7 Tips Bermanfaat untuk Merancang UI Gelap

Table of content:
- 1. Jangan Gunakan Hitam Murni
- 2. Pastikan Kontras Teks Memenuhi Pedoman WCAG 2.0
- 3. Pilih Gaya Font yang Tepat
- 4. Hindari Warna Aksen Jenuh
- 5. Gunakan Ruang Negatif untuk Mencegah Pembuatan UI yang Berat
- 6. Gunakan Nuansa Warna Berbeda untuk Menambahkan Kedalaman ke UI
- 7. Pastikan Gambar Anda Cocok dengan UI Gelap
- Kapan Menggunakan UI Gelap
Antarmuka pengguna gelap telah mendapatkan popularitas, dan banyak aplikasi sekarang menawarkan opsi untuk beralih antara mode terang dan gelap. Namun, mengimplementasikan UI gelap bisa menjadi tugas menantang yang membutuhkan perhatian cermat pada warna, font, gambar, dan spasi yang digunakan.
Setiap kesalahan dalam elemen ini dapat mengakibatkan pengalaman pengguna yang buruk. Tips berikut akan membantu Anda saat mendesain UI gelap pertama Anda.
1. Jangan Gunakan Hitam Murni
Saat mendesain UI gelap, hindari menggunakan latar belakang hitam murni. Lebih baik menggunakan warna abu-abu gelap. Misalnya, Tema desain material Google merekomendasikan warna #121212.
Latar belakang hitam yang dipadukan dengan teks putih dapat memiliki terlalu banyak kontras dan menyebabkan kelelahan mata. Nuansa abu-abu yang lebih gelap malah dapat menunjukkan bayangan, kedalaman, dan ketinggian dengan mudah.
2. Pastikan Kontras Teks Memenuhi Pedoman WCAG 2.0
Pilih kombinasi warna yang menawarkan tingkat kontras yang tepat, sehingga teks dapat terbaca. Pedoman WCAG 2.0 menyatakan bahwa teks atau gambar teks harus memiliki rasio kontras minimal 4,5:1 dengan teks berukuran besar (minimal 18 poin atau tebal 14 poin) harus memiliki rasio kontras minimal 3:1.
Ada beberapa alat untuk mengecek kontras warna, diantaranya adalah MELAMBAI Ekstensi Chrome yang juga memeriksa seberapa mudah diakses warnanya.
3. Pilih Gaya Font yang Tepat
Anda juga harus memperhitungkan gaya font teks Anda termasuk ukuran, berat, dan tinggi garis. Jika Anda sedang mencari pilihan font, jangan lupa ada banyak situs yang menawarkan font gratis. Untuk ukuran font, gunakan nilai yang cukup untuk memastikan teks jelas dan terlihat pada latar belakang gelap.
Pertimbangkan gaya berikut untuk halaman web:
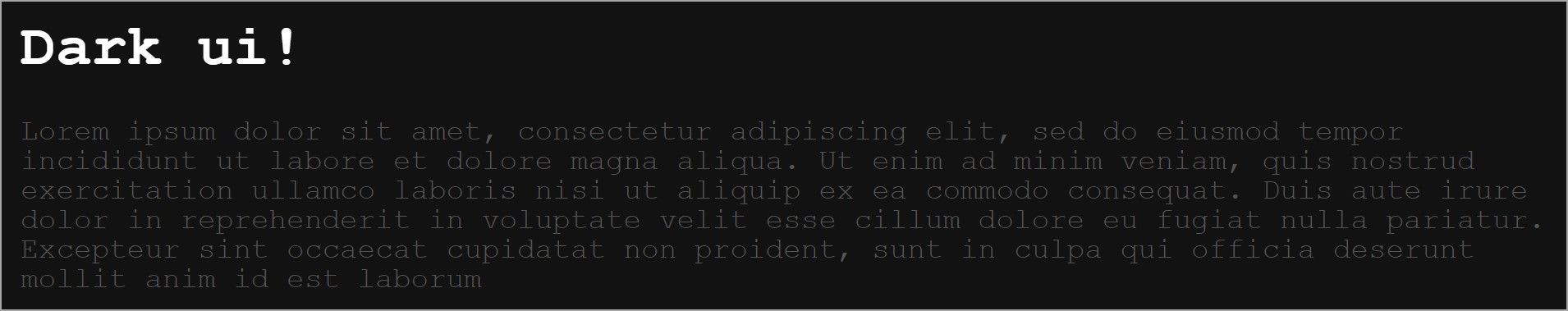
body {
font-family: "Courier New", monospace;
font-size: 12px;
font-weight: 200;
line-height: 1;
color: #333333;
} Jenis font sulit dibaca, ukuran font terlalu kecil, dan berat font terlalu ringan. Gaya ini membuat halaman sulit dibaca seperti yang Anda lihat dari tangkapan layar di bawah.
Di bawah ini adalah beberapa gaya yang sesuai yang dapat Anda gunakan sebagai gantinya.
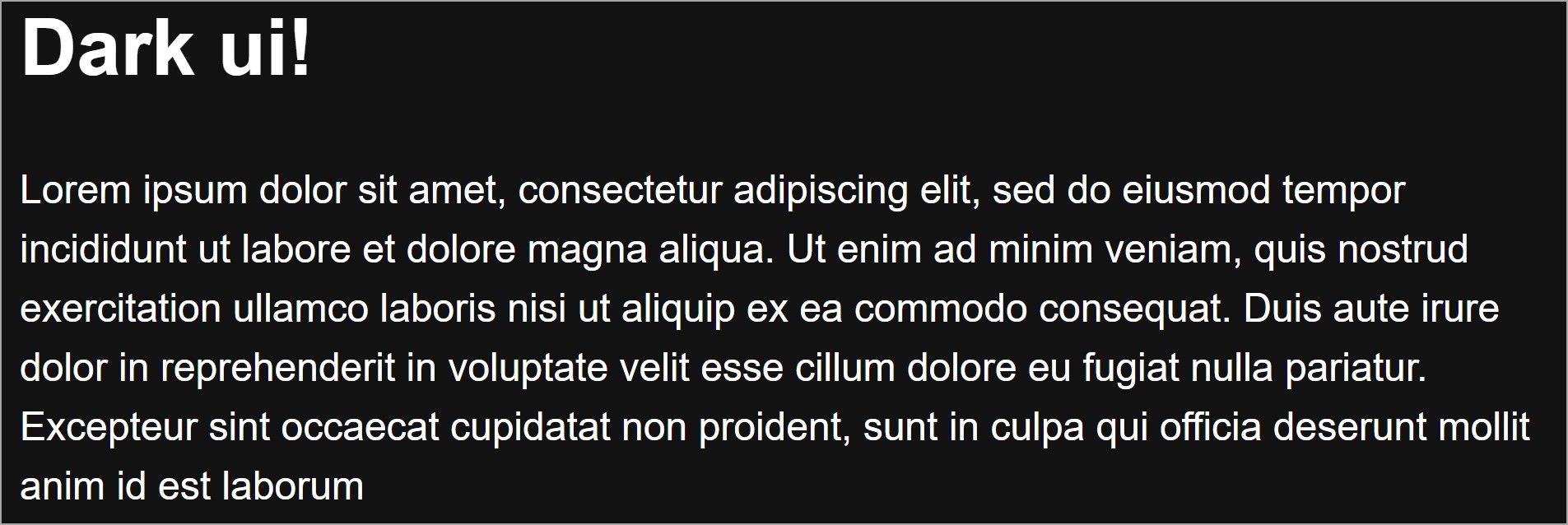
body {
font-family: "Arial", sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.5;
color: #FFFFFF;
background-color: #121212;
}
Dan inilah halaman yang dihasilkan:
4. Hindari Warna Aksen Jenuh
Warna jenuh bisa terlalu terang dan buram pada latar belakang gelap. Sebagai gantinya, gunakan warna yang kurang intens dan tidak bersuara. Dengan cara ini Anda membuat antarmuka pengguna yang memiliki teks yang terlihat.
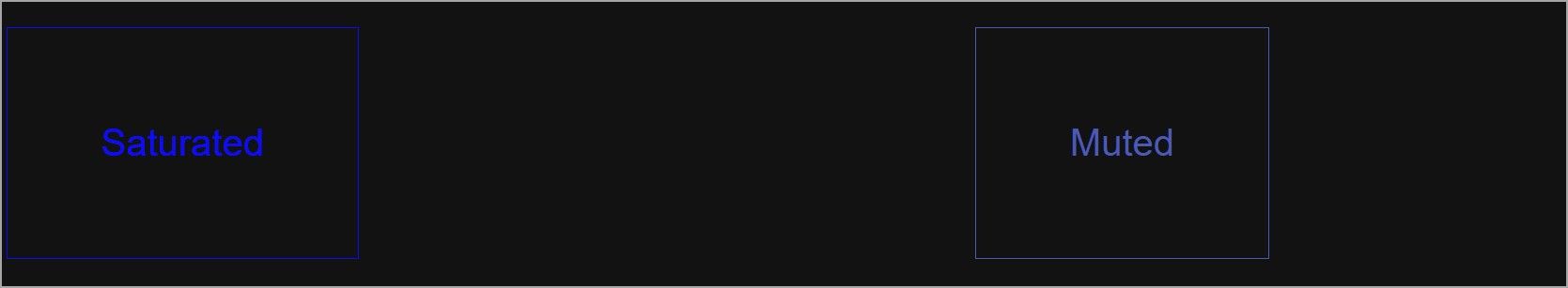
Untuk mendemonstrasikan, pertimbangkan dua gaya tombol ini:
.btn-saturated-blue {
background-color: #121212;
color: #0e0bf6;
}
.btn-muted-blue {
background-color: #121212;
color: #4c5ab3;
}
Warna biru jenuh mungkin terlalu terang dan sulit dibaca pada latar belakang gelap, sedangkan warna biru redup memberikan kontras yang baik dan lebih mudah dibaca.
Alat seperti yg berhasil baik berguna untuk membuat kombinasi warna yang mengikuti panduan aksesibilitas.
5. Gunakan Ruang Negatif untuk Mencegah Pembuatan UI yang Berat
Palet warna gelap dapat membuat UI tampak berat bagi pengguna. Jika digunakan dengan benar, ruang negatif dapat membantu Anda menyorot elemen UI yang penting dan membuat teks mudah dipindai. Spasi yang cukup juga dapat membuat desain lebih bersih dan modern.
Ambil contoh, halaman arahan Apple. Ruang antar elemen membuat halaman terlihat sangat modern, dan menarik secara visual, membuat elemen penting menonjol.
6. Gunakan Nuansa Warna Berbeda untuk Menambahkan Kedalaman ke UI
Saat mendesain UI ringan, Anda dapat menggunakan bayangan untuk menambahkan kedalaman dan elevasi ke elemen. Namun, karena latar belakangnya yang gelap, terkadang bayangan sulit dilihat di UI yang gelap.
Anda dapat mencapai kedalaman dalam UI gelap dengan menggunakan beberapa corak warna gelap. Misalnya, alih-alih hanya satu latar belakang gelap, Anda dapat menambahkan corak yang lebih terang dengan warna yang sama ke berbagai elemen seperti tombol dan modal.
7. Pastikan Gambar Anda Cocok dengan UI Gelap
Anda tidak perlu menggunakan gambar yang sama untuk mode terang dan mode gelap. Anda dapat menggunakan kueri media CSS mode gelap untuk mengganti gambar yang cocok dengan UI gelap setiap kali pengguna beralih ke mode gelap.
Misalnya, untuk menerapkan pola latar belakang tertentu ke bagian halaman Anda dalam mode gelap, Anda bisa menggunakan nama kelas .bgpattern dan menambahkan kode berikut ke stylesheet Anda.
@media (prefers-color-scheme: dark) {
.bgpattern {
background-image: url("/dark.jpg");
}
} Kueri media ini memastikan bahwa gambar latar yang direferensikan hanya ditampilkan saat skema warna pilihan pengguna gelap.
Kapan Menggunakan UI Gelap
Desain UI gelap adalah cara terbaik untuk memberikan estetika modern pada situs web atau aplikasi Anda. Mereka juga dapat meminimalkan ketegangan mata dan menghemat masa pakai baterai. Namun, UI gelap tidak cocok untuk setiap aplikasi, dan Anda harus selalu mempertimbangkan merek dan basis pengguna.
Secara umum, UI gelap paling cocok untuk merek yang mengutamakan kemewahan, prestise, minimalis, atau misteri. Mereka juga bisa menjadi pilihan tepat untuk dasbor dan alat visualisasi.