8 Efek HTML Keren yang Dapat Ditambahkan Siapa Saja ke Situs Web Mereka

Table of content:
Anda ingin situs web Anda terlihat keren—tetapi keterampilan pengembangan web Anda kurang.
Jangan putus asa! Anda tidak perlu tahu CSS atau PHP untuk membuat situs keren dengan efek keren. Beberapa tag HTML sederhana dan mengetahui cara menyalin dan menempel sudah cukup.
Untuk membantu Anda memulai dengan beberapa efek HTML yang keren, kami telah menyusun template kode gratis ini untuk disalin. Mereka akan meningkatkan fungsionalitas dan pengalaman pengguna situs Anda, tanpa biaya sepeser pun. Meskipun sebagian besar HTML, kode-kode keren ini mungkin juga mengandung beberapa CSS dan PHP.
1. Efek Paralaks HTML Keren
Anda mungkin pernah melihat Efek Paralaks digunakan di situs web dengan iklan online. Saat Anda menggulir artikel ke bawah, gambar latar belakang akan muncul dengan kecepatan yang berbeda, atau muncul iklan.
Alternatifnya, mungkin gambar latar belakang berubah saat Anda mengunjungi berbagai bagian situs. Ini adalah efek keren yang menambah kedalaman visual pada konten dan Anda dapat menggunakannya bahkan jika Anda tidak memahami kode HTML dasar.
Anda dapat bermain dengan efek dan menyalin kode untuk a efek scrolling Paralaks sederhana dari W3Schools.
Dalam versi tercanggihnya, efek ini merupakan gabungan antara HTML, CSS, dan JS.
Lanjutkan dan ambil kode untuk yang di atas Efek Parallax Header/Footer dari CodePen.
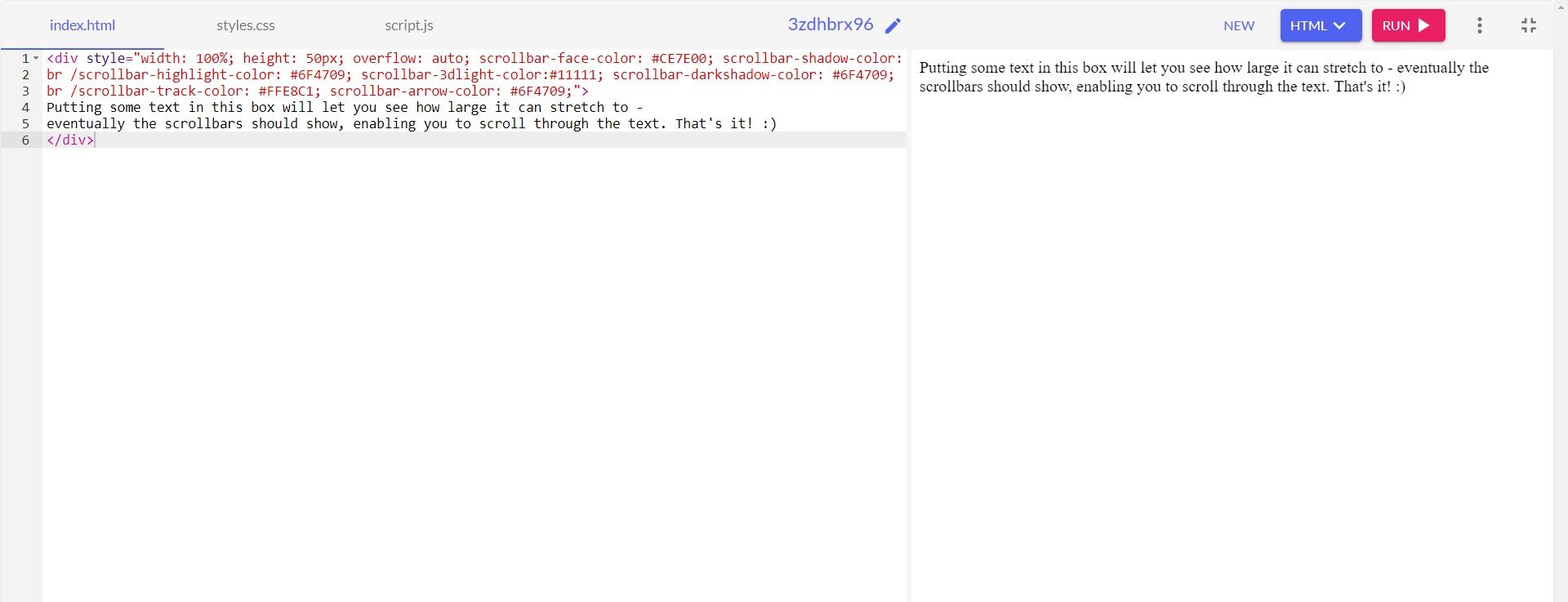
Ini adalah elemen HTML yang sederhana namun bermanfaat yang memungkinkan Anda mengemas potongan teks yang panjang ke dalam format yang ringkas. Dengan cara ini tidak memakan seluruh ruang di halaman.
Anda dapat bermain dengan warna dan ukuran kotak teks agar sesuai dengan kebutuhan Anda.
Memasukkan:
<div style="width: 25%; height: 50px; overflow: auto; scrollbar-face-color: #CE7E00; scrollbar-shadow-color: #FFFFFF; br /scrollbar-highlight-color: #6F4709; scrollbar-3dlight-color:#11111; scrollbar-darkshadow-color: #6F4709; br /scrollbar-track-color: #FFE8C1; scrollbar-arrow-color: #6F4709;">Jika Anda menginginkan sesuatu yang sedikit lebih menarik, Anda juga dapat mengambil kodenya kotak komentar yang dapat disesuaikan dari Quackit.
Di sana Anda akan menemukan beberapa templat, tetapi Anda juga dapat menggunakan editornya untuk mengubah dan menguji (menjalankan) kode kustom Anda secara manual.
3. Trik HTML Keren: Teks yang Disorot
Dengan sederhana
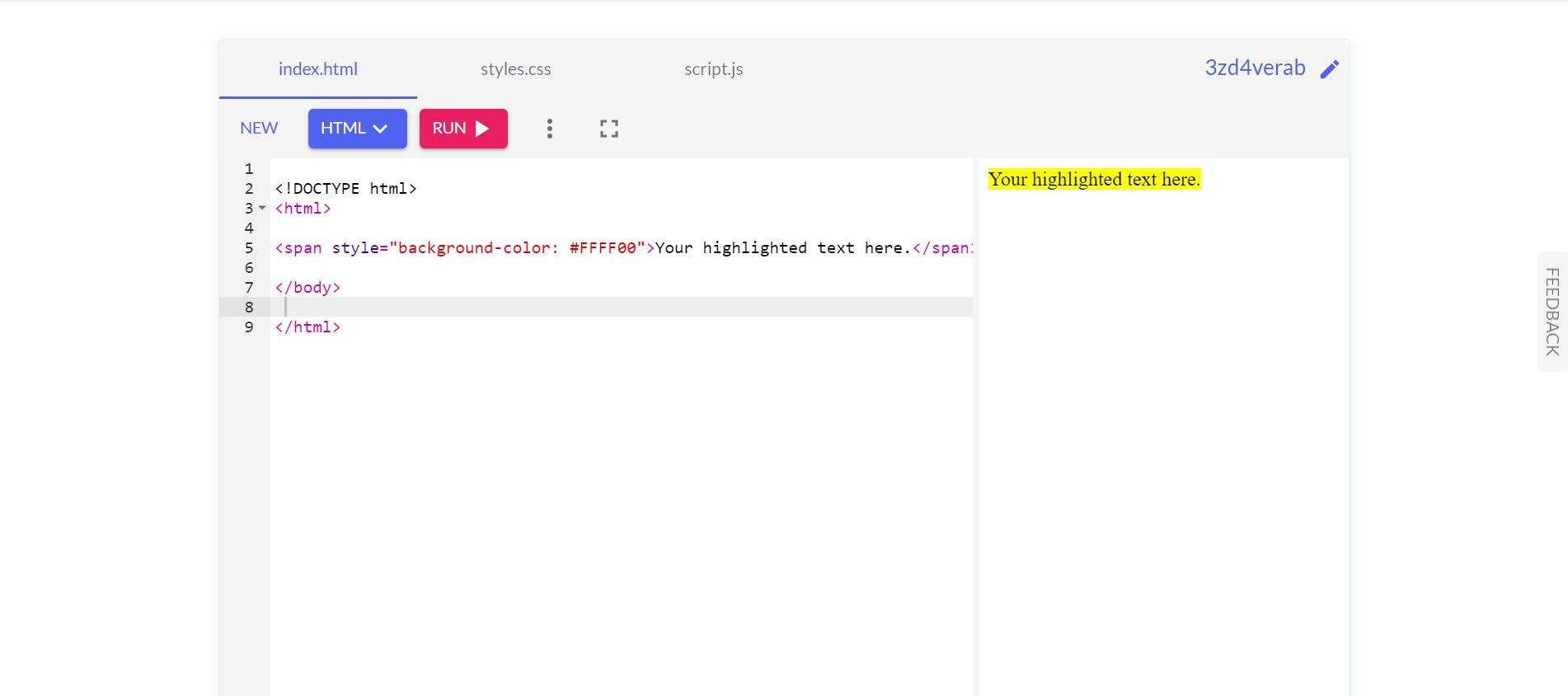
Efek teks HTML ini menyorot teks di antara tag .
Memasukkan:
<span style="background-color: #FFFF00">Your highlighted text here.</span> Demo keluaran:
Ada banyak contoh kode HTML keren lainnya yang bisa Anda pelajari dengan cepat.
4. Kode HTML untuk Menambahkan Gambar Latar Belakang Keren ke Teks
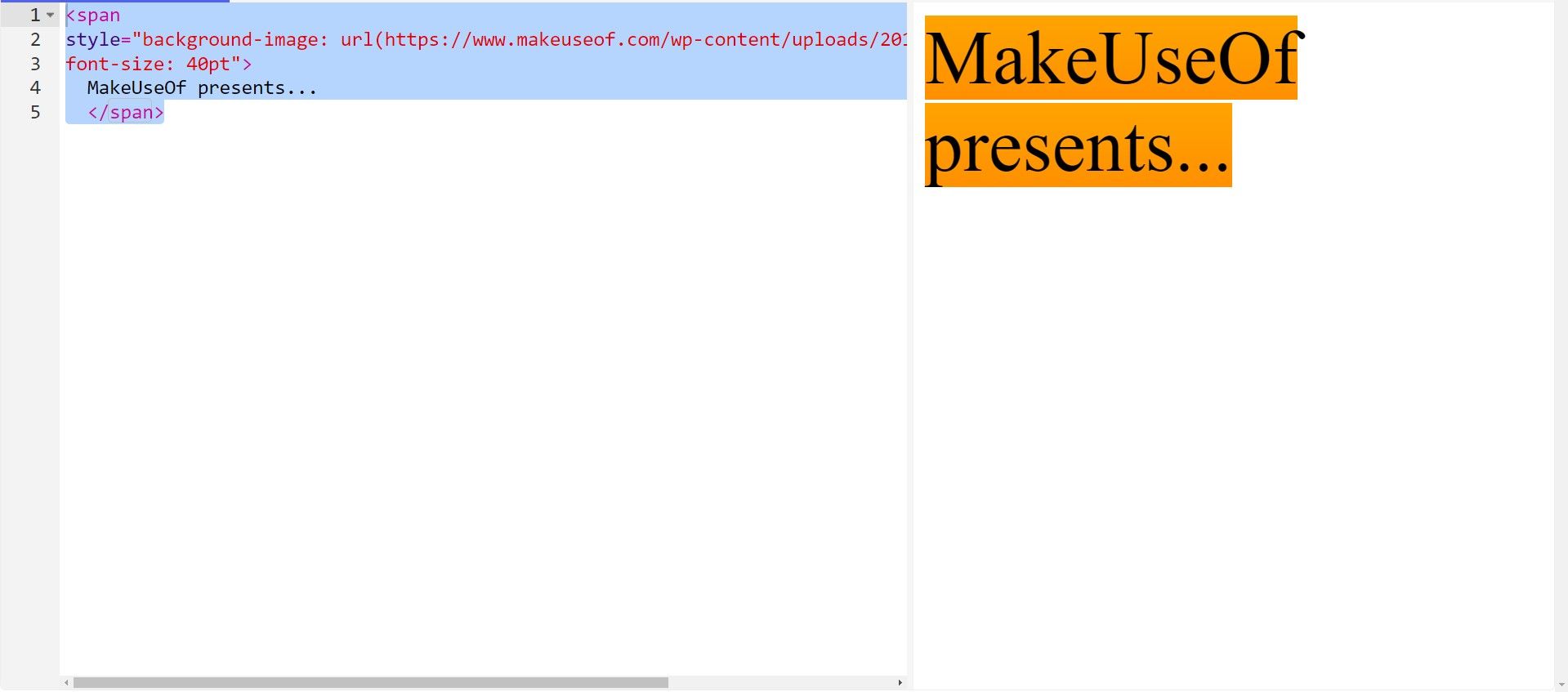
Demikian juga, Anda dapat mengubah warna teks atau menambahkan gambar latar belakang. Yang ini terlihat bagus jika ukuran font teks lebih besar.
Memasukkan:
<span style="background-image: url(https://www.makeuseof.com/wp-content/uploads/2017/09/Background-Image.jpg); font-size: 40pt">MakeUseOf presents...</span> Anda dapat memperoleh efek yang sama dengan menambahkan elemen gaya dan font ke teks dalam a
Demo keluaran:
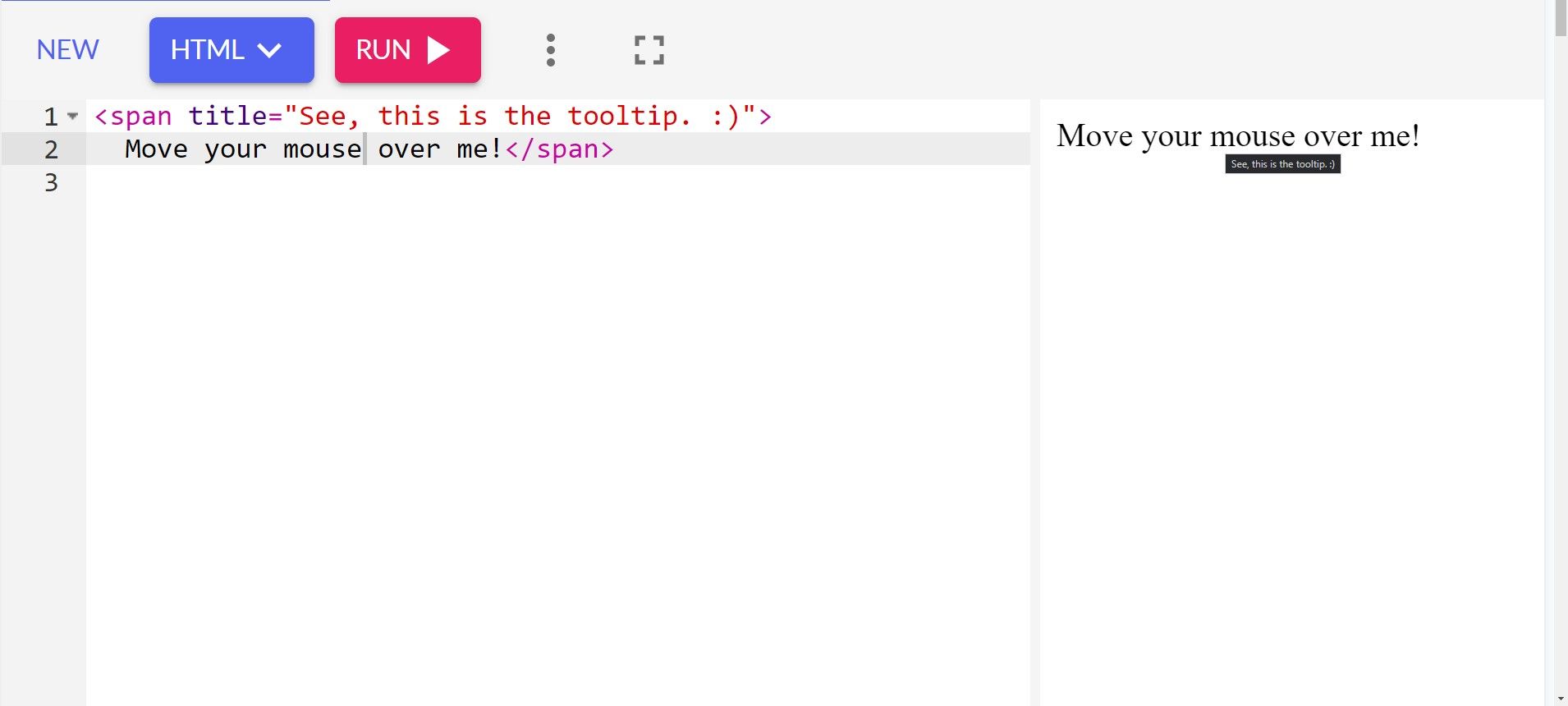
Tooltip judul muncul saat Anda menggulir dengan mouse di atas teks atau gambar yang “dimanipulasi”. Anda akan melihat ini digunakan di situs web pada gambar, teks tertaut, atau bahkan item menu di aplikasi desktop. Gunakan kode HTML ini untuk menambahkan keterangan alat ke teks biasa di laman web Anda.
Karena bahasa pengembangan ini bekerja dalam struktur seperti pohon tertentu, sebaiknya tulis kode HTML Anda secara teratur, untuk meningkatkan pengalaman pengkodean Anda.
Memasukkan:
<span title="See, this is the tooltip. :)">Move your mouse over me!</span> Demo keluaran:
6. Trik HTML Paling Keren: Scrolling atau Falling Text
Saat Anda menelusuri “marquee html” di Google, Anda akan menemukan sedikit Easter Egg. Lihat jumlah hasil pencarian bergulir di atas? Itu adalah efek yang dibuat oleh tag marquee yang sekarang sudah usang. Meskipun efek teks HTML yang dulu keren ini sekarang sudah tidak digunakan lagi, sebagian besar browser masih mendukungnya.
Memasukkan:
<marquee>I wanna scroll with it, baby!</marquee> Demo keluaran:
Kamu bisa menambahkan atribut lebih lanjut untuk mengontrol perilaku pengguliran, warna latar belakang, arah, tinggi, dan lainnya.
Misalnya, Anda dapat menggulir ke kiri dengan:
<marquee Ganti “kiri” untuk “kanan” untuk menggulir teks ke arah yang berlawanan.
Atau, Anda bahkan dapat menggulir ke atas atau ke bawah:
<marquee Selain itu, marquee juga memiliki perilaku “slide”, yang membatasi seberapa jauh teks dapat digulir. Berhati-hatilah; efek ini bisa menjadi sangat menjengkelkan jika digunakan secara berlebihan. Untuk efek teks jatuh yang keren, pergi ke Quackit lagi dan salin kode marquee mereka yang sangat disesuaikan.
Trik HTML paling keren adalah efek HTML dinamis. Namun, mereka sering berbasis skrip. Ini adalah salah satu efek untuk menu yang Anda setujui terlihat sangat apik.
Ini sedikit lebih rumit daripada tag HTML biasa karena bekerja dengan style sheet dan skrip. Keuntungannya adalah Anda tidak perlu mengunggah file CSS atau skrip untuk membuatnya berfungsi. Sebaliknya, sederhana rekatkan kode dari Dynamic Drive ke bagian
situs web Anda.8. Dapatkan Spreadsheet HTML Dengan Tableizer
Jika Anda ingin menampilkan spreadsheet di situs Anda, biarkan Tableizer! mengubah data Anda menjadi tabel HTML. Cukup tempelkan data mentah dari Excel, Google Docs, atau spreadsheet lainnya ke alat konverter di tableizer.journalistopia.com. Sesuaikan pilihan tabellalu klik Tabelkan Itu untuk menerima output HTML.
Ini mungkin salah satu kode HTML paling keren untuk situs web Anda, seperti Tableizer! melakukan semua kerja keras.
Klik Salin HTML ke Clipboard untuk menyalin kode HTML dan menambahkannya ke situs web Anda. Pertimbangkan untuk mengedit properti background-colors untuk efek yang lebih keren.
Meskipun ini sebenarnya bukan efek HTML, ini cukup berguna.
Lebih Banyak Kode dan Efek HTML Keren untuk Situs Anda
Kekuatan HTML, CSS, dan JavaScript menawarkan opsi yang berpotensi tidak terbatas untuk efek menakjubkan di situs web Anda. Ingin lebih?
Kami telah menunjukkan kepada Anda delapan kode HTML keren yang dapat Anda salin untuk menyempurnakan situs web Anda. Meskipun berbeda, semuanya mudah diterapkan selama Anda mengetahui teknik dasar pengkodean HTML.