CSS Grid atau Flexbox: Mana yang Lebih Baik untuk Membuat Kolom?

Table of content:
Ketika berbicara tentang tata letak CSS, dua alat utama yang Anda inginkan adalah Grid dan Flexbox. Meskipun keduanya hebat dalam membuat tata letak, keduanya memiliki tujuan yang berbeda dan memiliki kekuatan dan kelemahan yang berbeda.
Pelajari bagaimana kedua metode tata letak berperilaku dan kapan harus menggunakan salah satu metode tersebut.
Perbedaan Perilaku CSS Flexbox dan Grid
Untuk membantu memvisualisasikan sesuatu, buatlah indeks.html file di folder pilihan Anda dan tempelkan markup berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
</head><body>
<h1>Flexbox vs Grid</h1>
<h2>Flexbox:</h2>
<div class=“flex-container”>
<div>Lorem.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet consectetur.</div>
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet consectetur.</div>
<div>Lorem ipsum dolor sit.</div>
</div>
<h2>Grid:</h2>
<div class=“grid-container”>
<div>Lorem.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet consectetur.</div>
<div>Lorem ipsum dolor sit.</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
<div>Lorem ipsum dolor sit amet.</div>
<div>Lorem ipsum dolor sit amet consectetur.</div>
<div>Lorem ipsum dolor sit.</div>
</div>
</body>
</html>
Kedua div berisi turunan yang sama persis sehingga Anda dapat menerapkan sistem berbeda untuk masing-masing div dan membandingkannya.
Anda juga dapat melihat bahwa HTML mengimpor file style sheet bernama gaya.css. Buat file ini di folder yang sama dengan indeks.html dan rekatkan gaya berikut ke dalamnya:
body {
padding: 30px;
}h1 {
color: #A52A2A;
}
h2 {
font-size: large;
}
div:not([class]) {
outline: 2px solid black;
padding: 0.5em;
}
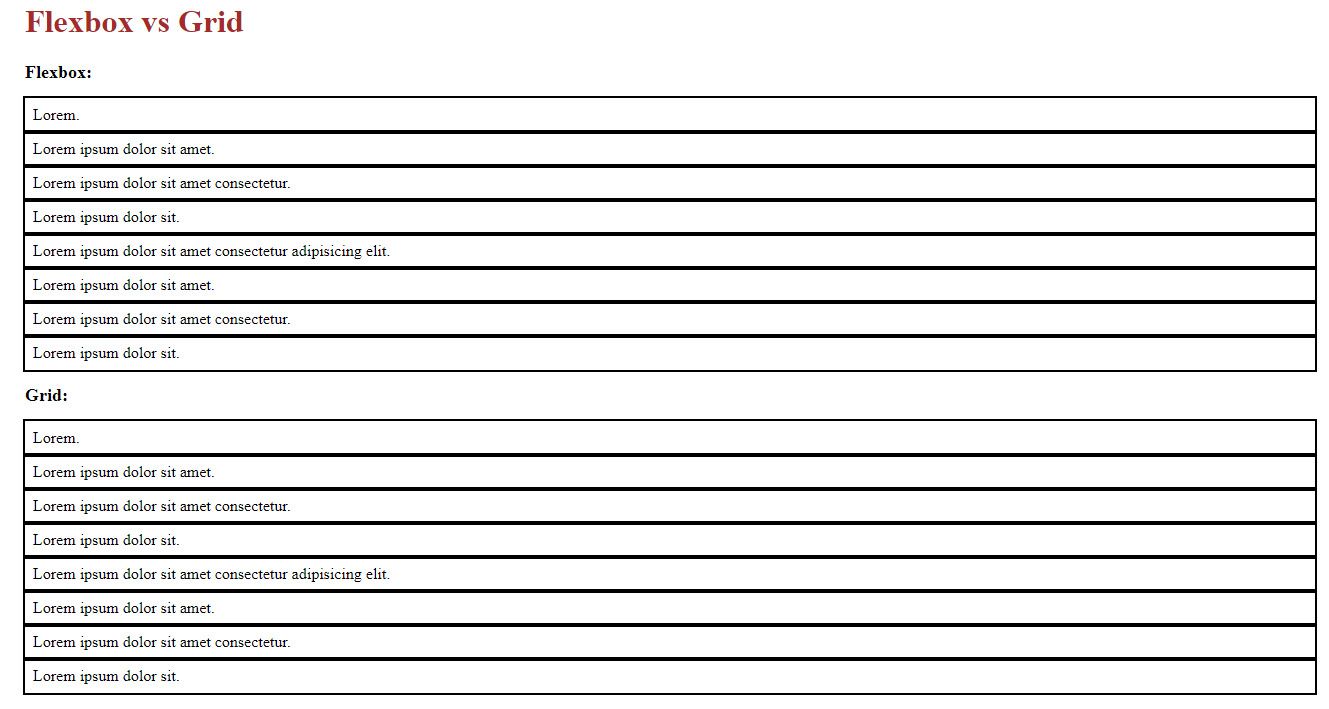
Halaman Anda akan terlihat seperti ini:
Sekarang, giliran yang pertama
ke dalam kolom fleksibel, cukup tambahkan kode berikut ke style sheet Anda:
.flex-container {
display: flex;
}
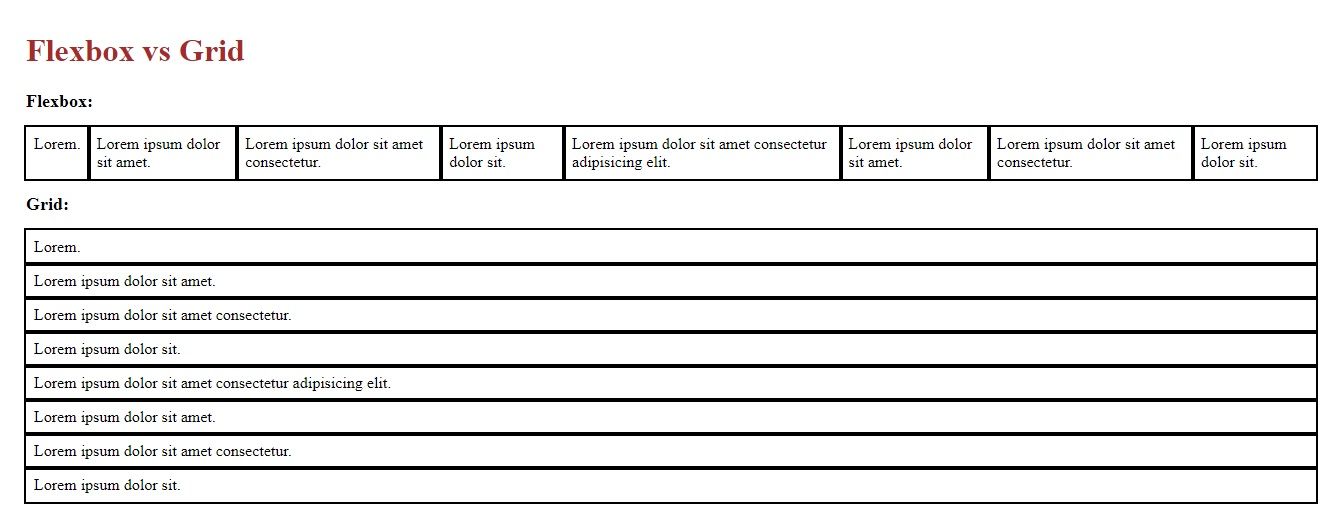
Inilah hasilnya:
Itu wadah fleksibel div sekarang menjabarkan elemen turunannya dalam kolom. Kolom ini fleksibel dan responsif—mengadaptasi lebarnya berdasarkan ruang yang tersedia di area pandang. Perilaku ini adalah salah satu konsep dasar utama di balik Flexbox.
Untuk mencegah kolom meluap di wadah fleksibelAnda dapat menggunakan bungkus fleksibel Properti:
.flex-container {
display: flex;
flex-wrap: wrap;
}
Jika tidak ada cukup ruang untuk elemen turunan agar muat dalam satu baris, sekarang elemen tersebut akan membungkus dan melanjutkan ke baris berikutnya.
Sekarang terapkan tata letak Grid ke yang kedua
menggunakan CSS ini:
.grid-container {
display: grid;
}
Tidak ada yang akan terjadi hanya dengan deklarasi di atas karena perilaku default Grid membuat baris yang bertumpuk satu sama lain.
Untuk beralih ke tampilan kolom, Anda perlu mengubah aliran otomatis jaringan properti (yaitu baris secara default):
.grid-container {
display: grid;
grid-auto-flow: column;
}
Sekarang inilah hasilnya:
Untuk menentukan jumlah kolom yang Anda inginkan pada setiap baris, gunakan kolom-templat-kisi:
.grid-container {
display: grid;
grid-template-columns: repeat(5, 1fr);
}
Nilai ini menghasilkan lima kolom dengan lebar yang sama. Untuk mendapatkan perilaku pembungkusan yang mirip dengan Flexbox, Anda dapat menggunakan properti responsif seperti pas otomatis Dan min-maks:
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, min-max(300px, 1fr));
}
Anda akan sering mendengar Flexbox dan Grid masing-masing disebut sebagai satu dimensi dan dua dimensi. Namun hal tersebut tidak sepenuhnya benar, karena Flexbox dan Grid dapat membuat sistem tata letak dua dimensi. Mereka hanya melakukannya dengan cara berbeda, dengan batasan berbeda.
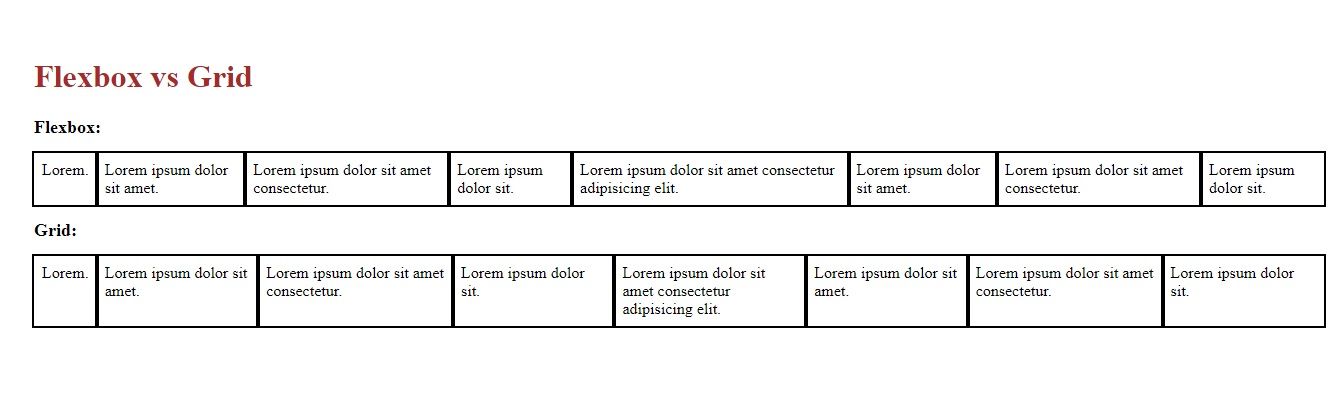
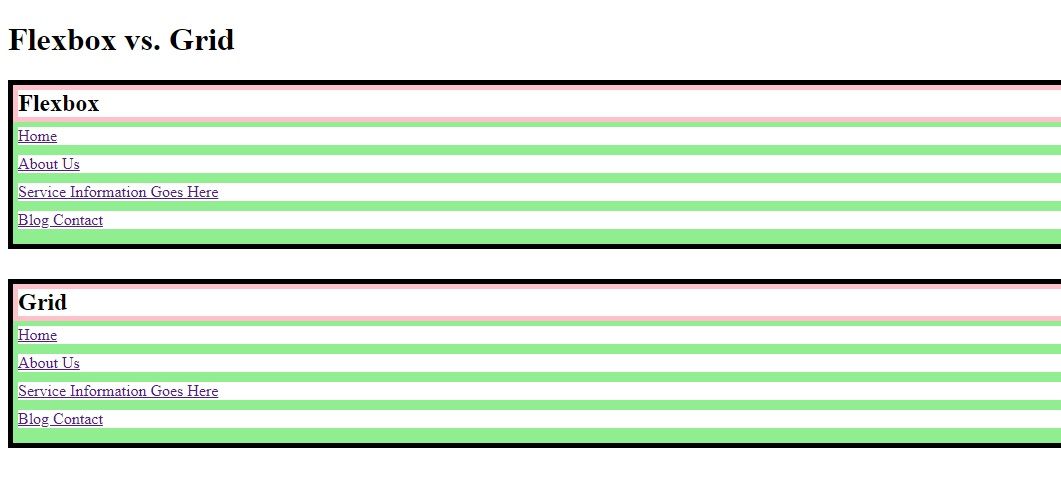
Yang paling penting adalah cara Anda mengontrol aspek satu dimensi tata letak. Perhatikan gambar berikut, misalnya:
Amati seberapa konsisten kolom Grid dan seberapa tidak rata setiap kolom di Flexbox. Setiap baris/kolom dalam wadah fleksibel tidak bergantung satu sama lain. Jadi beberapa mungkin lebih besar dari yang lain, bergantung pada ukuran kontennya. Ini kurang seperti kolom dan lebih seperti blok independen.
Grid bekerja secara berbeda, dengan menyiapkan grid 2D dengan kolom terkunci secara default. Kolom dengan teks pendek akan berukuran sama dengan kolom dengan teks lebih panjang, seperti yang ditunjukkan gambar di atas.
Singkatnya, CSS Grid sedikit lebih terstruktur, sedangkan Flexbox adalah sistem tata letak yang lebih fleksibel dan responsif. Sistem tata letak alternatif ini sudah terkenal!
Kapan Menggunakan Flexbox
Apakah Anda ingin mengandalkan ukuran intrinsik setiap kolom/baris, sebagaimana ditentukan oleh kontennya? Atau apakah Anda ingin memiliki kontrol terstruktur dari sudut pandang orang tua? Jika jawaban Anda adalah yang pertama, maka Flexbox adalah solusi tepat untuk Anda.
Untuk mendemonstrasikannya, pertimbangkan menu navigasi horizontal. Ganti markup di dalam tag dengan ini:
<h1>Flexbox vs. Grid</h1><header class=“flex”>
<h2>Flexbox</h2>
<nav>
<ul class=“nav-list”>
<li><a href=“”>Home</a></li>
<li><a href=“”>About Us</a></li>
<li><a href=“”>Service Information Goes Here</a></li>
<li><a href=“”>Blog Contact</a></li>
<li><a href=“”></a></li>
</ul>
</nav>
</header>
<header class=“grid”>
<h2>Grid</h2>
<nav>
<ul class=“nav-list”>
<li><a href=“”>Home</a></li>
<li><a href=“”>About Us</a></li>
<li><a href=“”>Service Information Goes Here</a></li>
<li><a href=“”>Blog Contact</a></li>
<li><a href=“”></a></li>
</ul>
</nav>
</header>
Ganti markup di file CSS dengan ini:
.nav-list {
list-style: none;
margin: 0;
padding: 0;
}header {
–border-width: 5px;
border: var(–border-width) solid black;
margin-bottom: 30px;
}
header > *:first-child {
border: var(–border-width) solid #FFC0CB;
margin: 0;
}
li {
border: var(–border-width) solid #90EE90;
}
Inilah hasilnya:
Sekarang, ubah navigasi pertama menjadi tata letak fleksibel dan navigasi kedua menjadi tata letak kisi dengan menambahkan CSS berikut:
.flex .nav-list {
display: flex;
gap: 1em;
flex-wrap: wrap;
}.grid .nav-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
}
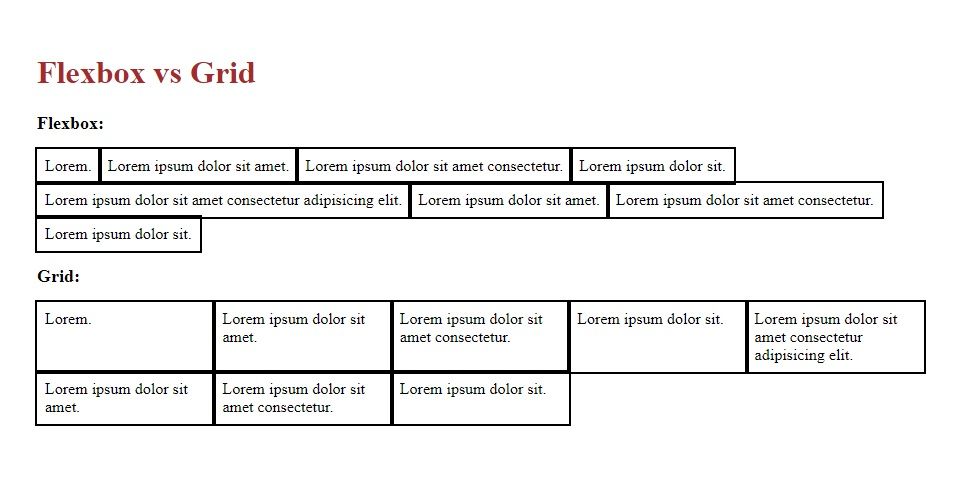
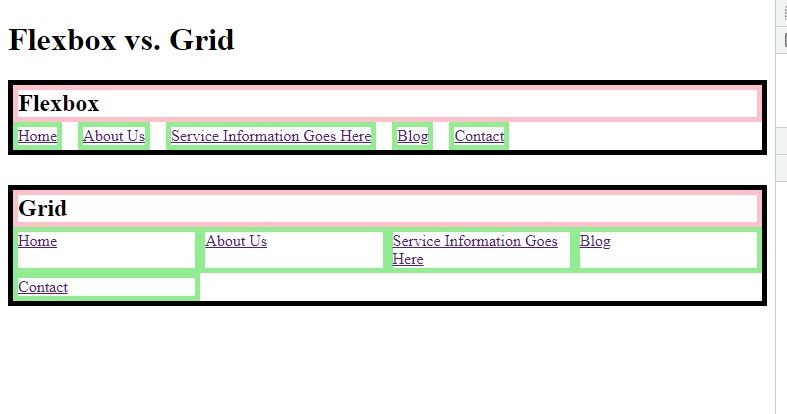
Bandingkan hasilnya untuk melihat mana yang lebih cocok:
Dari gambar di atas, Anda dapat melihat bahwa Flexbox adalah solusi tepat dalam kasus ini. Anda memiliki item yang ingin Anda letakkan di samping satu sama lain dan mempertahankan ukuran intrinsiknya (besar atau kecil bergantung pada panjang teks). Dengan Grid, setiap sel memiliki lebar tetap, dan tampilannya tidak terlalu bagus—setidaknya dengan tautan teks biasa.
Kapan Menggunakan CSS Grid
Salah satu keunggulan Grid adalah ketika Anda ingin membuat sistem yang kaku dari induknya. Contohnya adalah sekumpulan elemen kartu yang harus memiliki lebar yang sama, meskipun mengandung jumlah konten yang berbeda.
Ganti markup di dalam tag dengan ini:
<h1>Flexbox vs. Grids</h1><section class=“cards”>
<h2>Some cards</h2>
<div class=“columns”>
<article class=“card”>
<h3 class=“card__title”>Fun Stuff</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Excavate</li>
</ul>
</article>
<article class=“card”>
<h3 class=“card__title”>Fun Stuff</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Excavate</li>
</ul>
</article>
<article class=“card”>
<h3 class=“card__title”>A Longer Title Than Others</h3>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Facere
excepturi sit ea dolores totam veniam qui voluptates commodi,
perferendis et!</p>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Excavate</li>
</ul>
</article>
</div>
</section>
Tambahkan CSS ini:
.columns {
display: flex;
gap: 1em;
}article {
background-color: #90EE90;
color: black;
padding: 15px;
}
ul {
background-color: white;
padding: 2px;
list-style: none;
}
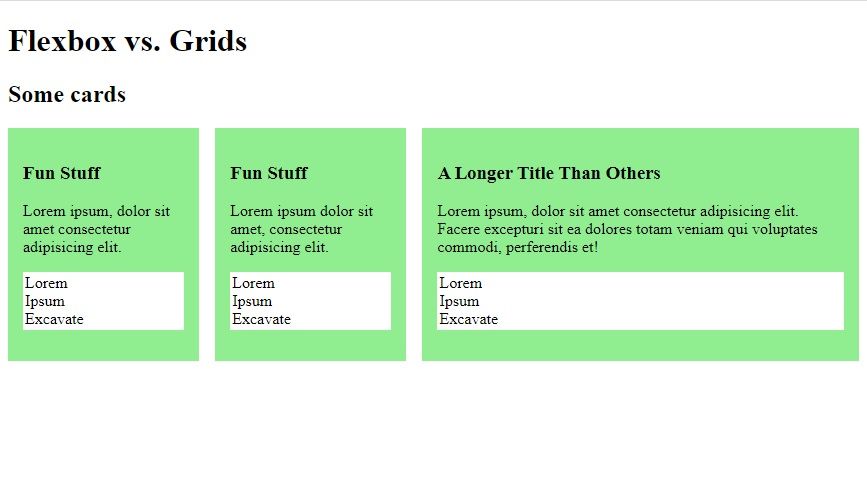
Anda memulai dengan tampilan Flexbox untuk melihat tampilannya, sehingga Anda dapat membandingkannya dengan tampilan grid. Inilah hasilnya:
Perhatikan bagaimana kolom terakhir lebih besar dari yang lain karena ukuran intrinsiknya, yang mana Flexbox menanganinya dengan baik. Namun untuk membuatnya memiliki lebar yang sama menggunakan Flexbox, Anda harus melawan ukuran intrinsik tersebut dengan menambahkan yang berikut:
.columns > * {
flex: 1;
}
Ini berhasil. Tapi Grid lebih cocok untuk kasus seperti ini. Anda cukup menentukan jumlah kolom, dan Anda siap melakukannya:
.columns {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 1em;
}
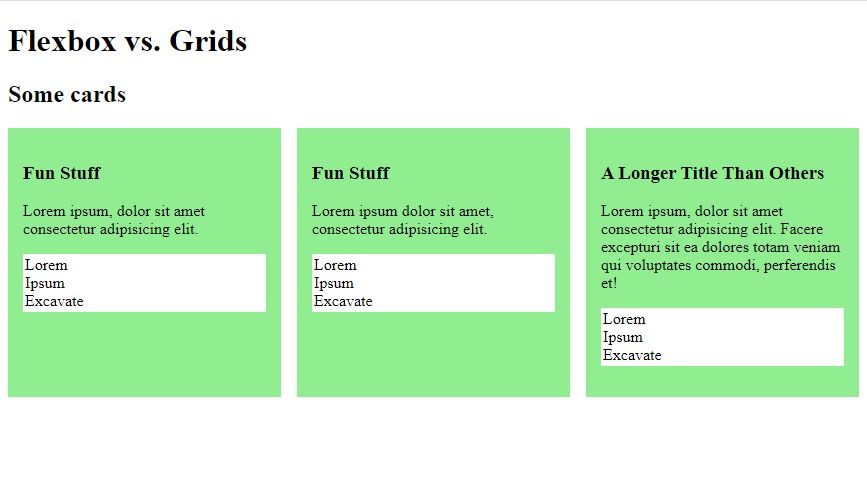
Inilah hasilnya:
Keuntungan lain menggunakan Grid adalah orang tua mengontrol tata letak anak-anaknya. Jadi Anda dapat menambah dan menghapus elemen anak tanpa khawatir merusak tata letaknya.
Jadi Kapan Sebaiknya Gunakan Grid atau Flexbox?
Singkatnya, CSS Grid sangat bagus ketika Anda menginginkan kontrol terstruktur dari sudut pandang induk, dengan ukuran kolom yang sama terlepas dari ukuran konten individualnya.
Flexbox, sebaliknya, ideal bila Anda menginginkan sistem yang lebih fleksibel berdasarkan ukuran intrinsik elemen.