Cara Membangun Aplikasi CRUD React Dengan Penyimpanan Cloud Supabase

Table of content:
React telah merevolusi cara pengembang membangun antarmuka pengguna untuk aplikasi web. Arsitektur berbasis komponen dan sintaks deklaratifnya memberikan landasan yang kuat untuk menciptakan pengalaman pengguna yang interaktif dan dinamis.
Sebagai pengembang React, menguasai cara mengimplementasikan operasi CRUD (Buat, Baca, Perbarui, Hapus) adalah langkah pertama yang penting untuk membangun solusi web yang tangguh dan efisien.
Pelajari cara membuat aplikasi React CRUD sederhana, menggunakan Supabase Cloud Storage sebagai solusi backend Anda.
Solusi Supabase Backend-as-a-Service
Penyedia backend-as-a-Service (BaaS), seperti Supabase, menawarkan alternatif yang nyaman untuk membangun layanan backend yang lengkap dari awal untuk aplikasi web Anda. Idealnya, solusi ini menyediakan berbagai layanan backend bawaan yang penting untuk menyiapkan sistem backend yang efisien untuk aplikasi web React Anda.
Dengan BaaS, Anda dapat menggunakan fitur seperti penyimpanan data, sistem autentikasi, langganan waktu nyata, dan lainnya tanpa perlu mengembangkan dan memelihara layanan ini secara mandiri.
Dengan mengintegrasikan solusi BaaS seperti Supabase ke dalam proyek Anda, Anda dapat secara signifikan mengurangi waktu pengembangan dan pengiriman sambil tetap mendapatkan keuntungan dari layanan backend yang tangguh.
Menyiapkan Proyek Penyimpanan Cloud Supabase
Untuk memulai, pergilah ke situs web Supabasedan daftar akun.
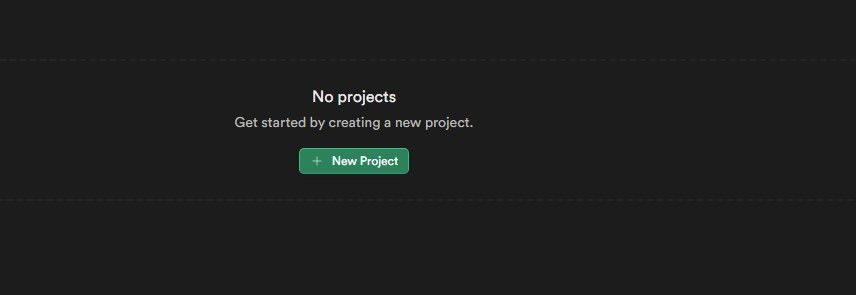
- Setelah Anda mendaftar untuk akun, masuk ke akun Anda dasbor halaman.
- Klik pada Proyek baru tombol.
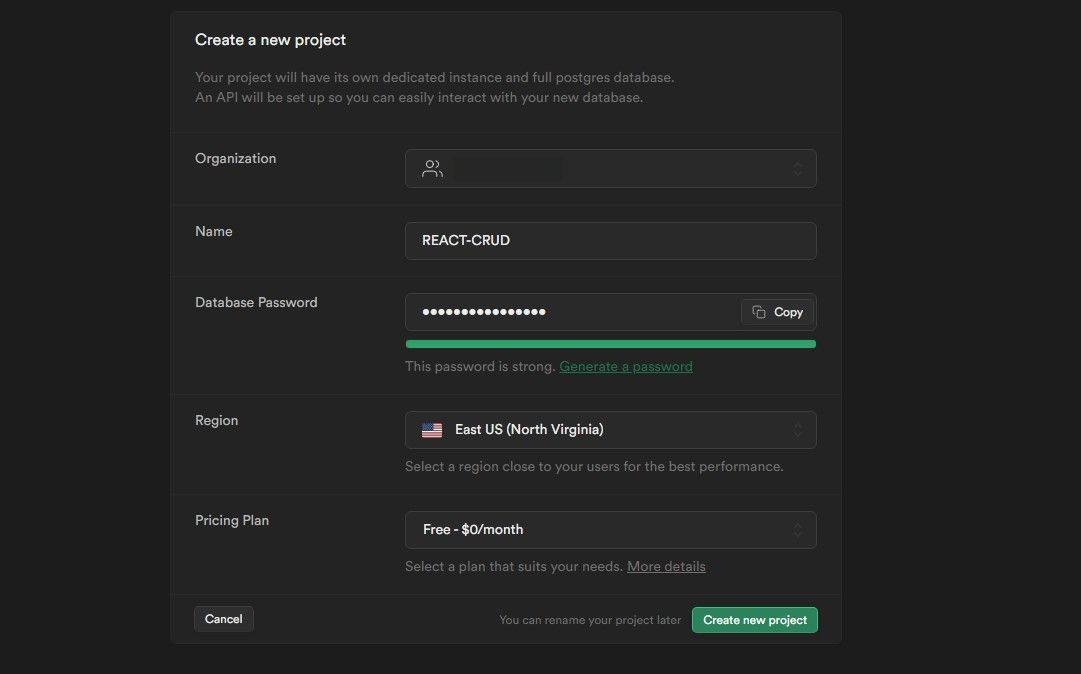
- Isi detail proyek dan klik Buat proyek baru.
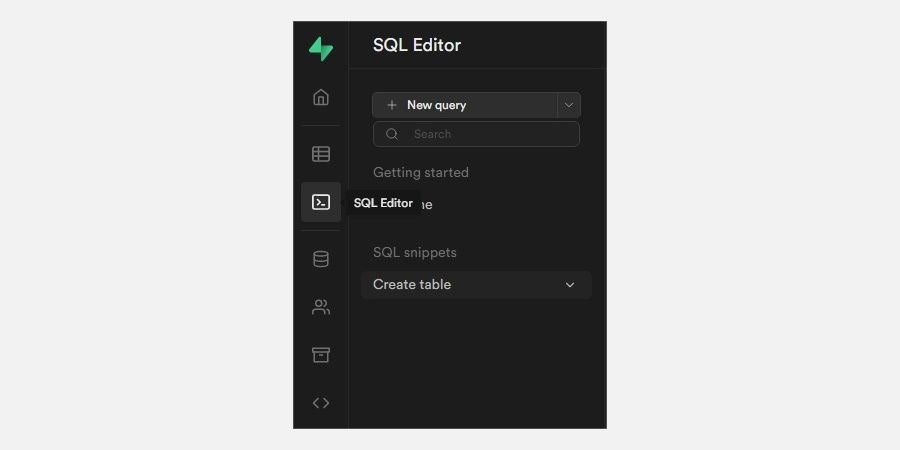
- Dengan pengaturan proyek, pilih dan klik Editor SQL tombol fitur di panel fitur panel kiri.
- Jalankan pernyataan SQL di bawah ini di editor SQL untuk membuat tabel demo. Itu akan menyimpan data yang akan Anda gunakan dengan aplikasi React.
create table products (
id bigint generated by default as identity primary key,
name text,
description text
);
Siapkan Aplikasi React CRUD
Buat aplikasi React, arahkan ke direktori root, dan buat file baru, .env, untuk mengatur beberapa variabel lingkungan. Kepala ke Supabase Anda pengaturan halaman, buka API bagian, dan salin nilai untuk URL proyek Dan kunci anon publik. Rekatkan ini ke file env Anda:
REACT_APP_SUPABASE_URL = project URL
REACT_APP_SUPABASE_ANON_KEY = public anon key Selanjutnya, jalankan perintah ini untuk menginstal pustaka JavaScript Supabase di proyek React Anda:
npm install @supabase/supabase-js
Konfigurasikan Klien Supabase
Dalam src direktori, buat yang baru utils/SupabaseClient.js file dan kode di bawah ini:
import { createClient } from '@supabase/supabase-js';
const supabaseURL = process.env.REACT_APP_SUPABASE_URL;
const supabaseAnonKey = process.env.REACT_APP_SUPABASE_ANON_KEY;
export const supabase = createClient(supabaseURL, supabaseAnonKey); Kode ini membuat instance klien Supabase dengan menyediakan URL Supabase dan kunci anon publik, memungkinkan aplikasi React untuk berkomunikasi dengan API Supabase dan melakukan operasi CRUD.
Menerapkan Operasi CRUD
Sekarang setelah Anda berhasil menyiapkan penyimpanan cloud Supabase dan proyek React Anda, implementasikan operasi CRUD di aplikasi React Anda.
1. Tambahkan Data ke Database
Buka src/App.js file, hapus kode React boilerplate, dan tambahkan berikut ini:
import { useState, useEffect } from 'react';
import ProductCard from './components/ProductCard';
import { supabase } from './utils/SupabaseClient';
import './App.css';export default function App() {
const [name, setName] = useState('');
const [description, setDescription] = useState('');
async function addProduct() {
try {
const { data, error } = await supabase
.from('products')
.insert({
name: name,
description: description
})
.single();
if (error) throw error;
window.location.reload();
} catch (error) {
alert(error.message);
}
}
Kode ini mendefinisikan sebuah addProduct fungsi handler yang secara asinkron menyisipkan record baru ke dalam produk tabel di database cloud. Jika operasi penyisipan berhasil, halaman akan dimuat ulang untuk mencerminkan daftar produk yang diperbarui.
2. Baca Data Dari Database Cloud
Tentukan fungsi penangan untuk mengambil data yang disimpan dari database.
const [products, setProducts] = useState([]); async function getProducts() {
try {
const { data, error } = await supabase
.from('products')
.select('*')
.limit(10);
if (error) throw error;
if (data != null) {
setProducts(data);
}
} catch (error) {
alert(error.message);
}
}
useEffect(() => {
getProducts();
}, []);
Kode ini secara asinkron mengambil data dari database. Kueri pengambilan mengambil semua data dari tabel produk, membatasi hasil hingga maksimum 10 catatan, dan memperbarui produk’ negara dengan data yang diambil.
Itu useEffect React hook menjalankan dapatkanProduk berfungsi saat komponen dipasang. Ini memastikan bahwa data produk diambil dan dirender saat komponen pertama kali dirender. Terakhir, tambahkan kode yang merender input elemen JSX di browser untuk memungkinkan pengguna menambahkan produk ke database Supabase dan menampilkan produk yang ada yang diambil dari database.
return (
<>
<header>
<div className="header-container">
<h3>Store Products</h3>
</div>
</header> <h3>Add products Data to the Supabase Database</h3>
<div className="create-product-container">
<div>
<label>Product Name</label>
<input
type="text"
id="name"
onChange={(e) => setName(e.target.value)}
/>
<label>Product Description</label>
<input
type="text"
id="description"
onChange={(e) => setDescription(e.target.value)}
/>
<br />
<button onClick={() => addProduct()}>
Add Product
</button>
</div>
</div>
<hr />
<h3>Current Products in the Database</h3>
<div className="product-list-container">
{products.map((product) => (
<div key={product.id}>
<ProductCard product={product} />
</div>
))}
</div>
</>
);
}
Data yang diambil di susunan produk diteruskan sebagai alat peraga dan dirender secara dinamis di dalam Kartu Produk komponen menggunakan peta fungsi.
3. Perbarui dan Hapus Data yang Ada di Database
Buat yang baru komponen/ProductCard.js berkas di /src direktori. Sebelum mendefinisikan fungsi handler, mari kita lihat status dan elemen JSX yang akan Anda implementasikan dalam komponen ini.
import { useState } from 'react';
import { supabase } from '../utils/SupabaseClient';
import './productcard.styles.css';export default function ProductCard(props) {
const product = props.product;
const [editing, setEditing] = useState(false);
const [name, setName] = useState(product.name);
const [description, setDescription] = useState(product.description);
return (
<div className="product-card">
<div>
{editing === false ? (
<div>
<h5>{product.name}</h5>
<p>{product.description}</p>
<button className="delete-button" onClick={() => deleteProduct()}>Delete Product</button>
<button className="edit-button" onClick={() => setEditing(true)}>Edit Product</button>
</div>
) : (
<div>
<h4>Editing Product</h4>
<button className="go-back-button" onClick={() => setEditing(false)}>Go Back</button>
<br />
<label htmlFor="name">Product Name</label>
<input
type="text"
id="name"
defaultValue={product.name}
onChange={(e) => setName(e.target.value)}/>
<label htmlFor="description">Product Description</label>
<input
type="text"
id="description"
defaultValue={product.description}
onChange={(e) => setDescription(e.target.value)}/>
<br />
<button className="update-button" onClick={() => updateProduct()}>Update Product in Supabase DB</button>
</div>)}
</div>
</div>
);
}
Kode ini menciptakan dapat digunakan kembali Kartu Produk komponen yang menampilkan informasi produk dan memungkinkan untuk mengedit dan memperbarui detail produk di database Supabase.
Komponen menerima a produk objek sebagai penyangga, berisi informasi tentang produk yang akan ditampilkan, dan merender div kartu dengan konten berbeda berdasarkan status pengeditan.
Awalnya, sejak mengedit negara diatur ke PALSU, ini menampilkan nama produk, deskripsi, dan tombol untuk menghapus atau mengedit produk. Namun, ketika pengguna mengklik sunting tombol, pengeditan negara diatur ke BENAR, ini akan merender kolom input dengan nilai saat ini yang sudah diisi sebelumnya, memungkinkan pengguna untuk mengedit dan memperbarui nama dan deskripsi produk di database. Sekarang, tentukan memperbarui fungsi penangan. Tambahkan kode ini di bawah deklarasi negara bagian di komponen/ProductCard.js mengajukan.
async function updateProduct() {
try {
const { data, error } = await supabase
.from('products')
.update({
name: name,
description: description
})
.eq('id', product.id); if (error) throw error;
window.location.reload();
} catch (error) {
alert(error.message);
}
}
Kode ini mendefinisikan fungsi penangan asinkron yang memperbarui data produk di database Supabase. Ini menggunakan supabase misalnya untuk melakukan operasi pembaruan dengan menentukan tabel, nilai baru, dan kondisi berdasarkan ID produk dan memuat ulang jendela setelah pembaruan berhasil. Akhirnya, tentukan Menghapus fungsi penangan.
async function deleteProduct() {
try {
const { data, error } = await supabase
.from('products')
.delete()
.eq('id', product.id);
if (error) throw error;
window.location.reload();
} catch (error) {
alert(error.message);
}
} Gunakan Supabase untuk Layanan Backend yang Efisien
Supabase menawarkan cara mudah untuk merampingkan layanan backend langsung dari sisi klien, menghilangkan kebutuhan untuk menulis kode backend yang kompleks. Selain manajemen data, ini juga menyediakan dukungan untuk berbagai layanan backend seperti sistem autentikasi yang aman.
Sekarang setelah Anda mempelajari tentang integrasi Supabase dengan React, lanjutkan dan jelajahi bagaimana Anda dapat mengintegrasikannya dengan kerangka kerja sisi klien lainnya dan temukan bagaimana hal itu dapat meningkatkan pengalaman pengembangan Anda di berbagai platform.