Memahami Teknik HTML untuk Meningkatkan Aksesibilitas Web

Table of content:
Membuat halaman web tidak hanya membuat halaman web. Aspek penting dari pengembangan front-end adalah memastikan antarmuka pengguna dapat diakses oleh semua orang di internet, termasuk penyandang disabilitas penglihatan dan pendengaran. Anda harus menulis kode Anda dengan mempertimbangkan orang-orang ini. Bagaimana Anda memberikan akses yang sama kepada orang yang memiliki keterbatasan visual ke situs web Anda sebagai orang yang tidak memiliki keterbatasan visual? Baca artikel ini untuk mencari tahu.
Mengapa Pengembang Harus Memperhatikan Aksesibilitas Web?
Aksesibilitas web berkisar pada gagasan bahwa setiap orang harus memiliki akses yang sama ke web, terlepas dari kecacatan atau kecacatan apa pun. Memiliki situs web yang dapat diakses membuatnya lebih mudah untuk menjangkau khalayak yang lebih besar (sekitar 16% dunia menderita salah satu kecacatan atau lainnya).
Aksesibilitas digital seharusnya tidak menjadi pilihan bagi pengembang. Ini adalah kebutuhan untuk setiap merek profesional. Ini dianggap serius: seperti yang dilaporkan oleh Variasiseseorang menggugat The Pokémon Company pada tahun 2019 karena situs web yang tidak dapat diakses.
Aksesibilitas Web Dengan HTML
Dalam HTML, ada aturan untuk memastikan pengembangan situs web yang dapat diakses. Bagian ini akan menjelaskan beberapa peraturan tersebut.
Gunakan Elemen Semantik
Elemen semantik dalam HTML adalah elemen yang memiliki makna. Di HTML5, ada sekitar 100 elemen. Beberapa elemen seperti
-
<article> -
<aside> -
<footer> -
<header> -
<main> -
<nav>
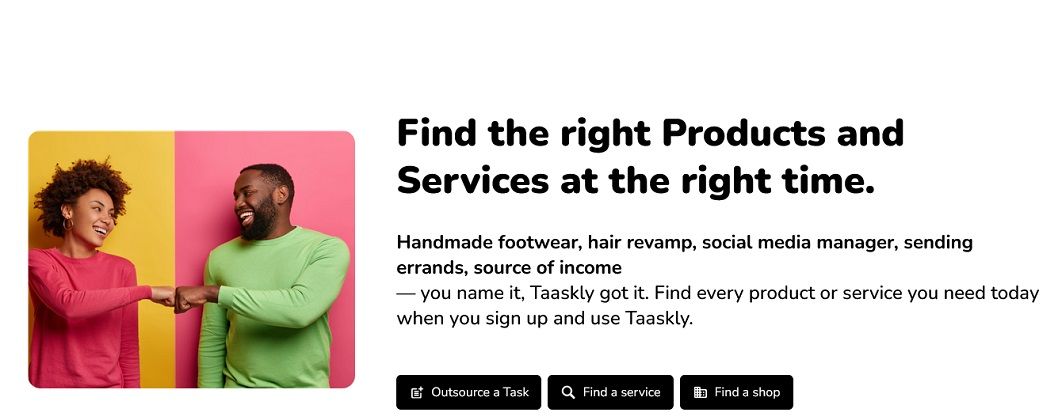
Pertimbangkan contoh ini dari Taaskly:
Sekilas pada gambar di atas akan mengungkapkan elemen-elemen berikut:
- Judul
- Sebuah gambar
- Sebuah paragraf
- Tiga tombol
Mudah untuk berasumsi bahwa pengembang menggunakan
<section>
<img src="/hero.png" alt="hero">
<article>
<h1>Find the right Products and Services at the right time.</h1>
<p>
Handmade footwear, hair revamp, social media manager, sending errands, source of income</b> — you name it, Taaskly got it. Find every product or service you need today when you sign up and use Taaskly.
</p>
<a href="/main/home">Outsource a Task</a>
<a href="/main/services"> Find a service</a>
<a href="/main/marketplace" >Find a shop</a>
</article>
</section>
Dari cuplikan HTML, Anda dapat mengamati hal berikut:
- Gambar, teks, dan tombol ada di dalam a
elemen. - Itu
elemen sama-sama membagi Dan
- Itu
elemen memegang
, Dan elemen. - Tombol diberi kode sebagai elemen; karenanya, mereka adalah tautan, bukan tombol. Sebagai aturan umum, selalu gunakan tautan untuk mengarahkan pengguna ke halaman atau tampilan lain, dan gunakan tombol saat Anda hanya ingin pengguna melakukan tindakan dalam tampilan yang sama. Melihat Halaman Tombol Angular untuk info lebih lanjut tentang ini.
Gunakan Tengara untuk Memberikan Struktur Halaman yang Jelas
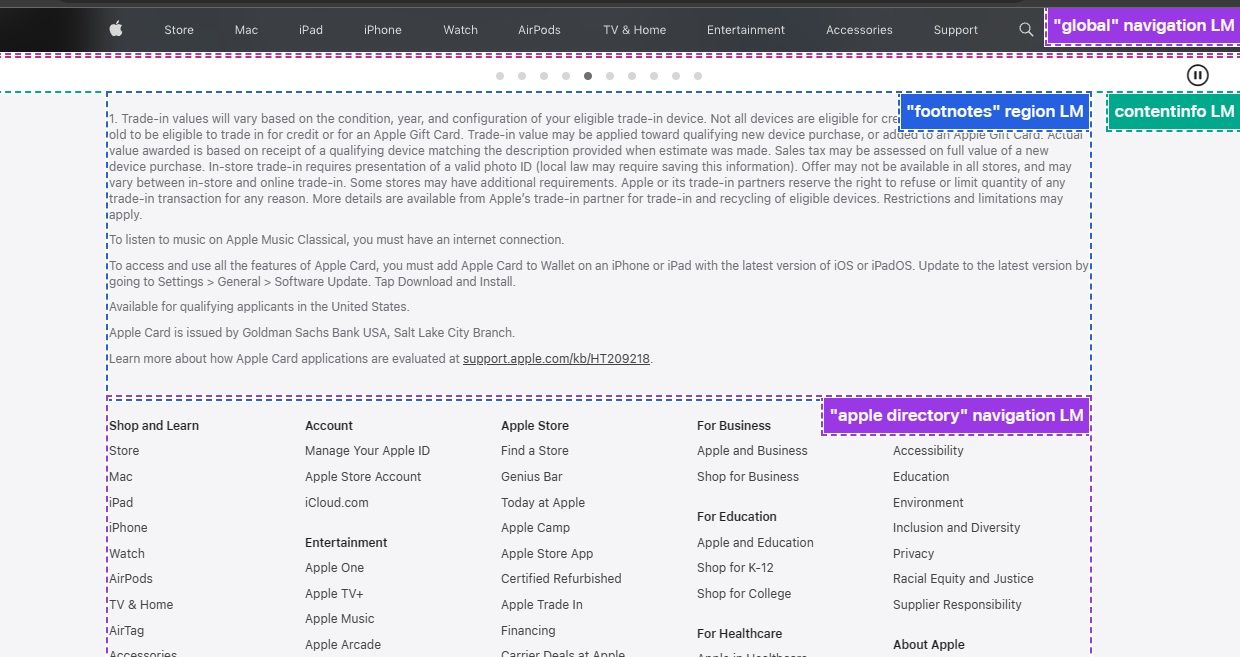
Tengara adalah tag semantik yang membantu pengguna tunanetra menavigasi halaman web dengan pembaca layar. Dengan landmark, Anda dapat dengan mudah menentukan berbagai bagian halaman web. situs web Apple menggunakan Tengara.
Gambar di atas menunjukkan empat landmark yang berbeda. Anda dapat menggunakan Wawasan Aksesibilitas ekstensi untuk memvisualisasikan landmark ini.
Pada gambar tersebut, kita dapat menyimpulkan a