperti bayangan, sudut meja bundar, font, dan margin:
<style>
table {
border-collapse: collapse;
width: 100%;
color: #333;
font-family: Arial, sans-serif;
font-size: 14px;
text-align: left;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
margin: auto;
margin-top: 50px;
margin-bottom: 50px;
}
</style> - Berikan gaya pada tajuk tabel untuk memberinya warna latar belakang dan teks yang disejajarkan:
table th {
background-color: #ff9800;
color: #fff;
font-weight: bold;
padding: 10px;
text-transform: uppercase;
letter-spacing: 1px;
border-top: 1px solid #fff;
border-bottom: 1px solid #ccc;
} - Berikan gaya pada baris tabel untuk bergantian antara warna abu-abu dan putih, dan untuk menambahkan efek saat mengarahkan kursor ke baris:
table tr:nth-child(even) td {
background-color: #f2f2f2;
}table tr:hover td {
background-color: #ffedcc;
} - Style data di dalam sel tabel:
table td {
background-color: #fff;
padding: 10px;
border-bottom: 1px solid #ccc;
font-weight: bold;
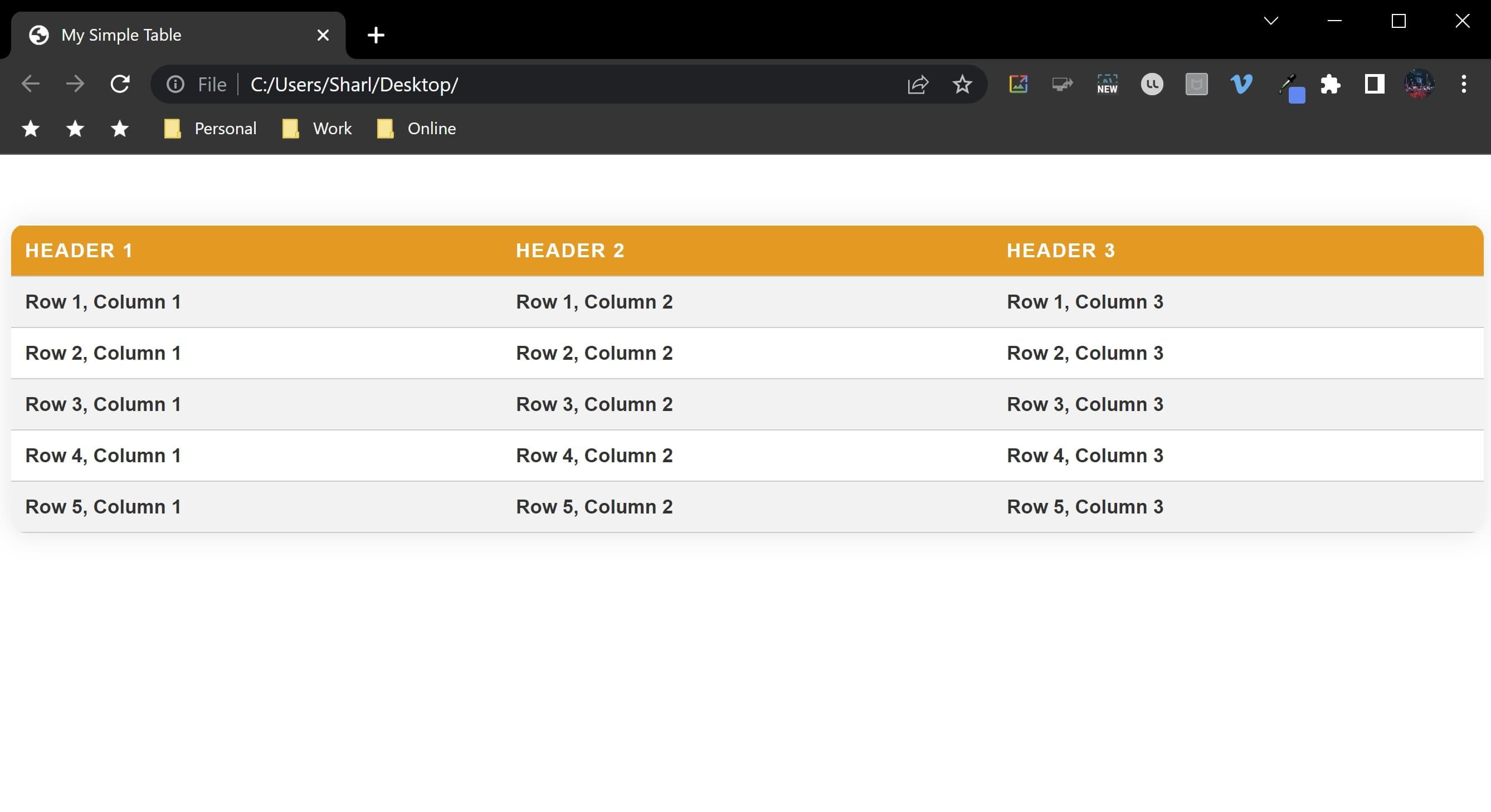
} - Buka file HTML Anda untuk melihat tabel di browser web:
Desain Meja Sel Multi-Berbaris
Beberapa tabel menyertakan kolom dengan baris gabungan untuk membentuk sel multi-baris.
- Hapus semua baris tabel saat ini, pertahankan hanya yang teratas dengan judul:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table> - Buat sel multi-baris menggunakan atribut rowspan. Ini akan memperluas sel itu melintasi jumlah baris yang ditentukan.
<tr>
<td rowspan="2">Multi-line cell</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr> - Saat menambahkan baris bersel banyak lainnya dengan nilai rentang baris yang berbeda, tambahkan jumlah yang sesuai dari baris tabel tag HTML. Ini untuk mencocokkan tinggi atau jumlah baris yang dibentang oleh sel. Misalnya, jika sel memiliki bentang baris 3, Anda perlu menambahkan tiga baris ke kolom lain untuk menyelaraskan tabel dengan benar.
<tr>
<td rowspan="3">Multi-line cell</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr>
<tr>
<td>Row 5, Column 2</td>
<td>Row 5, Column 3</td>
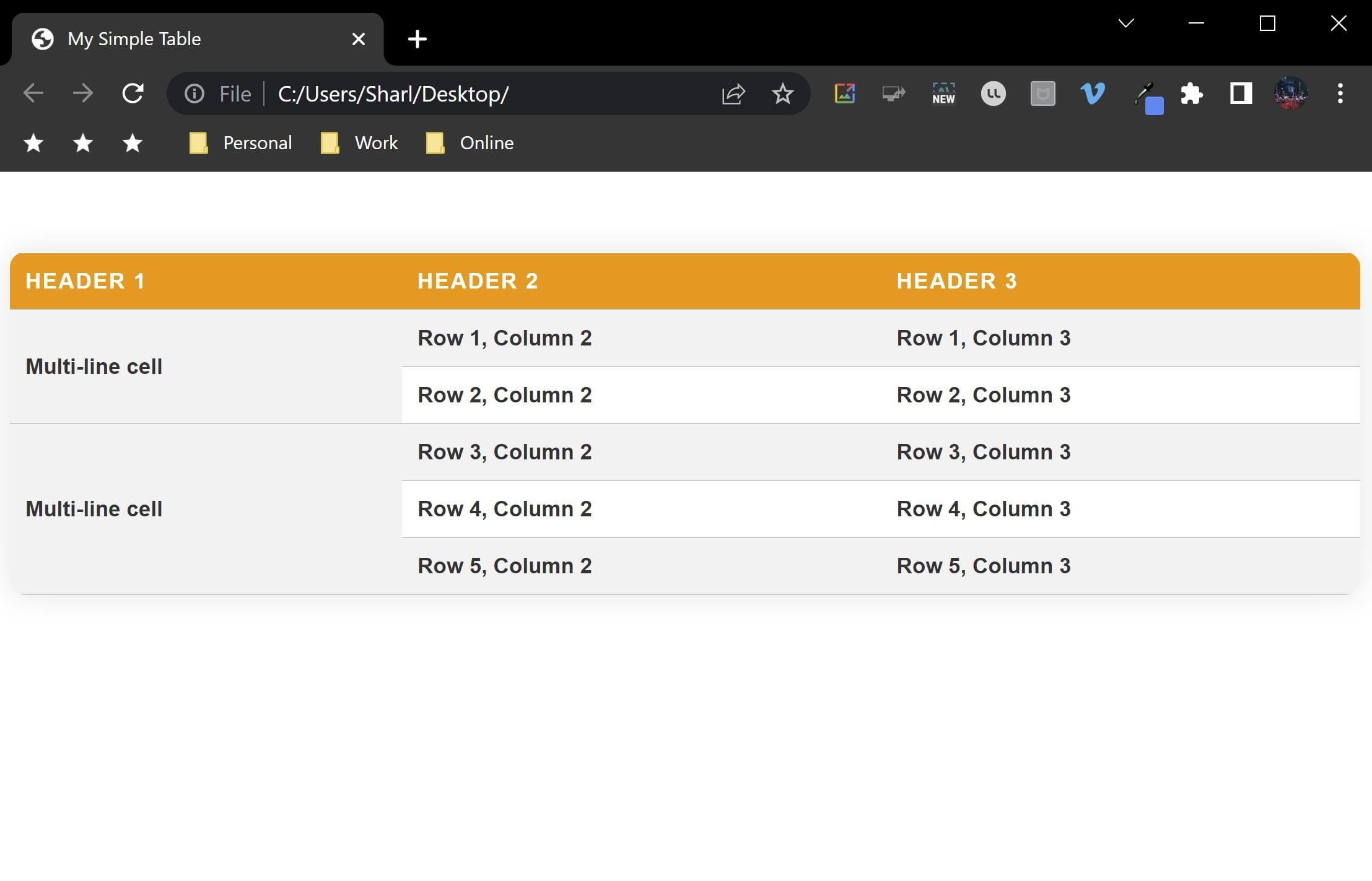
</tr> - Buka file HTML Anda untuk melihat tabel di browser web:
Desain Tabel Baris Tergabung
Mirip dengan sel multi-baris, tabel juga dapat memiliki baris yang digabungkan menjadi beberapa kolom.
- Hapus semua baris tabel saat ini, pertahankan hanya yang teratas dengan judul:
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table> - Tambahkan lebih banyak baris tabel ke tabel. Gunakan atribut colspan untuk menggabungkan salah satu baris di 3 kolom:
<tr>
<td style="background-color: #ffedcc" colspan="3">Q1</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
<tr>
<td>Row 3, Column 1</td>
<td>Row 3, Column 2</td>
<td>Row 3, Column 3</td>
</tr>
<tr>
<td>Row 4, Column 1</td>
<td>Row 4, Column 2</td>
<td>Row 4, Column 3</td>
</tr> - Tambahkan baris gabungan lainnya untuk memisahkan bagian tabel:
<tr>
<td style="background-color: #ffedcc" colspan="3">Q2</td>
</tr>
<tr>
<td>Row 6, Column 1</td>
<td>Row 6, Column 2</td>
<td>Row 6, Column 3</td>
</tr>
<tr>
<td>Row 7, Column 1</td>
<td>Row 7, Column 2</td>
<td>Row 7, Column 3</td>
</tr>
<tr>
<td>Row 8, Column 1</td>
<td>Row 8, Column 2</td>
<td>Row 8, Column 3</td>
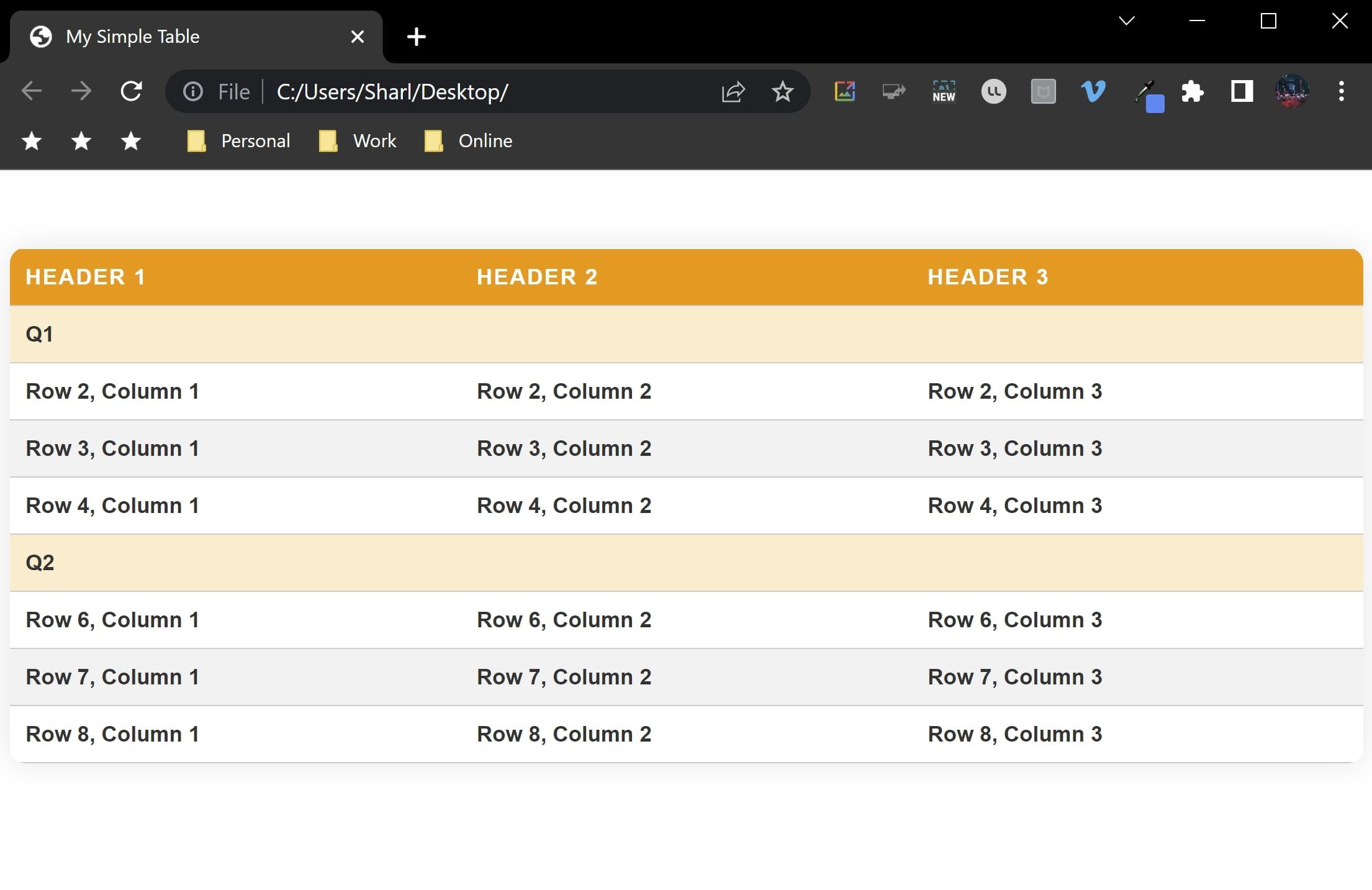
</tr> - Buka file HTML Anda untuk melihat tabel di browser web:
Gunakan Tabel Menarik untuk Mengoptimalkan Data Anda
Tabel HTML adalah cara terbaik untuk menampilkan data terstruktur di situs web Anda. Anda dapat menatanya dengan CSS untuk meningkatkan tampilan default. Namun, pastikan Anda tidak terbawa suasana dan menggunakan tabel untuk tata letak—untuk alasan aksesibilitas, pertahankan hanya untuk data.
Tabel yang lebih besar bisa melelahkan untuk dibuat dan diperbarui, terutama jika Anda menggunakan kolom dan baris yang terbentang. Anda dapat menulis kode Anda sendiri untuk menghasilkan markup atau memanfaatkan sintaks yang lebih ramah seperti Markdown.