Cara Mengikis Situs Web dan Mengambil Data Menggunakan Rust

Table of content:
Pengikisan web adalah teknik populer untuk mengumpulkan data dalam jumlah besar dari halaman web dengan cepat dan efisien. Dengan tidak adanya API, pengikisan web bisa menjadi pendekatan terbaik berikutnya.
Kecepatan dan keamanan memori Rust menjadikan bahasa ini ideal untuk membuat pencakar web. Rust adalah rumah bagi banyak pustaka penguraian dan ekstraksi data yang kuat, dan kemampuan penanganan kesalahannya yang kuat berguna untuk pengumpulan data web yang efisien dan andal.
Pengikisan Web dalam Karat
Banyak perpustakaan populer mendukung pengikisan web di Rust, termasuk reqwest, pengikis, PilihDan html5ever. Sebagian besar pengembang Rust menggabungkan fungsionalitas dari reqwest dan scraper untuk pengikisan web mereka.
Pustaka reqwest menyediakan fungsionalitas untuk membuat permintaan HTTP ke server web. Reqwest dibangun di atas bawaan Rust hiper peti sambil mengirimkan API tingkat tinggi untuk fitur HTTP standar.
Scraper adalah perpustakaan scraping web yang kuat yang mem-parsing dokumen HTML dan XML dan mengekstrak data menggunakan pemilih CSS dan ekspresi XPath.
Setelah membuat proyek Rust baru dengan kargo baru perintah, tambahkan reqwest Dan pengikis peti ke bagian dependensi Anda cargo.toml mengajukan:
[dependencies]
reqwest = {version = "0.11", features = ["blocking"]}
scraper = "0.12.0"
Anda akan menggunakan reqwest untuk mengirim permintaan HTTP dan pengikis untuk penguraian.
Mengambil Halaman Web Dengan Reqwest
Anda akan mengirimkan permintaan konten halaman web sebelum menguraikannya untuk mengambil data tertentu.
Anda dapat mengirim permintaan GET dan mengambil sumber HTML halaman menggunakan teks fungsi pada mendapatkan fungsi dari reqwest perpustakaan:
fn retrieve_html() -> String {
let response = get("https://news.ycombinator.com").unwrap().text().unwrap();
return response;
}
Itu mendapatkan fungsi mengirimkan permintaan ke halaman web, dan teks fungsi mengembalikan teks HTML.
Parsing HTML Dengan Scraper
Itu ambil_html fungsi mengembalikan teks HTML, dan Anda harus mengurai teks HTML untuk mengambil data spesifik yang Anda perlukan.
Scraper menyediakan fungsionalitas untuk berinteraksi dengan HTML di Html Dan Pemilih modul. Itu Html modul menyediakan fungsionalitas untuk parsing dokumen, dan Pemilih modul menyediakan fungsionalitas untuk memilih elemen tertentu dari HTML.
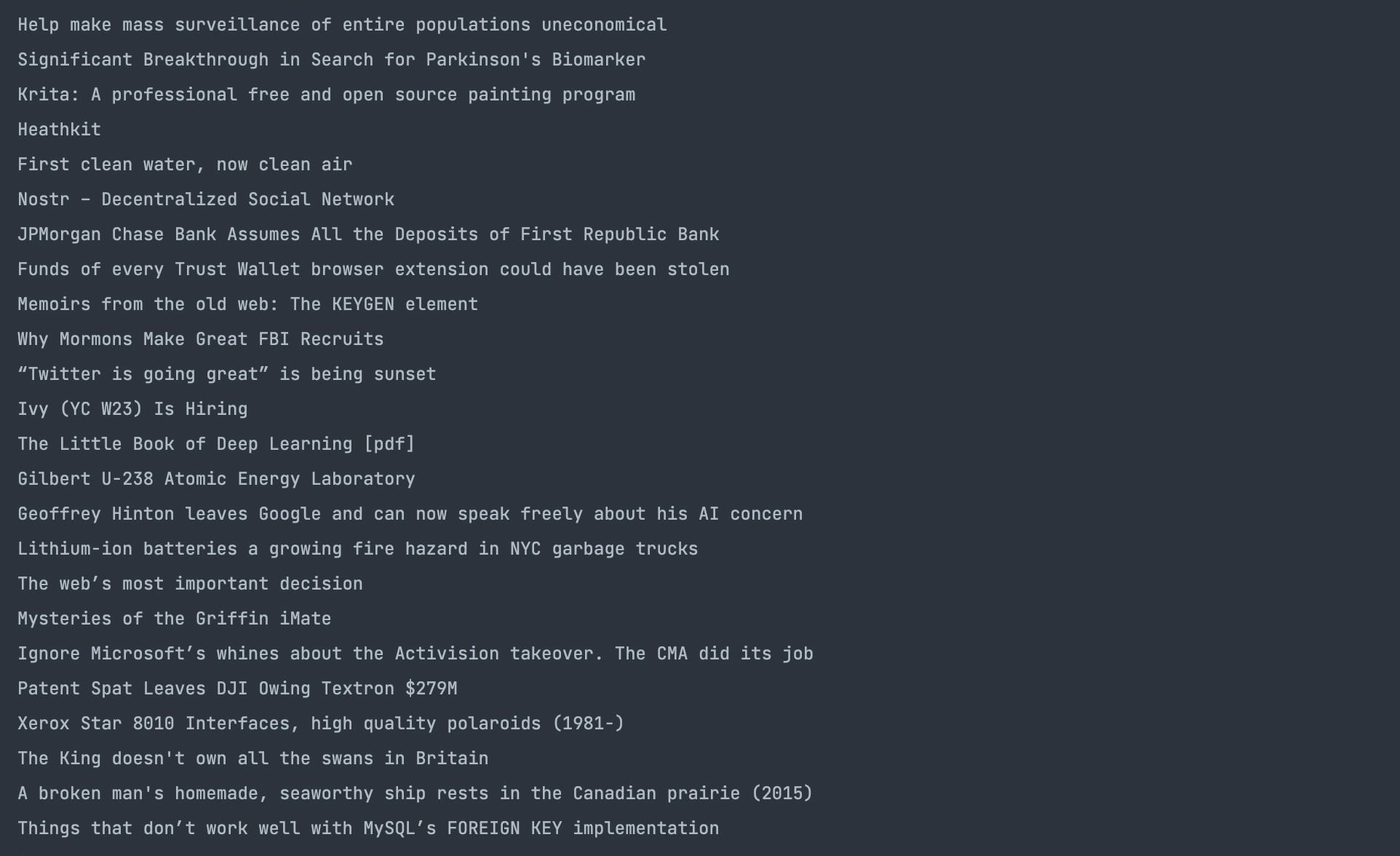
Inilah cara Anda dapat mengambil semua judul di halaman:
use scraper::{Html, Selector};fn main() {
let response = reqwest::blocking::get(
"https://news.ycombinator.com/").unwrap().text().unwrap();
let doc_body = Html::parse_document(&response);
let title = Selector::parse(".titleline").unwrap();
for title in doc_body.select(&title) {
let titles = title.text().collect::<Vec<_>>();
println!("{}", titles[0])
}
}
Itu parse_document fungsi dari Html modul mem-parsing teks HTML, dan Mengurai fungsi dari Pemilih modul memilih elemen dengan pemilih CSS yang ditentukan (dalam hal ini, file baris judul kelas).
Itu untuk loop melintasi elemen-elemen ini dan mencetak blok teks pertama dari masing-masing elemen.
Berikut hasil operasinya:
Memilih Atribut Dengan Scraper
Untuk memilih nilai atribut, ambil elemen yang diperlukan seperti sebelumnya dan gunakan attr metode instance nilai tag:
use reqwest::blocking::get;
use scraper::{Html, Selector};fn main() {
let response = get("https://news.ycombinator.com").unwrap().text().unwrap();
let html_doc = Html::parse_document(&response);
let class_selector = Selector::parse(".titleline").unwrap();
for element in html_doc.select(&class_selector) {
let link_selector = Selector::parse("a").unwrap();
for link in element.select(&link_selector) {
if let Some(href) = link.value().attr("href") {
println!("{}", href);
}
}
}
}
Setelah memilih elemen dengan baris judul kelas menggunakan mengurai fungsi, yang untuk lingkaran melintasi mereka. Di dalam loop, kode kemudian diambil A tag dan memilih href atribut dengan attr fungsi.
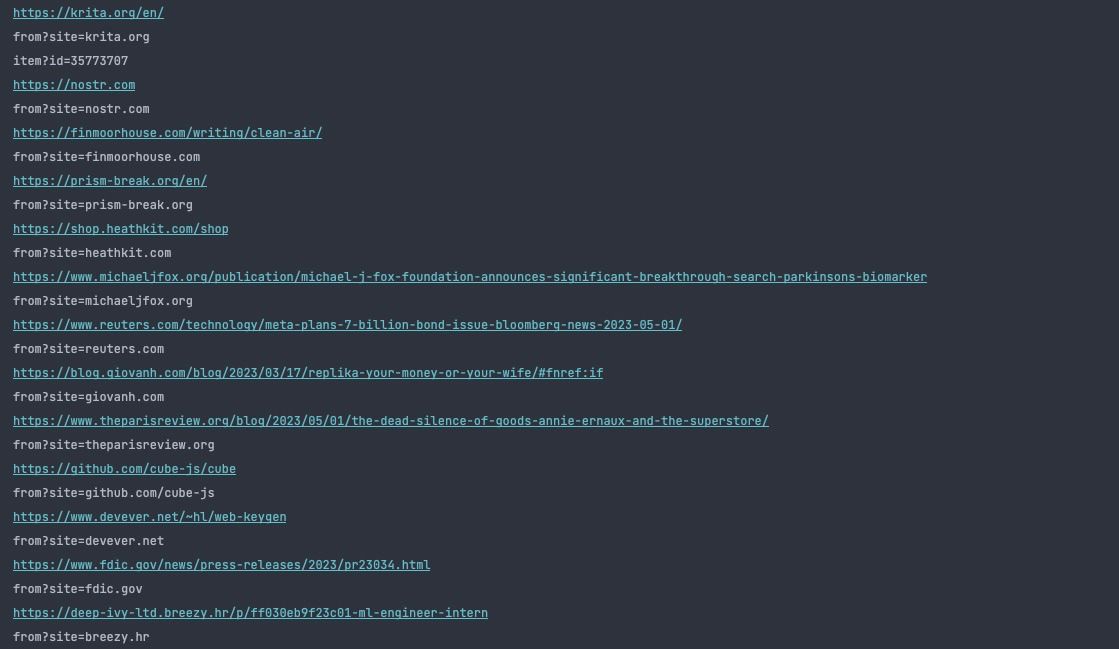
Itu utama function mencetak tautan ini, dengan hasil seperti ini:
Anda Dapat Membuat Aplikasi Web Canggih di Rust
Baru-baru ini, Rust telah diadopsi sebagai bahasa untuk pengembangan web dari pengembangan aplikasi front-end ke sisi server.
Anda dapat memanfaatkan rakitan web untuk membuat aplikasi web tumpukan lengkap dengan pustaka seperti Yew dan Percy atau membuat aplikasi sisi server dengan Actix, Rocket, dan kumpulan pustaka di ekosistem Rust yang menyediakan fungsionalitas untuk membuat aplikasi web.