Bagaimana Mengintegrasikan CMS yang Contentful Dengan React

Table of content:
Sistem manajemen konten (CMS) tanpa kepala memungkinkan Anda memisahkan fungsi manajemen konten dari logika yang menangani cara konten disajikan dalam aplikasi Anda.
Intinya, dengan mengintegrasikan CMS dalam aplikasi Anda, Anda dapat dengan mudah mengelola semua konten dalam satu platform, dan kemudian, membagikan konten dengan lancar ke berbagai saluran frontend, termasuk aplikasi web dan seluler.
Apa itu CMS Tanpa Kepala?
Sistem manajemen konten tanpa kepala memfasilitasi pembuatan dan pengelolaan konten dan aset digital, semuanya dalam satu platform. Tidak seperti CMS tradisional, konten dikirimkan melalui API seperti GraphQL API, sebuah alternatif dari RESTful API. Hal ini memungkinkan untuk berbagi konten di berbagai web dan aplikasi seluler.
Pendekatan ini memungkinkan pemisahan kekhawatiran antara pengelolaan konten dan presentasinya—memastikan Anda dapat menyesuaikan cara konten ditampilkan agar sesuai dengan aplikasi dan perangkat klien yang berbeda tanpa memengaruhi konten yang mendasarinya dan strukturnya.
Memulai Dengan CMS yang Berisi
Contentful adalah sistem manajemen konten tanpa kepala yang memungkinkan Anda membuat, mengelola, dan berbagi konten digital dan sumber daya media di seluruh aplikasi Anda menggunakan API-nya.
Untuk mulai menggunakan Contentful CMS, Anda harus membuat model konten terlebih dahulu.
Buat Model Konten
Ikuti langkah-langkah berikut untuk membuat model konten di Contentful.
- Mengunjungi Situs web Contentfulbuat akun, dan masuk untuk mengakses Anda ruang angkasa. Contentful mengatur semua konten terkait proyek dan aset terkait dalam ruang ini.
- Di sudut kiri atas ruang Anda, klik Model konten tab untuk membuka halaman pengaturan.
- Klik Tambahkan tipe konten tombol pada model konten pengaturan halaman. Tipe konten, dalam hal ini, mewakili model (struktur) untuk data yang akan Anda tambahkan ke Contentful.
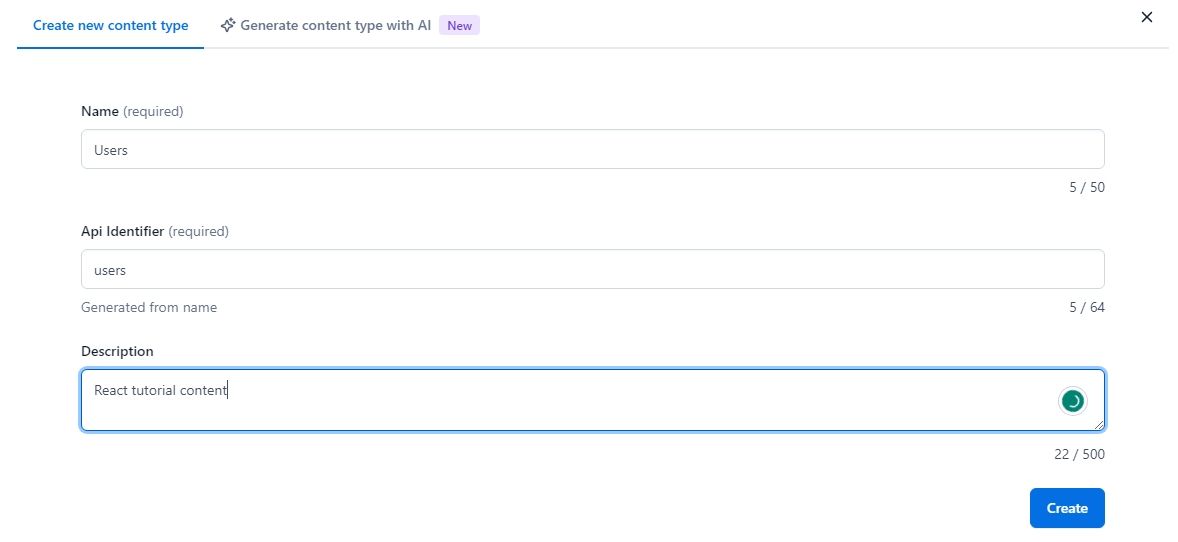
- Sekarang, masukkan a nama Dan keterangan untuk tipe konten Anda dalam modal pop-up. Contentful akan secara otomatis mengisi Pengidentifikasi Api bidang berdasarkan nama yang Anda berikan.
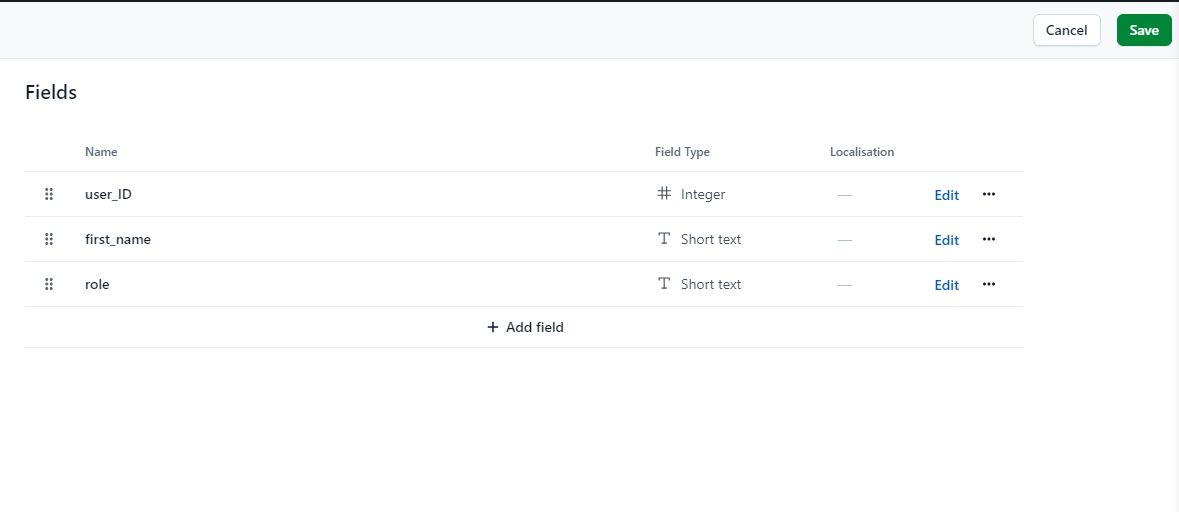
- Selanjutnya, tentukan struktur konten itu sendiri. Klik Tambahkan bidang tombol untuk menambahkan beberapa bidang ke model konten Anda.
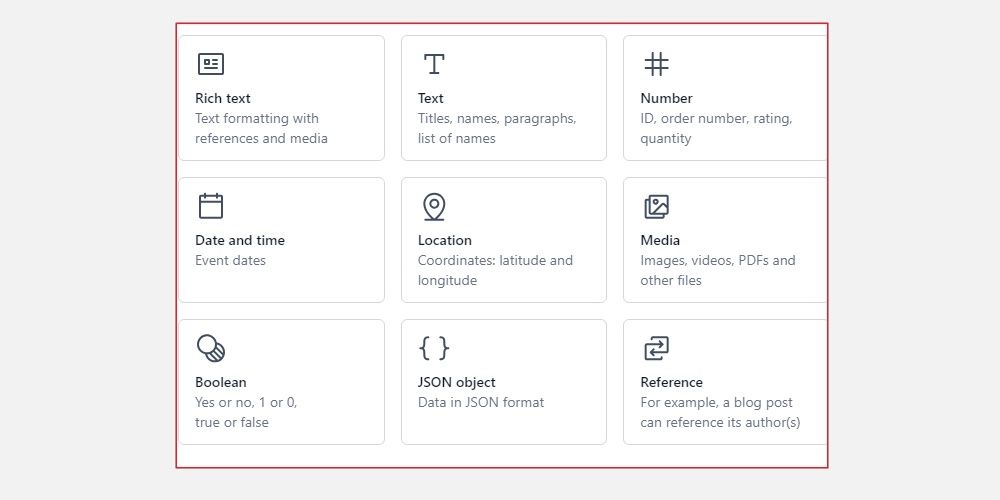
Berikut beberapa bidang yang dapat Anda gunakan untuk model:
user_ID = type <number>
first_name = type <text (short)>
role = type <text (short)> - Untuk menambahkan bidang, pilih jenis dari jendela pop-up jenis.
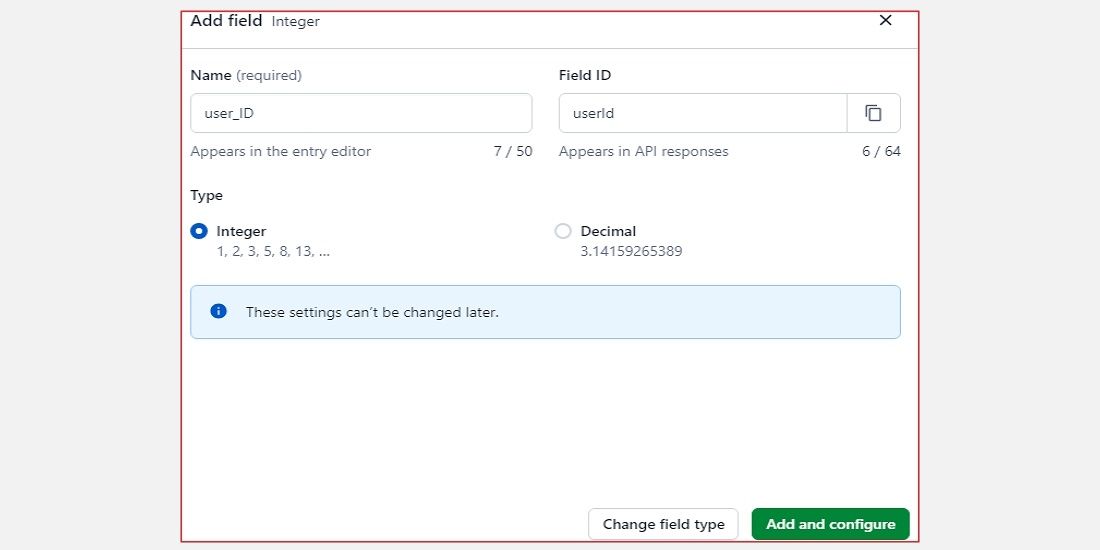
- Sediakan sebuah nama bidanglalu klik Tambahkan dan konfigurasikan tombol.
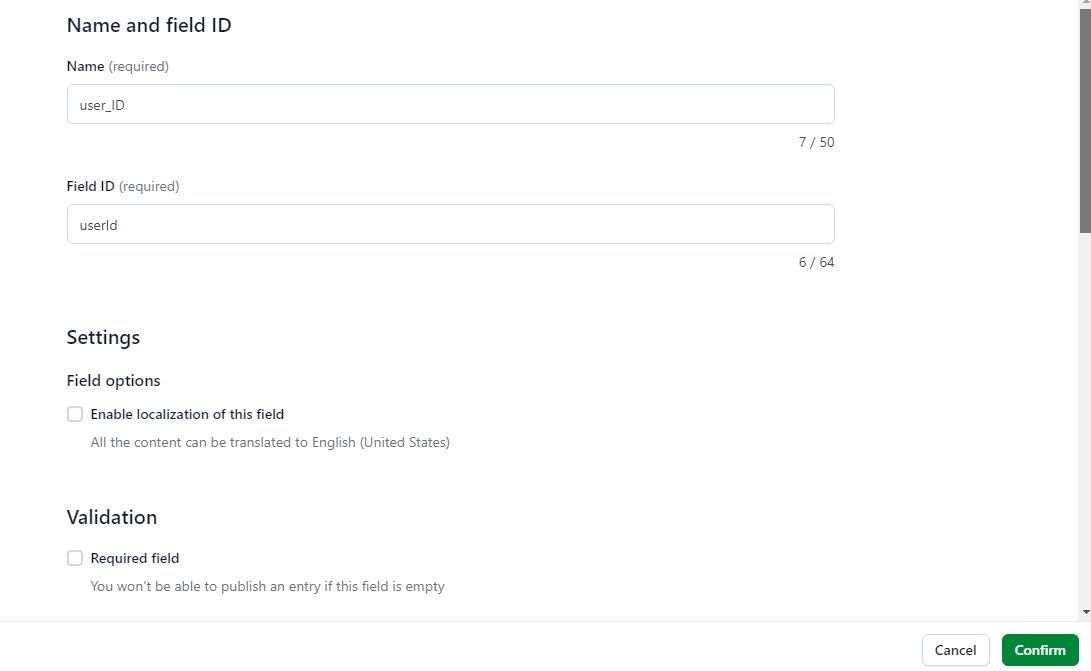
- Terakhir, verifikasi properti bidang seperti yang diharapkan di konfirmasi halaman. Selain itu, saat masih berada di halaman konfirmasi, Anda dapat menentukan properti tambahan untuk bidang seperti aturan validasi apa pun.
- Klik Mengonfirmasi untuk menambahkan bidang baru ke model.
- Setelah Anda menambahkan semua bidang yang diperlukan ke model Anda, bidang tersebut akan muncul dalam format daftar, seperti yang ditunjukkan di bawah ini. Untuk menyelesaikan, klik Menyimpan tombol untuk menerapkan perubahan pada model konten.
Tambahkan Konten
Dengan model konten yang ada, lanjutkan dan tambahkan konten dengan mengikuti langkah-langkah berikut:
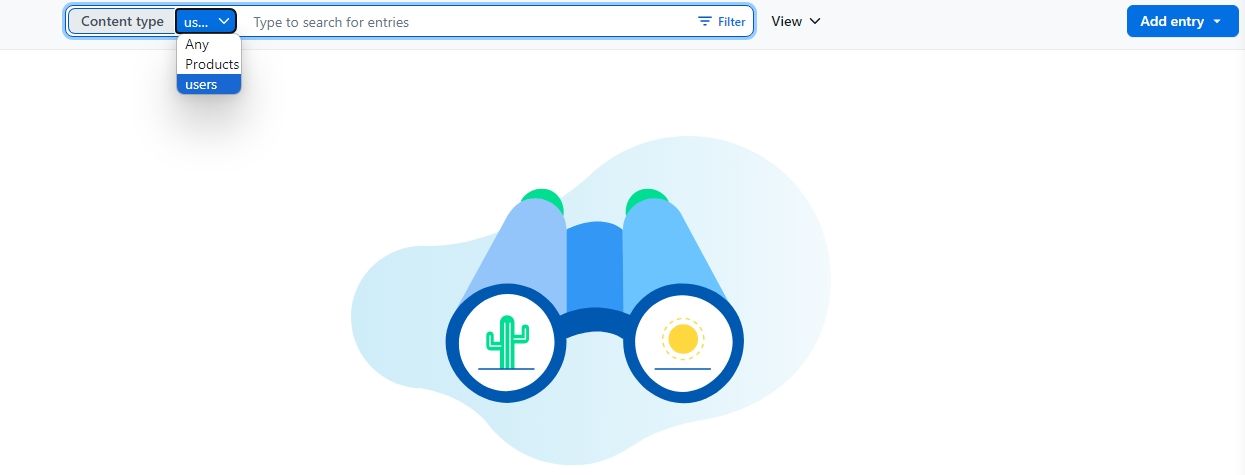
- Arahkan ke Anda dasbor luar angkasa halaman dan klik Isi tab.
- Pilih Jenis konten, model konten yang Anda buat, dari menu tarik-turun dalam bilah pencarian. Kemudian, klik Tambahkan entri tombol untuk menambahkan konten.
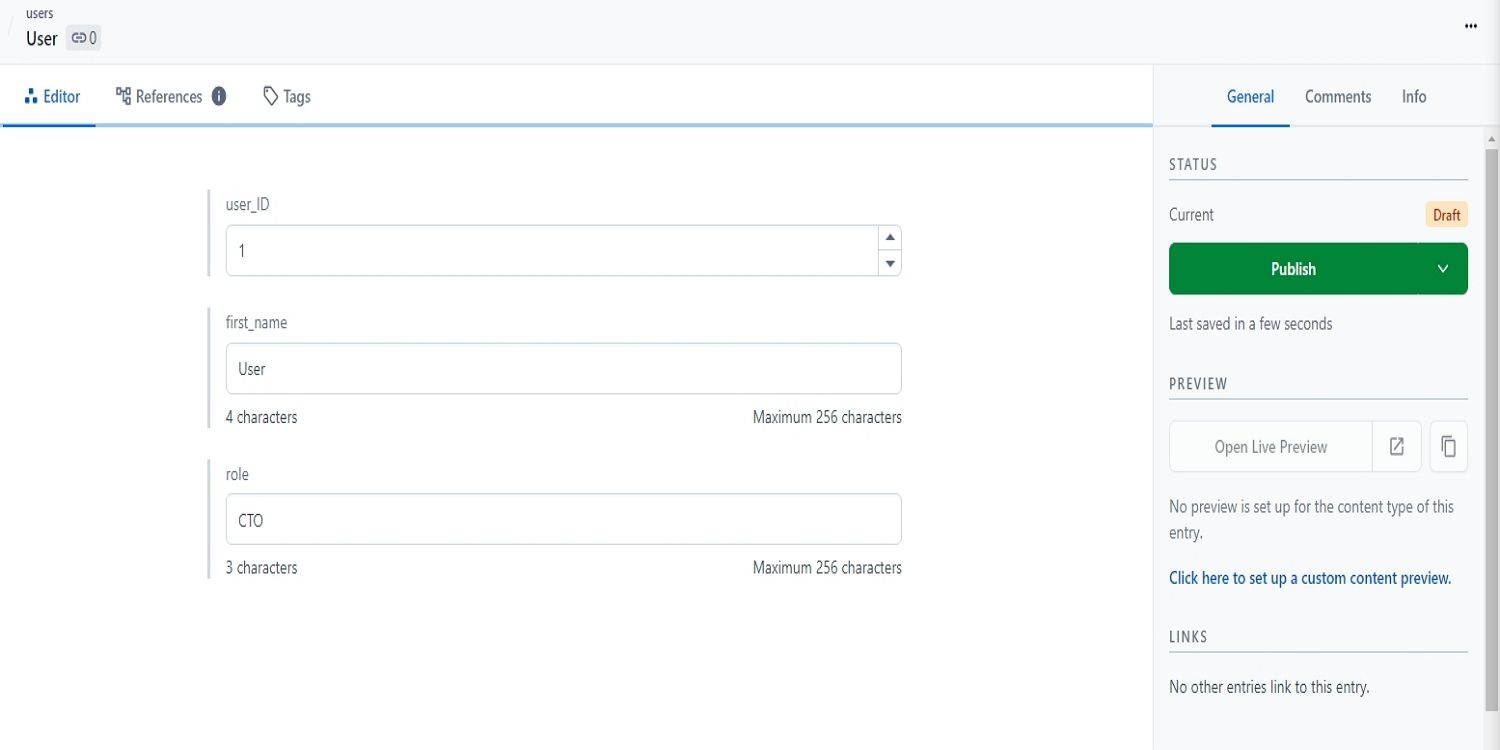
- Selanjutnya, tambahkan konten ke editor konten. Untuk setiap entri, ingatlah untuk mengklik Menerbitkan untuk menyimpannya ke ruang Anda.
Hasilkan Kunci API
Terakhir, Anda perlu mengambil kunci API, yang akan Anda gunakan untuk membuat permintaan untuk mengambil data konten dari aplikasi React.
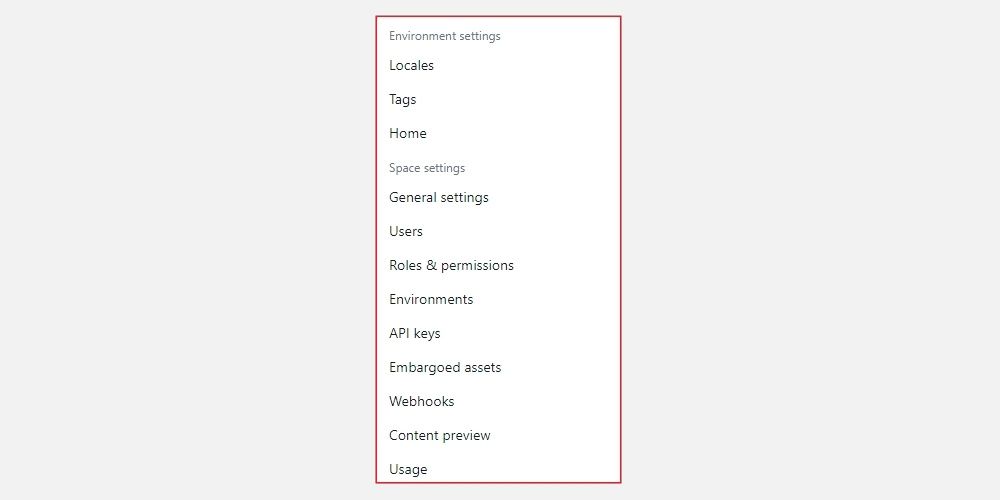
- Klik Pengaturan menu tarik-turun di sudut kanan atas halaman dasbor. Kemudian, pilih Kunci API pilihan.
- Klik Tambahkan kunci API tombol untuk membuka halaman pengaturan kunci API.
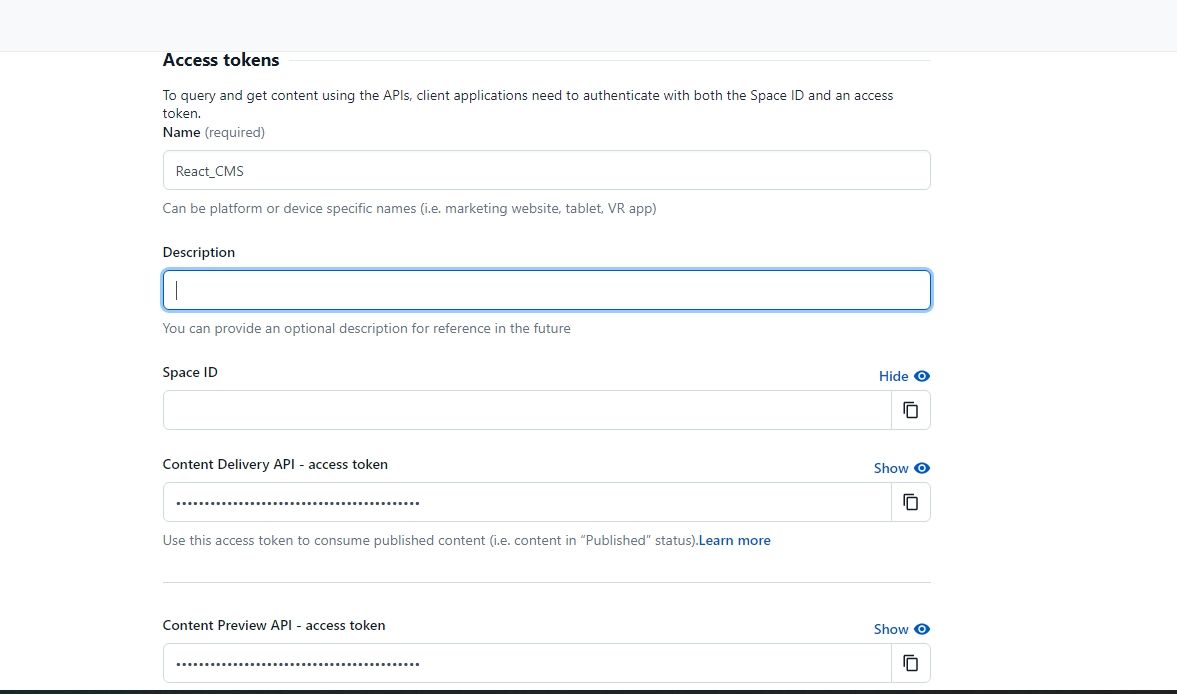
- Contentful akan secara otomatis menghasilkan dan mengisi kunci API di halaman pengaturan kunci API. Anda hanya perlu memberikan nama untuk mengidentifikasi kumpulan kunci secara unik.
Untuk memanfaatkan Contentful API untuk mengambil data, Anda memerlukan ID ruang dan itu token akses. Perhatikan, ada dua jenis token akses: Kunci API Pengiriman Konten Dan API Pratinjau Konten. Di lingkungan produksi, Anda memerlukan kunci Content Delivery API.
Namun, dalam pengembangan, Anda hanya memerlukan ID ruang dan API Pratinjau Konten kunci. Salin kedua kunci ini dan mari selami kodenya.
Anda dapat menemukan kode proyek ini di dalamnya GitHub gudang.
Buat Proyek Bereaksi
Untuk memulai, Anda dapat melakukan scaffold pada aplikasi React menggunakan create-react-app. Alternatifnya, siapkan proyek React menggunakan Vite. Setelah membuat proyek Anda, lanjutkan dan instal paket ini.
npm install contentful Sekarang, buat a .env file di direktori root folder proyek Anda, dan tambahkan kunci API sebagai berikut:
VITE_REACT_APP_CONTENTFUL_SPACE_ID="<space-id>" VITE_REACT_APP_CONTENT_PREVIEW_API_ACCESS_TOKEN="<content-preview-API-access-token>"
Buat Hook useContentful
Dalam src direktori, buat folder baru dan beri nama kait. Di dalam folder ini, tambahkan yang baru gunakanContentful.jsx file, dan sertakan kode berikut.
import { createClient } from "contentful";export default useContentful = () => {
const accessToken = import.meta.env.VITE_REACT_APP_CONTENT_PREVIEW_API_ACCESS_TOKEN;
const spaceID = import.meta.env.VITE_REACT_APP_CONTENTFUL_SPACE_ID;
const client = createClient({
space: spaceID,
accessToken: accessToken,
host: "preview.contentful.com",
environment: 'master',
});
const getUsers = async () => {
try {
const data = await client.getEntries({
content_type: "users",
select: "fields"
});
const sanitizedData = data.items.map((item) => {
return {
...item.fields
};
});
return sanitizedData;
} catch (error) {
console.log(`Error fetching users ${error}`);
}
};
return { getUsers };
};
Kode kait khusus ini akan mengambil data dari ruang Contentful. Hal ini dicapai dengan, pertama, membuat koneksi ke ruang Contentful tertentu menggunakan token akses dan ID ruang yang disediakan.
Kemudian, pengaitnya menggunakan Klien yang puas dalam dapatkanPengguna berfungsi untuk mengambil entri dari tipe konten tertentu, dalam hal ini, kode mengambil entri dari pengguna tipe konten, khususnya hanya memilih bidangnya. Data yang diambil kemudian dibersihkan dan dikembalikan sebagai array objek pengguna.
Perbarui File App.jsx
Buka Aplikasi.jsx file, hapus kode React boilerplate, dan perbarui dengan kode berikut.
import { useEffect, useState } from "react";
import useContentful from "./hooks/useContentful";const App = () => {
const [users, setUsers] = useState([]);
const { getUsers} = useContentful();
useEffect(() => {
getUsers().then((response) => response && setUsers(response));
});
return (
<>
<h1>Contentful CMS With React Tutorial</h1>
{users.map((user, index) => (
<div key={index}>
<p> {user.userId} </p>
<p > {user.firstName} </p>
<p > {user.role} </p>
</div>
))}
</>
);
};
export default App
Dengan gunakan Contentful kaitnya, Anda dapat mengambil dan menampilkan data konten dari Contentful CMS di browser. Terakhir, mulai server pengembangan untuk memperbarui perubahan yang dilakukan pada aplikasi.
npm run dev Besar! Anda seharusnya bisa mengambil dan merender konten yang Anda tambahkan di Contentful dari aplikasi React. Silakan dan tata gaya aplikasi React menggunakan Tailwind untuk memberikan tampilan yang fantastis.
Manajemen Konten Menjadi Mudah
Memasukkan CMS tanpa kepala ke dalam sistem Anda dapat menyederhanakan proses pengembangan secara signifikan, memungkinkan Anda berkonsentrasi dalam membangun logika aplikasi inti; daripada menghabiskan banyak waktu untuk tugas pengelolaan konten.