Bangun Situs Doc Dengan Next.js Menggunakan Nextra

Table of content:
Jika Anda terbiasa dengan Next.js, Anda dapat menggunakannya untuk mengembangkan situs dokumentasi dengan mudah. Kerangka kerja Nextra menangani seluk-beluknya untuk Anda; yang harus Anda lakukan hanyalah menambahkan Markdown atau konten HTML dan data YAML atau JSON.
Ikuti langkah-langkah ini untuk membuat situs dokumentasi menggunakan Nextra, generator situs statis berbasis Next.js. Anda akan menginstal dan menyiapkan dependensi yang diperlukan, lalu mempelajari cara menambahkan dokumen dan halaman baru, menulis Markdown, dan menyertakan komponen React.
Mulailah dengan menginstal Node.js jika Anda belum melakukannya. Itu versi Node.js terbaru dilengkapi dengan npm, manajer paket node, yang Anda perlukan untuk menginstal dependensi untuk proyek ini.
Selain Node.js, Anda harus menginstal Git. Anda memerlukan Git untuk menerapkan situs ke halaman GitHub, Netlify, atau penyedia hosting lainnya. Anda juga memerlukan editor kode tingkat lanjut, seperti VS Code.
Anda dapat menggunakan a templat dokumen nextra untuk mem-bootstrap situs dokumentasi. Luncurkan prompt perintah dan arahkan ke direktori tempat Anda ingin menyiapkan proyek. Kemudian jalankan perintah berikut untuk mem-bootstrap situs dokumentasi:
git clone https://github.com/shuding/nextra-docs-template
Perintah ini akan membuat perancah aplikasi di dalam direktori saat ini. Selanjutnya, jalankan perintah berikut untuk menginstal dependensi:
cd nextra-docs-template
npm install
Setelah instalasi selesai, mulai aplikasi. Lakukan dengan menjalankan perintah berikut di terminal Anda:
npm run dev
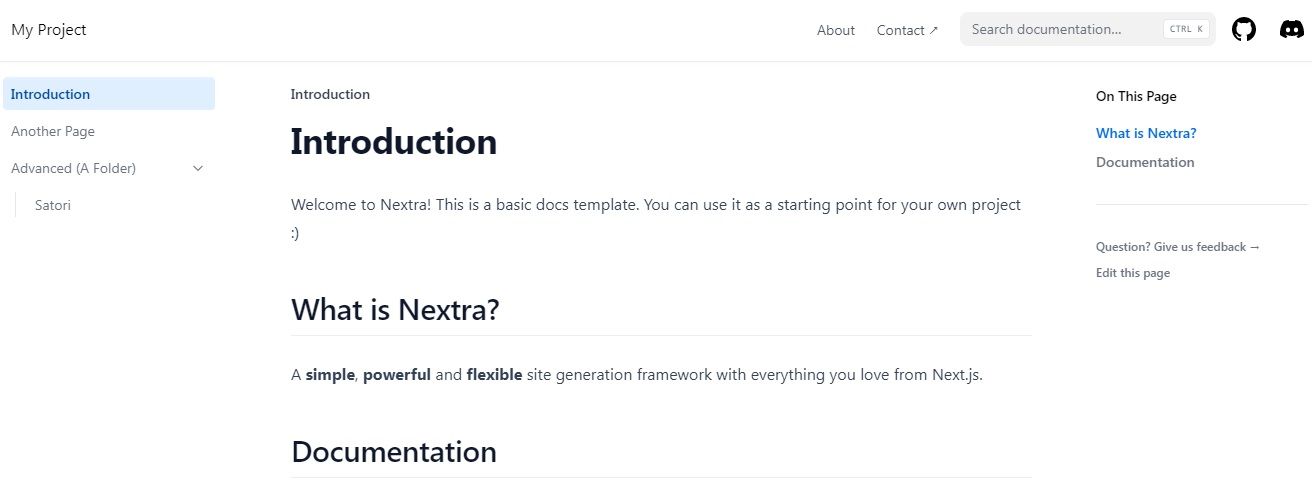
Perintah ini memulai server pengembangan di localhost:3000. Ikuti tautan di terminal Anda untuk melihat situs dokumentasi. Beranda akan terlihat seperti ini:
Jika Anda melihat di sisi kiri halaman, Anda akan menemukan halaman bernama Perkenalan Dan Halaman lain. Di bawah tautan halaman ini, Anda akan menemukan halaman bernama Satori, bersarang di dalam Lanjutan (Folder) direktori. Terakhir, di area navigasi, Anda akan menemukan tautan ke Tentang Dan Kontak halaman.
Untuk memahami cara kerja halaman ini, Anda harus terlebih dahulu memahami cara Next.js merender halaman.
Memahami Struktur Direktori
Karena Nextra menggunakan framework Next.js, Nextra merender setiap file dalam halaman/ folder sebagai halaman terpisah.
Di dalam halaman direktori, Anda akan menemukan empat file template: about.mdx, advanced.mdx, another.mdxDan index.mdx. Masing-masing file ini sesuai dengan halaman di situs web; Misalnya, index.mdx sesuai dengan halaman rumah. URL localhost:3000/sekitar sesuai dengan about.mdxdan seterusnya.
Di dalam halamanada juga folder bernama canggihmenampung satu file bernama satori.mdx. URL untuk file ini adalah localhost:3000/advanced/satori.
Perhatikan bagaimana masing-masing file ini diakhiri dengan a .mdx perpanjangan.
Apa itu MDX?
Jika Anda memiliki pengalaman dengan React, Anda harus tahu tentang JSX. Ini adalah bahasa mirip HTML yang dapat Anda gunakan untuk mendeskripsikan UI komponen React.
MDX memuat, mem-parsing, dan merender JSX dalam dokumen Markdown. Berkat MDX, Anda dapat menulis komponen React dan mengimpornya ke dalam dokumen Markdown Anda bila diperlukan. File MDX diakhiri dengan ekstensi .mdx dan dapat menyertakan Markdown dan JSX.
MDX memungkinkan Anda menggabungkan pengetahuan Anda tentang Markdown dengan React untuk membuat komponen yang dapat digunakan kembali. Anda dapat membuat modul CSS untuk memberi gaya pada komponen. Ini membantu Anda mengatur komponen untuk meningkatkan keterbacaan dan pemeliharaan.
Cara Mengedit Halaman yang Ada di Situs Dokumentasi
Untuk mengedit halaman yang ada, cukup buka file yang sesuai dan ubah. Bahasa yang didukung adalah Markdown dan JSX.
Misalnya, buka index.mdx file dan ganti konten dengan ini:
# Welcome To My Documentation
I'm happy to see you here. Thanks## My Socials
Follow me on [Twitter](https://twitter.com/kingchuuks) and [LinkedIn](https://linkedin.com/in/kingchuks)
Contoh ini menggunakan Markdown untuk memformat konten. Ini berisi tajuk tingkat satu, tajuk tingkat dua, dan dua tautan media sosial.
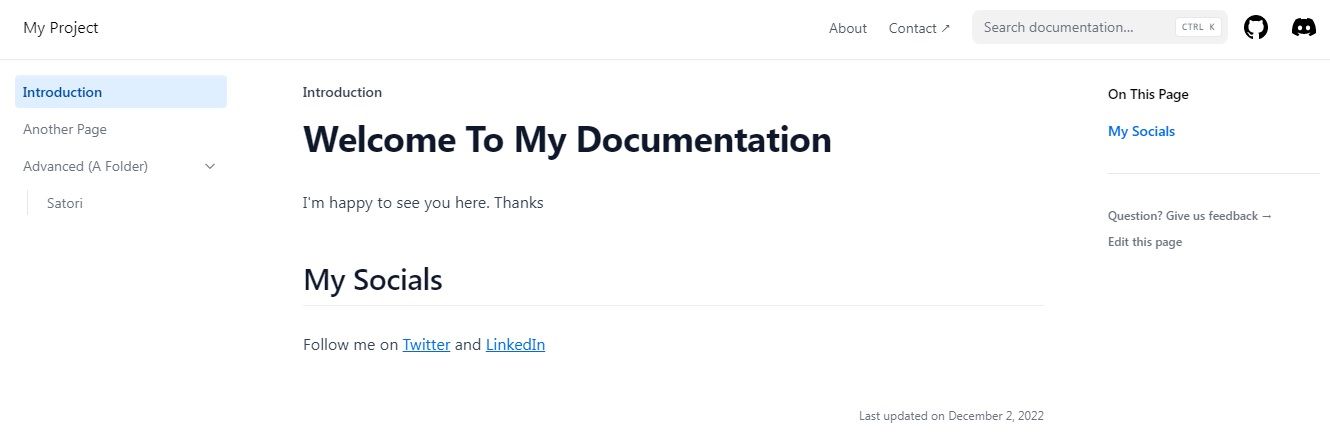
Simpan file dan kunjungi beranda situs dokumentasi Anda. Halaman sekarang akan terlihat seperti ini:
Di bagian bawah halaman, Anda juga dapat menemukan tanggal pembaruan terakhir dokumen.
Menambahkan Halaman Baru
Sebelum menambahkan halaman baru, Anda harus terlebih dahulu memutuskan apakah halaman tersebut akan berada di halaman/ direktori atau di dalam folder di dalamnya. Gunakan folder jika Anda ingin mengkategorikan halaman Anda atau mengembangkan hierarki.
Dalam hal ini, buat halaman mandiri di tingkat atas. Buka file bernama installation.mdx di editor kode Anda dan rekatkan kode Markdown berikut ke dalamnya:
# Installation Guide
Follow this guide to install my package in your project## 1. Install Node.js
To install Node.js, visit the
[Node.js documentation site](https://nodejs.org/en/download)
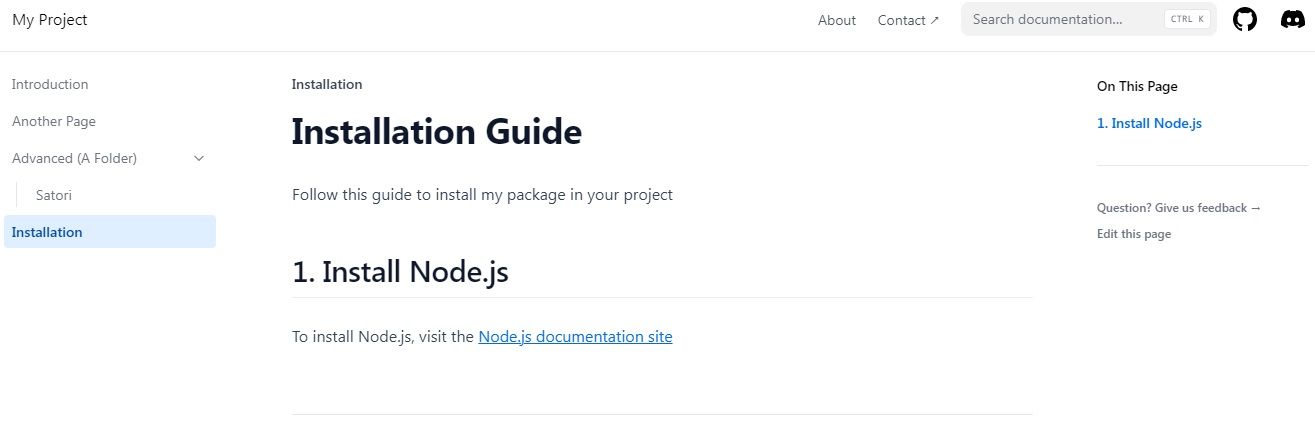
Simpan file dan periksa browser. Anda akan menemukan label Instalasi di menu samping. Ketika Anda mengklik tautan, konten dari installation.mdx render di halaman:
Anda dapat mengubah label dan melakukan konfigurasi lain di file _meta.json di dalam direktori halaman. Untuk mempelajari lebih lanjut tentang ini, lihat Mengatur File bagian dari dokumentasi Nextra.
Menggunakan Komponen Bereaksi
File MDX dapat menyertakan JSX, yang merupakan bahasa yang digunakan React. Anda dapat membuat komponen di dalam folder komponen dan mengimpornya ke salah satu dokumen di situs Anda.
Anda dapat melihat contoh cara menyematkan komponen di Markdown di another.mdx mengajukan:
## Component
import {useState} from 'react'
import styles from '../components/counters.module.css'export const Counter = () => {
const [count, setCount] = useState(0);
return(
<div>
<button onClick={() => setCount(count+1)} className={styles.counter}>
Clicked {count} times
</button>
</div>
)
}
<Counter />
## External Components
import Counters from '../components/counters'
<Counters />
File Markdown ini berisi definisi untuk komponen Penghitung. Setelah itu, mengimpor komponen Penghitung dari komponen direktori.
Jika Anda akan menggunakan komponen yang sama di seluruh situs dokumentasi Anda, sebaiknya buatlah sebagai komponen mandiri dan impor saat Anda membutuhkannya.
Pelajari Lebih Lanjut Tentang Markdown
Untuk membuat konten untuk situs dokumentasi Anda, Anda perlu mengetahui cara menggunakan Markdown. Kabar baiknya adalah sintaks Markdown cukup mudah diambil. Saat Anda menggabungkan pengetahuan Anda tentang Markdown dengan React, Anda dapat membuat situs dokumentasi yang sangat kuat.