7 Properti Latar Belakang CSS untuk Meramaikan Desain Web Anda

Table of content:
Tema latar belakang situs web Anda dapat memengaruhi tampilan dan nuansanya secara signifikan. Warna, gambar, dan pola latar belakang memunculkan emosi dan menciptakan pengalaman pengguna yang luar biasa.
Anda dapat menggunakan properti latar belakang CSS untuk mengatur gaya latar belakang elemen HTML. Pelajari semua tentang beberapa properti CSS yang dapat Anda gunakan untuk membuat latar belakang yang luar biasa.
1. warna latar belakang
Properti background-color mengatur warna latar belakang suatu elemen. Anda dapat mengatur warna menggunakan nama seperti “merah”, nilai HEX seperti “#00FF00” atau nilai RGB – seperti “rgb(0, 255, 0)”. Anda juga dapat menggunakan nilai HSL untuk mengatur warna latar belakang menggunakan hue, saturation, dan lightness.
Contoh berikut menyetel warna latar belakang seluruh halaman menjadi oranye. Elemen judul masing-masing mendapatkan latar belakang yang berbeda.
<body>
<h2>I am Green</h2>
<h3>I am Red</h3>
<h4>I am Blue</h4>
</body> Menggunakan CSS, Anda dapat menerapkan warna latar belakang yang unik untuk setiap elemen:
body {
background-color: orange;
}h2 {
background-color: #006600;
}
h3 {
background-color: rgb(128, 0, 0);
}
h4{
background-color: hsl(240, 100%, 50%);
}
Ini akan menata halaman agar terlihat seperti:
Anda dapat menggunakan properti opacity untuk menentukan transparansi suatu elemen. Opacity mengambil nilai antara 0,0 dan 1,0. Semakin rendah nilainya, semakin transparan elemen tersebut.
Sebagai contoh, coba atur opacity elemen body menjadi 0,5:
body {
background-color:orange;
opacity:0.5;
} Ini akan ditampilkan sebagai berikut — bandingkan warnanya dengan yang ada di tangkapan layar sebelumnya:
2. gambar latar belakang
Properti background-image menetapkan gambar sebagai latar belakang suatu elemen. Anda dapat mereferensikan gambar lokal atau gambar dari internet.
<body>
<h1>Hello there!</h1>
<p>I have an image in my background!</p>
</body> File CSSnya:
body {
background-image:url("https://images.pexels.com/photos/1191710/pexels-photo-1191710.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1");
} Ini akan ditampilkan seperti ini:
Anda juga dapat menggunakan gradien latar belakang untuk membuat tampilan unik untuk aplikasi Anda.
3. ulangi latar belakang
Properti background-image mengulang gambar secara default. Anda dapat memilih untuk mengulang gambar secara horizontal pada sumbu x atau vertikal pada sumbu y.
Alternatifnya, jika pengulangan tidak sesuai dengan gaya Anda, Anda dapat menghapusnya menggunakan nilai no-repeat.
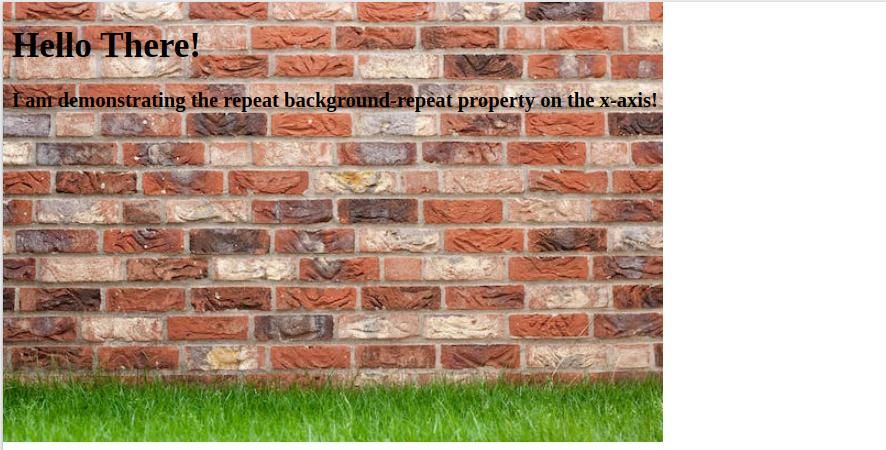
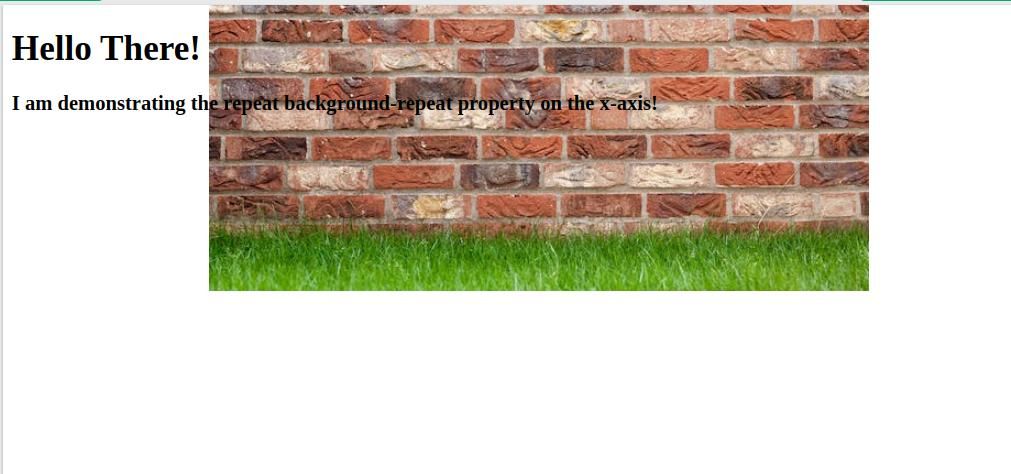
<body>
<h1>Hello There!</h1>
<h3>I am demonstrating the repeat background-repeat property on the x-axis!</h3>
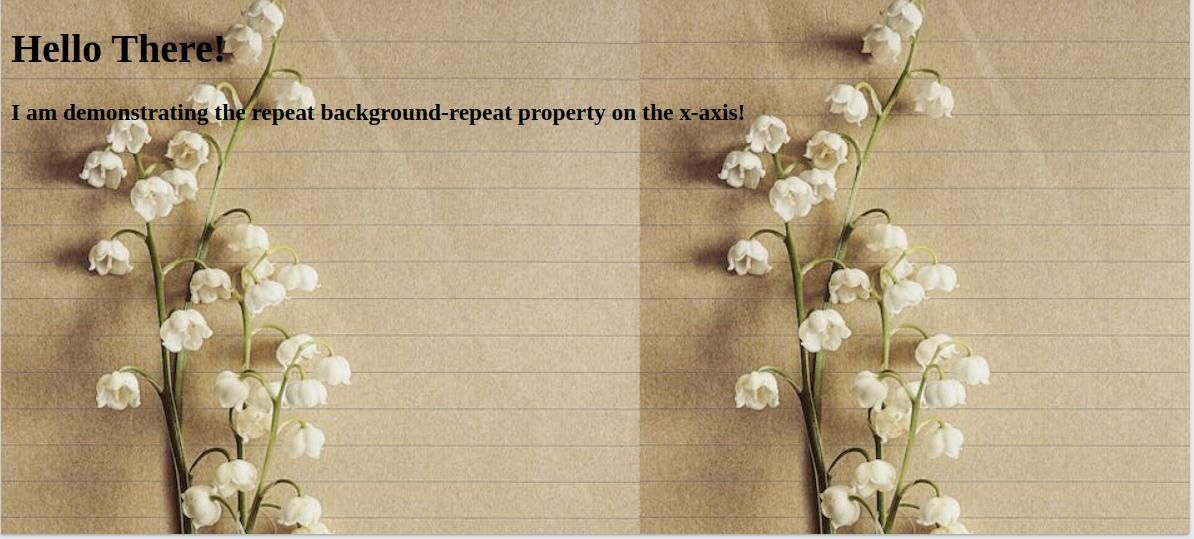
</body> Gunakan CSS berikut untuk menerapkan latar belakang berulang di sepanjang sumbu x:
body {
background-image: url("https://images.pexels.com/photos/459335/pexels-photo-459335.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1");
background-repeat: repeat-x;
} Hasil:
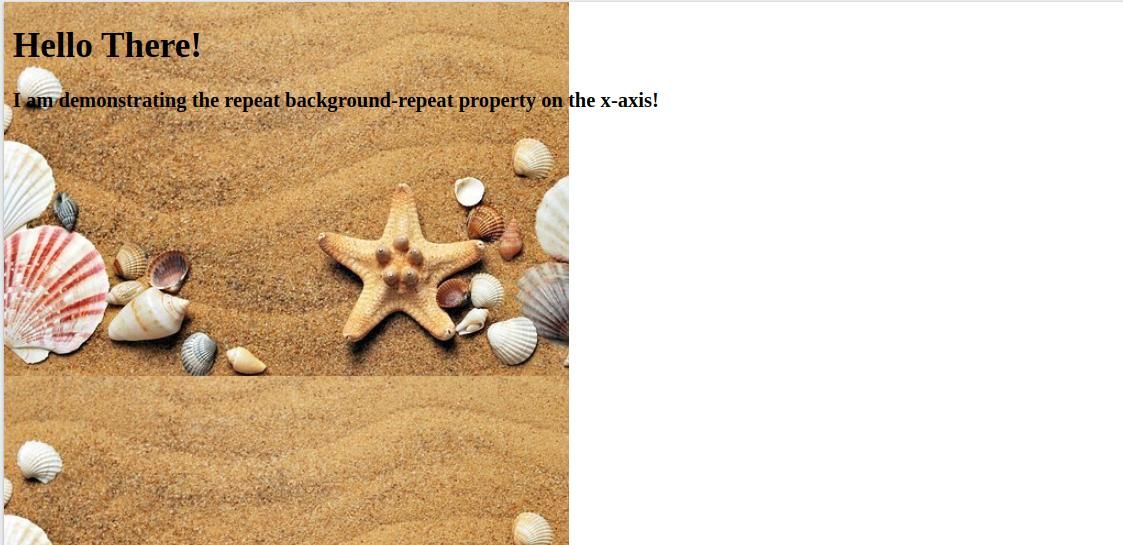
Selanjutnya, coba ulangi gambar pada sumbu y:
body {
background-image:url("https://cdn.pixabay.com/photo/2016/04/18/22/05/seashells-1337565__340.jpg");
background-repeat:repeat-y;
} Hasil:
Contoh pada sumbu y tentu terlihat terdistorsi. Jika ini bukan pola yang Anda cari, Anda dapat menentukannya no-repeat alih-alih:
body {
background-image:url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat:no-repeat;
} Hasil:
4. latar belakang-posisi
Properti background-position menentukan posisi gambar latar belakang di dalam elemennya. Ini menggunakan kata kunci khusus posisi seperti tengah, atas, Dan dasaratau nilai piksel atau persentase.
Tambahkan properti background-position ke gambar terakhir:
body {
background-image: url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-position: top center;
} Ini akan terlihat seperti ini:
Anda dapat melihat gambar mendistorsi tampilan situs web. Mari kita perbaiki dengan properti berikutnya.
5. ukuran latar belakang
Anda dapat menggunakan properti gambar latar belakang untuk menentukan ukuran gambar tertentu. Ini menggunakan kata kunci seperti menutupi Dan berisi atau piksel atau nilai persentase. Mari perbaiki gambar latar belakang yang terdistorsi dengan menambahkan properti ukuran latar belakang.
body {
background-image: url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat: no-repeat;
background-position: center; Hasilnya menunjukkan bahwa gambar sekarang menutupi halaman web secara proporsional.
6. lampiran latar belakang
Properti background-attachment menentukan apakah posisi gambar latar belakang tetap atau bergulir. Anda dapat menggunakan kata kunci fixed atau scroll.
Mari kita tunjukkan dalam kode berikut:
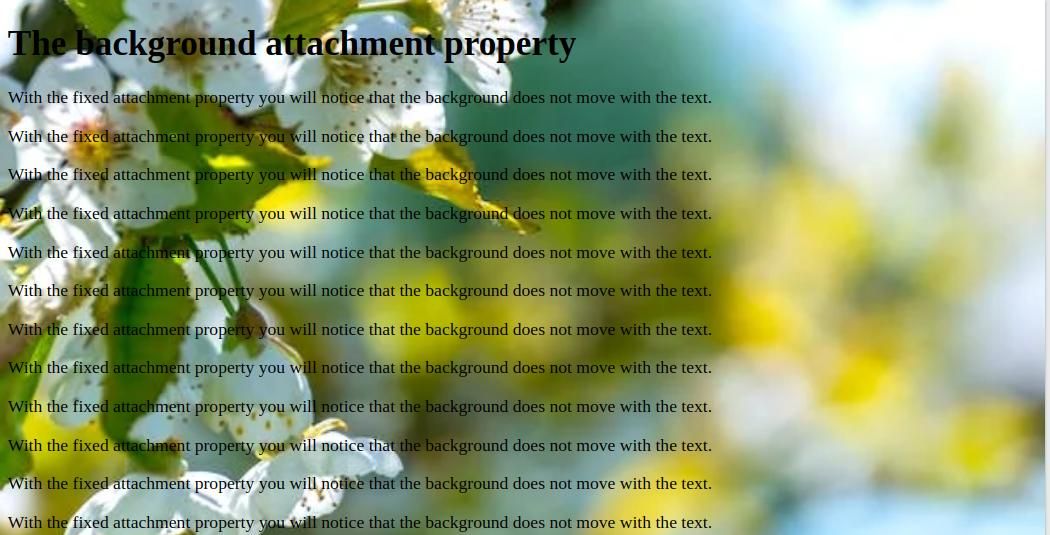
<body>
<h1>The background-attachment property</h1>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
<p>With the fixed attachment property you will notice that the background does not move with the text.</p>
</body> File CSSnya:
body {
background-image: url("https://images.pexels.com/photos/96627/pexels-photo-96627.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: fixed;
} Jika Anda bergerak ke bawah halaman, Anda akan melihat latar belakang tidak bergerak:
Untuk mendemonstrasikan properti scroll background-attachment, ubah kata kunci menjadi menggulir. Anda akan melihat bahwa sekarang latar belakang bergerak dengan teks.
body {
background-image: url("https://images.pexels.com/photos/96627/pexels-photo-96627.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-attachment: scroll;
} 7. Properti Singkatan latar belakang
Anda mungkin memperhatikan bahwa Anda perlu menyertakan beberapa properti untuk mendapatkan latar belakang yang sempurna. Ini melibatkan penulisan banyak kode. Tetapi Anda dapat mempersingkat kode menggunakan properti singkatan latar belakang.
Properti steno memungkinkan Anda mengatur banyak properti latar belakang dalam satu baris. Anda menggunakan kata kunci latar belakang untuk mengatur properti steno.
Misalnya, alih-alih menulis kode seperti ini:
body {
background-color: green;
background-image: url("laptop3.jpg");
background-repeat: no-repeat;
background-size: cover;
background-attachement: scroll;
background-position: center;
} Anda dapat menulisnya dalam satu baris, seperti ini:
body {
background: green url("laptop3.jpg") no-repeat cover scroll center;
} Properti steno mengikuti urutan tertentu. Anda harus menyelaraskan properti dalam urutan itu meskipun satu atau lebih tidak ada. Urutannya adalah:
- warna latar belakang
- gambar latar belakang
- background-repeat
- background-attachment
- background-position
Anda dapat membuat desain yang menarik dengan CSS menggunakan berbagai pola latar belakang. Dengan pola ini, Anda dapat memperoleh latar belakang yang unik dan luar biasa untuk situs web Anda.
Properti Latar Belakang Lainnya di CSS
CSS sangat kuat dan ada banyak hal yang dapat Anda lakukan dengannya untuk membumbui aplikasi Anda. Anda dapat menggunakan properti seperti background-clip, background-origin, dan background-blend-mode untuk menambahkan beberapa animasi.
Anda juga dapat menggunakan gradien dan pola untuk menyesuaikan halaman Anda. Bereksperimenlah dengan properti latar belakang CSS untuk mempertajam keterampilan desain web Anda.