Cara Membuat Pembesar Gambar Dengan JavaScript Vanilla

Table of content:
Jika Anda pernah menjelajahi situs web belanja, Anda mungkin menemukan fitur pembesar gambar. Ini memungkinkan Anda memperbesar bagian tertentu dari suatu gambar untuk melihat lebih dekat. Memasukkan fitur kecil namun berdampak ini dapat sangat meningkatkan pengalaman pengguna di situs web Anda sendiri.
Membangun pembesar gambar dengan cara yang mulus dan kohesif bisa menjadi sebuah tantangan. Tetapi melalui langkah-langkah ini akan membantu Anda membuat kaca pembesar gambar Anda sendiri dari awal, tanpa perlu bergantung pada plugin pihak ketiga.
Kapan Menggunakan Pembesar Gambar di Proyek Web Anda
Pembesar gambar dapat berguna saat Anda membangun proyek dengan banyak gambar. Seperti disebutkan sebelumnya, pembesar gambar sangat populer di situs web belanja karena terkadang pengguna mungkin perlu melihat produk lebih dekat sebelum memutuskan apakah produk tersebut layak dibeli.
Pelanggan hanya mengandalkan informasi dan visual yang disediakan oleh situs web untuk menilai kualitas, fitur, dan tampilan suatu produk. Namun, gambar statis saja mungkin tidak selalu memberikan kejelasan yang cukup atau memungkinkan evaluasi item secara menyeluruh.
Di toko tradisional, pelanggan dapat menangani produk secara fisik, memeriksanya dari dekat, dan mengevaluasi kesesuaiannya sebelum membeli. Pembesar gambar berupaya untuk menciptakan kembali pengalaman ini dengan menawarkan kepada pengguna tingkat pengawasan dan pemeriksaan yang serupa secara virtual.
Pembesar gambar juga berguna jika Anda membuat aplikasi galeri foto karena memperbesar bagian tertentu dari gambar merupakan fitur penting.
Membuat Pembesar Gambar
Kode yang digunakan dalam proyek ini tersedia di a repositori GitHub dan gratis untuk Anda gunakan di bawah lisensi MIT.
Buat folder dan, di folder itu, tambahkan file index.html mengajukan, style.css berkas dan main.js mengajukan. Tambahkan kode boilerplate ini ke index.html:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Image Magnifier</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
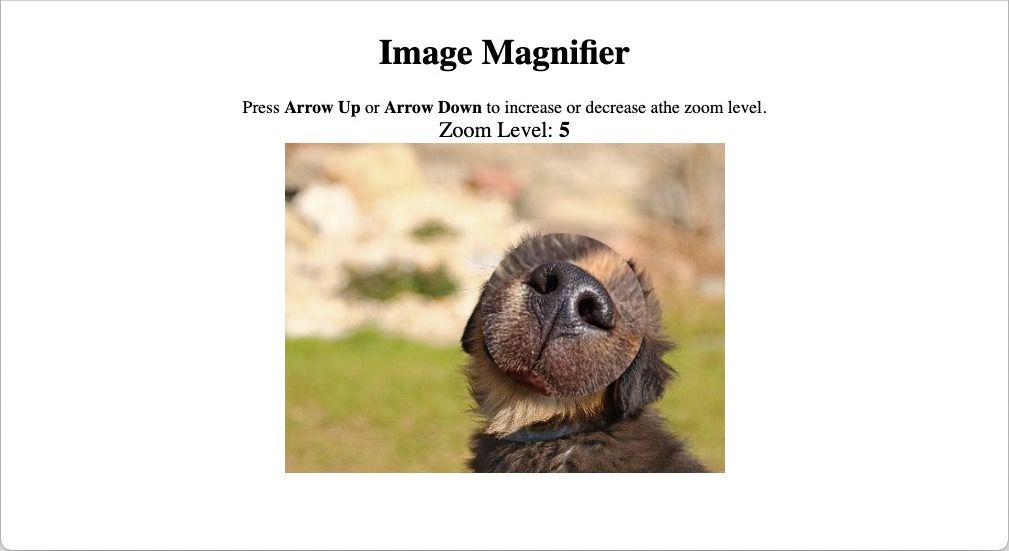
Di dalam tubuh tag, buat elemen div dengan nama kelas “header”. Kemudian di div “header”, tambahkan an h1 elemen heading untuk menampilkan judul kaca pembesar gambar Anda.
Anda dapat menyesuaikan teks agar sesuai dengan kebutuhan Anda. Selanjutnya, sertakan dua elemen span yang memberikan instruksi untuk menggunakan kaca pembesar dan menampilkan tingkat zoom saat ini kepada pengguna.
Setelah bagian header, buat a div elemen dengan nama kelas “kontainer”. Di dalam div ini, tambahkan elemen div lain dengan nama class “magnifier” dan terapkan class “hidden” untuk menyembunyikannya dari tampilan.
Elemen ini akan mewakili gambar kaca pembesar. Kemudian, tambahkan tag skrip dengan atribut “src” yang disetel ke “/main.js”.
<body>
<div class="header">
<h1>Image Magnifier</h1> <span>Press <strong>Arrow Up</strong> or <strong>Arrow Down</strong> to
increase or decrease athe zoom level.</span>
<span>Zoom Level: <strong class="zoom-level">1</strong></span>
</div>
<div class="container">
<div class="magnifier hidden"></div>
</div>
<script src="/main.js"></script>
</body>
Ganti kode di style.css file dengan berikut ini. Anda juga dapat menggunakan preprosesor CSS seperti Less jika Anda ingin:
:root {
--magnifier-width: 150;
--magnifier-height: 150;
}body {
display: flex;
flex-direction: column;
align-items: center;
}
.container {
width: 400px;
height: 300px;
background-size: cover;
background-image: url("https://cdn.pixabay.com/photo/2019/03/27/15/24/animal-4085255_1280.jpg");
background-repeat: no-repeat;
position: relative;
cursor: none;
}
.magnifier {
border-radius: 400px;
box-shadow: 0px 11px 8px 0px #0000008a;
position: absolute;
width: calc(var(--magnifier-width) * 1px);
height: calc(var(--magnifier-height) * 1px);
cursor: none;
background-image: url("https://cdn.pixabay.com/photo/2019/03/27/15/24/animal-4085255_1280.jpg");
background-repeat: no-repeat;
}
span {
display: block;
}
.header {
display: flex;
flex-direction: column;
align-items: center;
}
.hidden {
visibility: hidden;
}
div > span:nth-child(3) {
font-size: 20px;
}
Dalam main.js file, ambil elemen HTML dengan nama kelas, “magnifier” dan “container” menggunakan document.querySelector metode dan menetapkan mereka ke variabel kaca pembesar Dan wadahmasing-masing.
Kemudian, menggunakan getComputedStyle fungsi mengambil lebar Dan tinggi dari elemen pembesar dan kemudian ekstrak nilai numerik dari string yang dikembalikan menggunakan substring Dan Indeks metode.
Tetapkan lebar yang diekstraksi ke variabel pembesarLebardan tinggi yang diekstrak ke kaca pembesarTinggi.
let magnifier = document.querySelector(".magnifier");
let container = document.querySelector(".container");let magnifierWidth = getComputedStyle(magnifier).width.substring(
0,
getComputedStyle(magnifier).width.indexOf("p")
);
let magnifierHeight = getComputedStyle(magnifier).width.substring(
0,
getComputedStyle(magnifier).height.indexOf("p")
);
Selanjutnya, atur variabel untuk tingkat pembesaran, tingkat pembesaran maksimum, dan posisi kursor dan gambar kaca pembesar.
let zoomLevelLabel = document.querySelector(".zoom-level");
let zoom = 2;
let maxZoomLevel = 5;
let pointerX;
let pointerY;
let magnifyX;
let magnifyY;
Pada blok kode di atas, pointerX Dan pointerY keduanya mewakili posisi kursor di sepanjang sumbu X dan Y.
Sekarang, tentukan dua fungsi pembantu: getZoomLevel yang mengembalikan tingkat zoom saat ini, dan getPointerPosition yang mengembalikan objek dengan X Dan y koordinat kursor.
function getZoomLevel() {
return zoom;
}function getPointerPosition() {
return { x: pointerX, y: pointerY }
}
Selanjutnya, buat add an updateMagImage fungsi yang membuat objek MouseEvent baru dengan posisi kursor saat ini dan mengirimkannya ke elemen penampung. Fungsi ini bertanggung jawab untuk memperbarui gambar kaca pembesar.
function updateMagImage() {
let evt = new MouseEvent("mousemove", {
clientX: getPointerPosition().x,
clientY: getPointerPosition().y,
bubbles: true,
cancelable: true,
view: window,
}); container.dispatchEvent(evt);
}
Sekarang, Anda harus menambahkan event listener ke objek jendela untuk event “keyup” yang menyesuaikan tingkat zoom saat pengguna menekan tombol “ArrowUp” atau “ArrowDown”.
Fungsi callback pada event “keyup” juga bertanggung jawab untuk mengupdate label level zoom dan memicu updateMagImage fungsi.
window.addEventListener("keyup", (e) => {
if (e.key === "ArrowUp" && maxZoomLevel - Number(zoomLevelLabel.textContent) !== 0) {
zoomLevelLabel.textContent = +zoomLevelLabel.textContent + 1;
zoom = zoom + 0.3;
updateMagImage();
} if (e.key === "ArrowDown" && !(zoomLevelLabel.textContent <= 1)) {
zoomLevelLabel.textContent = +zoomLevelLabel.textContent - 1;
zoom = zoom - 0.3;
updateMagImage();
}
});
Kemudian tambahkan event listener ke elemen container untuk event “mousemove”.
Dalam fungsi panggilan balik, tambahkan fungsionalitas yang menghapus kelas “tersembunyi” dari elemen kaca pembesar agar terlihat dan menghitung posisi mouse relatif terhadap penampung, dengan mempertimbangkan pengguliran halaman.
Fungsi ini juga harus mengatur gaya transformasi kaca pembesar ke posisi yang dihitung, dan menentukan ukuran latar belakang dan posisi gambar kaca pembesar berdasarkan tingkat zoom dan posisi mouse.
container.addEventListener("mousemove", (e) => {
magnifier.classList.remove("hidden");
let rect = container.getBoundingClientRect();
let x = e.pageX - rect.left;
let y = e.pageY - rect.top; x = x - window.scrollX;
y = y - window.scrollY;
magnifier.style.transform = `translate(${x}px, ${y}px)`;
const imgWidth = 400;
const imgHeight = 300;
magnifier.style.backgroundSize =
imgWidth * getZoomLevel() + "px " + imgHeight * getZoomLevel() + "px";
magnifyX = x * getZoomLevel() + 15;
magnifyY = y * getZoomLevel() + 15;
magnifier.style.backgroundPosition = -magnifyX + "px " + -magnifyY + "px";
});
Kemudian tambahkan event listener lain ke elemen container, tetapi kali ini event listener harus mendengarkan event “mouseout” dan menambahkan kelas “hidden” kembali ke elemen kaca pembesar setiap kali mouse berada di luar area container.
container.addEventListener("mouseout", () => {
magnifier.classList.add("hidden");
});
Terakhir, tambahkan pendengar acara ke objek jendela untuk acara “mousemove” yang memperbarui posisi x dan y kursor.
window.addEventListener("mousemove", (e) => {
pointerX = e.clientX;
pointerY = e.clientY;
}); Itu dia! Anda telah berhasil membuat kaca pembesar gambar dengan vanilla JavaScript.
Bagaimana Pembesar Gambar Meningkatkan Pengalaman Pengguna
Dengan memungkinkan pengguna memperbesar area gambar tertentu, kaca pembesar memungkinkan mereka memeriksa detail produk dengan lebih jelas.
Tingkat eksplorasi visual yang ditingkatkan ini menanamkan kepercayaan pada pengguna karena mereka dapat membuat keputusan yang tepat. Ini dapat berkontribusi pada peningkatan tingkat konversi dan peningkatan retensi pelanggan.