Cara Membuat Generator Teks Lorem Ipsum Dengan JavaScript dan Vite

Table of content:
Lorem ipsum adalah teks yang digunakan pengembang dan desainer di seluruh dunia sebagai pengganti. Jika Anda berinteraksi dengan banyak prototipe UI, Anda mungkin pernah menemukannya sebelumnya.
Pelajari cara membuat generator Lorem ipsum yang fleksibel dengan Vite dan JavaScript dan Anda akan meningkatkan keterampilan pengembangan Anda dengan hasil yang bermanfaat.
Mengapa Lorem Ipsum Begitu Banyak Digunakan?
Anda mungkin bertanya-tanya mengapa begitu banyak pengembang dan desainer memilih lorem ipsum padahal mereka hanya bisa menyalin halaman dari buku domain publik atau sejenisnya. Alasan utamanya adalah memungkinkan pengguna atau pemirsa merasakan bentuk visual dokumen atau prototipe, tanpa mengarahkan terlalu banyak fokus ke teks placeholder itu sendiri.
Bayangkan Anda sedang mendesain koran. Alih-alih bersusah payah menyalin teks dari sumber yang berbeda untuk membuat desain serealistis mungkin, Anda bisa menyalin teks placeholder lorem ipsum standar dan menggunakannya.
Lorem ipsum sangat dikenal luas sehingga Anda bahkan tidak perlu menentukan bahwa itu adalah teks placeholder—hampir setiap orang yang menemukannya, akan segera mengenali bahwa teks tersebut adalah pengisi.
Menyiapkan Proyek dan Server Pengembangan
Kode yang digunakan dalam proyek ini tersedia di a repositori GitHub dan gratis untuk Anda gunakan di bawah lisensi MIT. Salin isi dari style.css dan lorem.js file dan rekatkan ke salinan lokal Anda sendiri dari file-file ini.
Jika Anda ingin melihat versi langsung dari proyek ini, Anda dapat melihatnya demo.
Anda akan menggunakan alat build Vite untuk mengatur semuanya. Pastikan Anda memiliki Node.js dan Node Package Manager (NPM) atau Yarn terinstal di mesin Anda, kemudian buka terminal Anda dan jalankan:
npm create vite Atau:
yarn create vite
Ini harus merancah proyek Vite yang kosong. Masukkan nama proyek, atur kerangka kerja ke “Vanilla” dan, variannya ke “Vanilla”. Setelah melakukan itu, arahkan ke direktori proyek dengan CD perintah, lalu jalankan:
npm i Atau:
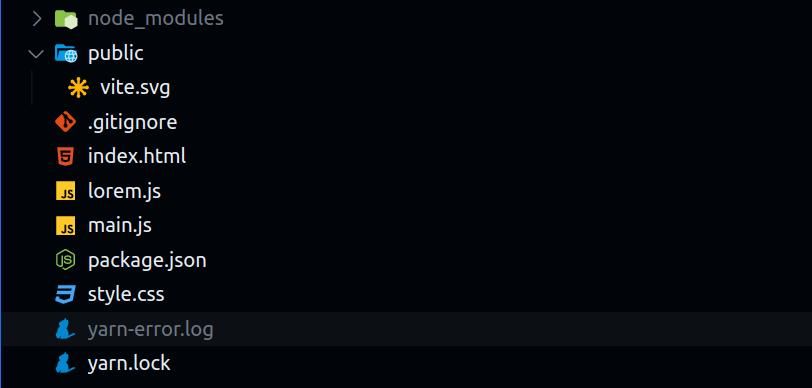
yarn Setelah menginstal semua dependensi, buka proyek di editor teks pilihan Anda, lalu ubah struktur proyek agar terlihat seperti ini:
Sekarang, bersihkan isi dari index.html file dan ganti dengan yang berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Lorem Ipsum Generator</title>
</head>
<body>
<h1>Lorem Ipsum Generator</h1>
<div id="app">
<div class="controls">
<form>
<div class="control">
<label for="w-count">Words per paragraph</label>
<div>
<input type="range" id="w-count" min="10" max="100" value="25" step="10">
<span id="w-count-label">25</span>
</div>
</div>
<div class="control">
<label for="p-count">Paragraph count</label>
<div>
<input type="range" id="p-count" min="1" max="20" step="1" value="3">
<span id="p-count-label">3</span>
</div>
</div>
<button type="submit">Generate</button>
</form>
<button class="copy">Copy to Clipboard</button>
<div class="info">
Use the sliders to set the parameters, then hit the "Generate" button.
You can copy the text by hitting the "Copy to Clipboard" button
</div>
</div>
<div class="output"></div>
</div>
<script type="module" src="/main.js"></script>
</body>
</html>
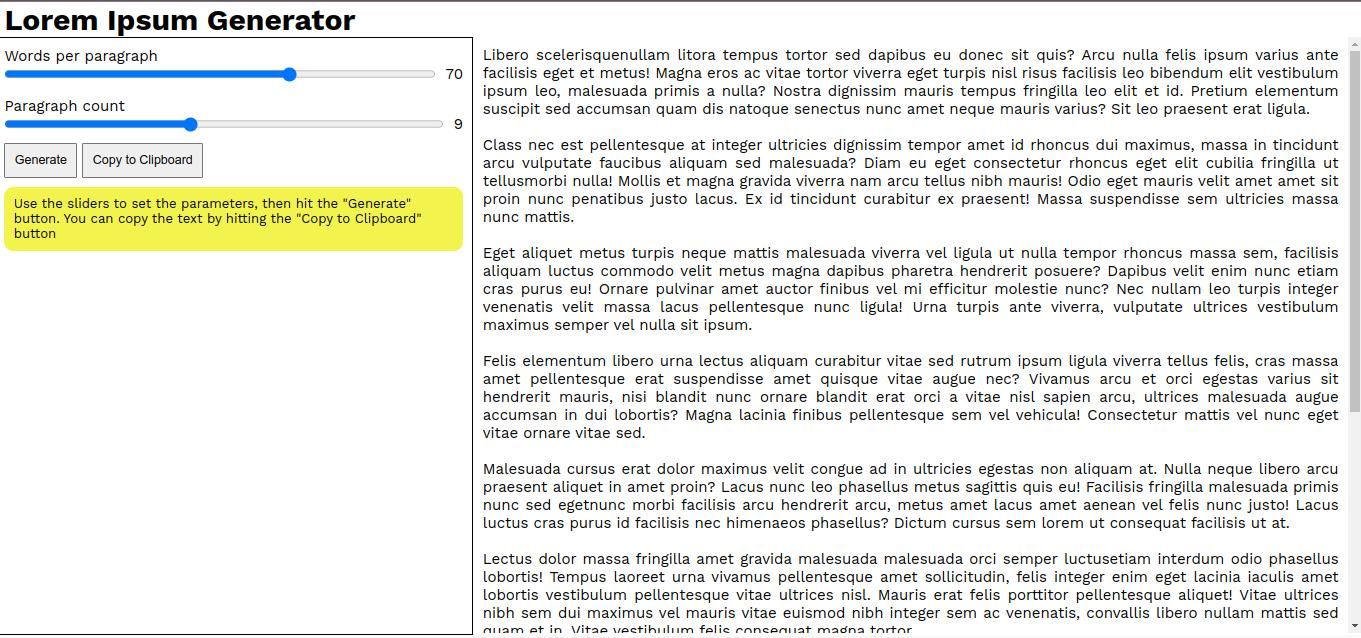
Markup ini hanya mendefinisikan antarmuka pengguna. Sisi kiri layar menampilkan kontrol, sedangkan sisi kanan menampilkan output. Selanjutnya, buka main.js file, hapus isinya, dan tambahkan satu baris untuk diimpor style.css:
import './style.css'
Mengimpor File Lorem dan Menentukan Variabel Global
Buka repositori GitHub proyek ini, salin konten file lorem.js file, dan rekatkan ke salinan lokal Anda lorem.js. lorem.js cukup ekspor string teks Lorem Ipsum yang sangat panjang yang dapat digunakan oleh file JavaScript lainnya.
Dalam main.js file, impor lorem string dari lorem.js file dan tentukan variabel yang diperlukan:
import { lorem } from './lorem';let text = lorem.replace(/[.,\/#!$%\^&\*;:{}=\-_`~()]/g, "").split(' ');
let lastChar;
let wordCountControl = document.querySelector("#w-count");
let paragraphCountControl = document.querySelector("#p-count");
let wordCountLabel = document.querySelector("#w-count-label");
let paragraphCountLabel = document.querySelector("#p-count-label");
let wordCount = wordCountControl.value;
let paragraphCount = paragraphCountControl.value;
let copy = document.querySelector(".copy");
Kode ini menggunakan ekspresi reguler untuk menghapus tanda baca apa pun di lorem teks. Itu teks variabel mengikat versi modifikasi dari lorem teks. Ini akan membuatnya lebih mudah untuk menghasilkan kata dan paragraf.
Membuat Fungsi Generator
Agar kalimat atau paragraf yang dihasilkan secara acak tampak “nyata”, perlu ada tanda baca. Setelah mendefinisikan variabel global, buat fungsi yang disebut generateRandomPunctuation() dan dalam fungsi itu buat sebuah array bernama karakter dan mengisinya.
function generateRandomPunctuation() {
let characters = [",", "!", ".", "?"];
let character = characters[Math.floor(Math.random() * characters.length)];
lastChar = character;
return character;
}
Blok kode di atas mendefinisikan sebuah array, karakter, yang berisi tanda baca berbeda. Ini mendefinisikan variabel lain, karakteryang disetel ke elemen acak dari karakter Himpunan. Variabel global, lastCharmenyimpan nilai yang sama yang kemudian dikembalikan oleh fungsi.
Selanjutnya, buat a generateParagraph() berfungsi dengan a menghitung parameter yang memiliki nilai default 100.
function generateParagraph(count = 100) {
}
Dalam fungsi ini, nyatakan a gugus kalimat array dan ambil kata-kata acak dari global teks array, lalu dorong ke dalam gugus kalimat.
let paragraph = [];for (let i = 1; i <= count; i++) {
paragraph.push(text[Math.floor(Math.random() * text.length)].toLowerCase());
}
Selanjutnya, tambahkan kode untuk mengkapitalisasi huruf pertama di kata pertama setiap paragraf:
let fl=paragraph[0];
paragraph[0] = fl.replace(fl[0], fl[0].toUpperCase());
Setiap paragraf diakhiri dengan tanda baca (biasanya titik), jadi tambahkan kode yang menambahkan titik di akhir setiap paragraf.
let lwPos = paragraph.length - 1;
let lWord = paragraph[lwPos];
paragraph[lwPos] = lWord.replace(lWord, lWord + ".");
Selanjutnya, terapkan fungsi untuk menambahkan tanda baca yang dibuat secara acak ke elemen acak di gugus kalimat Himpunan.
paragraph.forEach((word, index) => {
if (index > 0 && index % 10 === 0) {
let randomNum = Math.floor(Math.random() * 4);
let pos = index + randomNum;
let randWord = paragraph[pos];
paragraph[pos] = randWord.replace(randWord, randWord + generateRandomPunctuation());
let nWord=paragraph[pos + 1]; if (lastChar !== ",") {
paragraph[pos + 1] = nWord.replace(nWord[0], nWord[0].toUpperCase());
}
}
})
Blok kode ini menghasilkan karakter tanda baca acak dan menambahkannya ke akhir elemen acak dari gugus kalimat Himpunan. Setelah menambahkan tanda baca, huruf pertama dari elemen berikutnya menjadi huruf besar jika tanda baca tersebut bukan koma.
Terakhir, kembalikan gugus kalimat array diformat sebagai string:
return paragraph.join(" "); Teks lorem ipsum harus memiliki ‘struktur’ berdasarkan jumlah paragraf yang ditentukan pengguna. Anda dapat menggunakan larik untuk mendefinisikan ‘struktur’ ini. Misalnya, jika pengguna menginginkan teks lorem ipsum dengan tiga paragraf, susunan ‘struktur’ akan terlihat seperti ini:
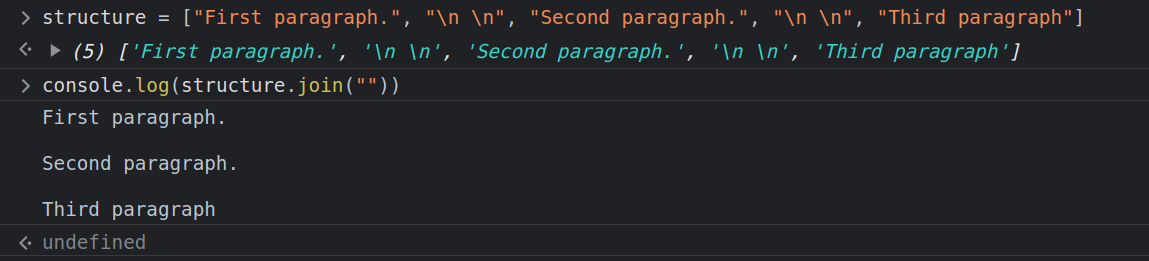
structure = ["First paragraph.", "\n \n", "Second paragraph.", "\n \n", "Third paragraph"]
Pada blok kode di atas, setiap “\n\n” mewakili jarak antara setiap paragraf. Jika Anda login struktur.bergabung(“”) di konsol browser, Anda akan melihat yang berikut:
Buat fungsi yang secara otomatis menghasilkan struktur ini dan memanggil generateParagraph fungsi:
function generateStructure(wordCount, paragraph = 1) {
let structure = []; for (let i = 0; i < paragraph * 2; i++) {
if (i % 2 === 0) structure[i] = generateParagraph(wordCount);
else if (i < (paragraph * 2) - 1) structure[i] = "\n \n";
}
return structure.join("");
}
Menambahkan Pendengar Acara ke Kontrol
Tambahkan pendengar acara “input” ke WordCountControl elemen input dan dalam fungsi callback, atur jumlah kata ke nilai masukan. Kemudian perbarui labelnya.
wordCountControl.addEventListener("input", (e) => {
wordCount = e.target.value;
wordCountLabel.textContent= e.target.value;
})
Selanjutnya, tambahkan event listener “input” ke file ParagraphCountControl elemen input dan dalam fungsi callback atur jumlah paragraf ke nilai input dan perbarui label.
paragraphCountControl.addEventListener("input", (e) => {
paragraphCount= e.target.value;
paragraphCountLabel.textContent = e.target.value;
})
Tambahkan pendengar acara “klik” ke menyalin tombol yang memanggil kembali ke copyText() ketika peristiwa itu dipicu.
copy.addEventListener("click", ()=>copyText());
Terakhir, tambahkan pendengar acara “kirim” ke membentuk elemen HTML dan memanggil updateUI fungsi dalam fungsi callback.
document.querySelector("form").addEventListener('submit', (e) => {
e.preventDefault();
updateUI();
})
Menyelesaikan dan Memperbarui UI
Buat fungsi getControlValues yang kembali jumlah kata Dan jumlah paragraf sebagai objek.
function getControlValues() {
return { wordCount, paragraphCount };
}
Kemudian buat updateUI() fungsi yang merender teks yang dihasilkan di layar untuk pengguna:
function updateUI() {
let output = generateStructure(getControlValues().wordCount, getControlValues().paragraphCount)
document.querySelector(".output").innerText = output;
}
Hampir selesai. Buat copyText() fungsi yang menulis teks ke papan klip setiap kali pengguna mengeklik tombol “Salin ke Papan Klip”.
async function copyText() {
let text = document.querySelector(".output").innerText;
try {
await navigator.clipboard.writeText(text);
alert('Copied to clipboard');
} catch (err) {
alert('Failed to copy: ', err);
}
}
Lalu panggil updateUI() fungsi:
updateUI();
Selamat! Anda telah membuat pembuat teks lorem ipsum dengan JavaScript dan Vite.
Tingkatkan Pengembangan JavaScript Anda Dengan Vite
Vite adalah alat frontend populer yang memudahkan pengaturan framework frontend Anda. Ini mendukung berbagai kerangka kerja seperti React, Svelte, SolidJS, dan bahkan JavaScript vanilla biasa. Banyak pengembang JavaScript menggunakan Vite karena sangat mudah diatur dan sangat cepat.