Apa Itu Thymeleaf dan Bagaimana Cara Menggunakannya di Aplikasi Spring Boot Anda?

Table of content:
Thymeleaf adalah mesin templat Java. Ini mengembangkan templat untuk web dan aplikasi mandiri. Mesin templat ini menggunakan konsep Templat Alami untuk memasukkan logika ke dalam tata letak Anda, tanpa mengorbankan desain Anda. Dengan Thymeleaf, Anda memiliki kendali atas bagaimana aplikasi memproses template yang Anda buat.
Anda dapat menggunakan Thymeleaf untuk memproses enam jenis templat: HTML, XML, Teks, JavaScript, CSS, dan RAW. Thymeleaf mengacu pada masing-masing templat sebagai mode templat, dengan HTML menjadi templat paling populer yang dibuat di mesin ini.
Menginisialisasi Thymeleaf di Aplikasi Anda
Ada dua cara untuk menambahkan Thymeleaf ke aplikasi Spring Boot Anda. Anda dapat memilih Thymeleaf sebagai ketergantungan saat membuat boilerplate dengan alat inisialisasi Spring. Anda juga memiliki opsi untuk menambahkannya nanti ke file spesifikasi build Anda di bagian dependensi.
Jika Anda memilih salah satu opsi proyek Gradle, file yang berisi dependensi adalah build.gradle mengajukan. Namun, jika Anda memilih Maven, maka file tersebut adalah pom.xml.
Milikmu pom.xml file harus berisi bagian ketergantungan berikut:
<dependency> <groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Sementara milikmu build.gradle file harus berisi bagian ketergantungan berikut:
dependencies { implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
}
Contoh aplikasi yang digunakan dalam artikel tersedia di sini Repositori GitHub dan gratis untuk Anda gunakan di bawah lisensi MIT.
Dengan menambahkan Thymeleaf ke aplikasi Spring, Anda akan mendapatkan akses ke perpustakaan intinya, yang memungkinkan Anda menggunakan Dialek Standar Spring Thymeleaf. Dialek Standar Musim Semi berisi atribut dan sintaksis unik yang dapat Anda gunakan untuk menambahkan fitur berbeda ke tata letak Anda.
Menggunakan Thymeleaf di Spring Boot
Saat menggunakan Thymeleaf di aplikasi Spring Anda, langkah pertama adalah membuat dokumen template Anda. Untuk contoh aplikasi ini, dokumen templatnya adalah HTML. Anda harus selalu membuat templat Thymeleaf di Spring Boot templat folder, yang tersedia di file sumber daya.
File home.html
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Generic Website</title>
</head>
<body></body>
</html>
Templat Thymeleaf di atas adalah templat HTML5 umum, dengan satu atribut asing (xmlns:th). Tujuan dari xmlns:th atribut adalah untuk memberikan ruang lingkup untuk semua th:* atribut yang akan Anda gunakan dalam dokumen HTML ini. Atribut dan tag lain dalam template Thymeleaf adalah tag dan atribut HTML tradisional.
Salah satu aspek pertama dan terpenting dari situs web atau aplikasi apa pun adalah header. Ini memberi tahu tentang aplikasi tersebut (melalui logo) dan membantu Anda menavigasi aplikasi dengan mudah. Header dasar harus memiliki logo, serta beberapa link navigasi.
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org">
<body>
<div id="nav">
<h1>LOGO</h1>
<ul>
<li> <a id="current">Home </a> </li>
<li> <a>About</a> </li>
<li> <a>Services</a> </li>
</ul>
</div>
</body>
</html>
Thymeleaf memungkinkan Anda menambahkan header di atas ke halaman mana pun di aplikasi web Anda menggunakan th: masukkan atribut. Itu th: masukkan Dan th: ganti atribut menerima apa yang disebut Thymeleaf sebagai nilai ekspresi fragmen. Ekspresi fragmen memungkinkan Anda menempatkan fragmen markup di lokasi mana pun dalam tata letak Anda.
<div th:insert="~{header :: #nav}"></div> Memasukkan markup di atas di bagian atas rumah.html
- Tanda gelombang (~), yang bersifat opsional.
- Sepasang kurung kurawal ({}), yang bersifat opsional.
- Nama template yang berisi markup yang ingin Anda sisipkan (header.html).
- Pemilih CSS dari markup yang ingin Anda sisipkan (#nav).
Jadi, markup berikut menghasilkan hasil yang sama seperti di atas.
<div th:insert="header :: #nav"></div> Mengisi Badan Templat Anda
Thymeleaf memungkinkan Anda menggunakan lima jenis ekspresi di templat Anda:
- Ekspresi Fragmen (~{…})
- Ekspresi Pesan (#{…})
- Ekspresi URL Tautan (@{…})
- Ekspresi Variabel (${…})
- Ekspresi Variabel Pilihan (*{…})
Ekspresi pesan memungkinkan Anda menambahkan fragmen teks yang dieksternalisasi ke tata letak Anda. Dengan ekspresi pesan, Anda dapat dengan mudah mengganti atau menggunakan kembali teks di tata letak Anda. Saat menggunakan ekspresi pesan, Anda harus selalu menempatkan fragmen teks eksternal di a .properti file di bawah sumber daya map.
Untuk contoh aplikasi ini, file tersebut adalah pesan.propertiyang berisi fragmen teks berikut:
placeholder.text=Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem porro non quae obcaecati illo laboriosam. Anda harus memperhatikan bahwa potongan teks (atau pesan) di atas memiliki kunci unik (placeholder.teks). Hal ini karena setiap file pesan dapat berisi kumpulan pesan yang berbeda-beda. Jadi, Anda memerlukan kunci untuk memasukkan pesan tertentu ke dalam tata letak Anda.
<p th:text="#{placeholder.text}"></p> Memasukkan markup di atas ke badan file HTML Anda akan secara efektif menampilkan teks placeholder sebagai paragraf dalam tampilan Anda. Berbeda dengan ekspresi fragmen, setiap aspek ekspresi pesan bersifat wajib. Ekspresi pesan memerlukan:
- Tanda angka (#).
- Sepasang kurung kurawal ({}).
- Kunci yang menyimpan pesan yang ingin Anda masukkan (placeholder.teks).
Menata Templat Anda
File penting lainnya di sumber daya folder adalah file statis. File ini menyimpan file CSS Anda dan gambar apa pun yang Anda rencanakan untuk digunakan dalam aplikasi Anda. Untuk menautkan file CSS eksternal ke template HTML Thymeleaf, Anda harus menggunakan ekspresi URL tautan. Ekspresi URL tautan memproses URL relatif dan absolut.
<link rel="stylesheet" th:href="@{/css/style.css}" /> Memasukkan markup di atas ke dalam
Thymeleaf menyediakan beberapa atribut lain yang dapat Anda gunakan untuk menyempurnakan desain tata letak Anda. Salah satu atribut tersebut adalah th: gaya atribut, yang dapat Anda gunakan untuk menambahkan gambar ke tata letak Anda.
<div id="showcase" th:style="'background: url(/images/background.jpg) no-repeat center center fixed;'"> Markup di atas menggunakan th: gaya atribut untuk menambahkan gambar latar belakang ke bagian tertentu tata letak Anda. Thymeleaf memiliki lebih dari seratus atribut berbeda yang dapat Anda gunakan untuk menambahkan gaya dan fungsionalitas pada tata letak Anda.
Ekspresi Variabel
Ekspresi variabel adalah ekspresi paling populer dan paling kompleks yang digunakan Thymeleaf. Ekspresi variabel Thymeleaf memungkinkan Anda mengumpulkan data baik dari konteks aplikasi atau objek dalam aplikasi dan memasukkan data tersebut ke dalam templat. Bergantung pada sumber data yang ingin Anda render ke tampilan Anda, ada dua tipe ekspresi variabel yang bisa Anda gunakan.
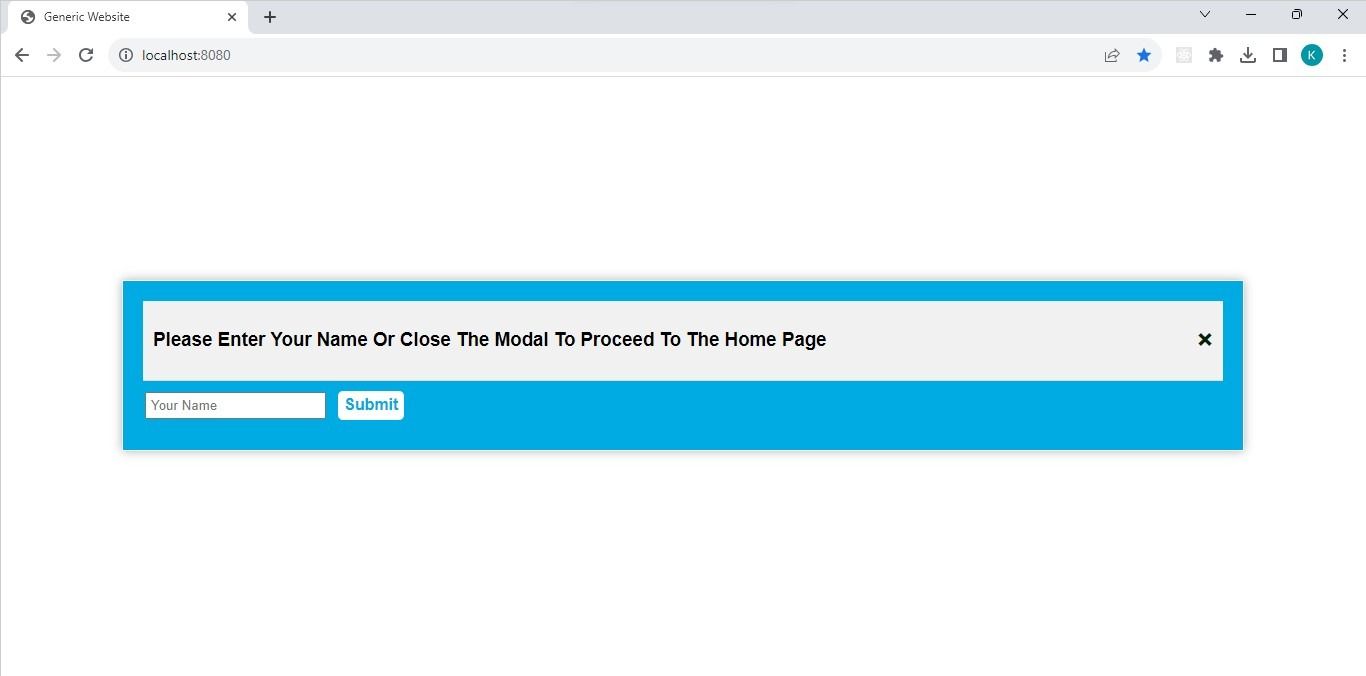
Ekspresi variabel utama menggunakan tanda dolar dan memungkinkan Anda mengumpulkan data dari konteks aplikasi (yaitu data yang terkait dengan berbagai tugas yang berjalan di aplikasi). Misalnya, jika Anda ingin mengambil data pengguna dari modal, maka ekspresi variabel tanda dolar adalah pilihan yang lebih praktis. Jika Anda menjalankan proyek sampel dan menavigasi ke http://localhost:8080/ di browser Anda, Anda akan melihat modal berikut:
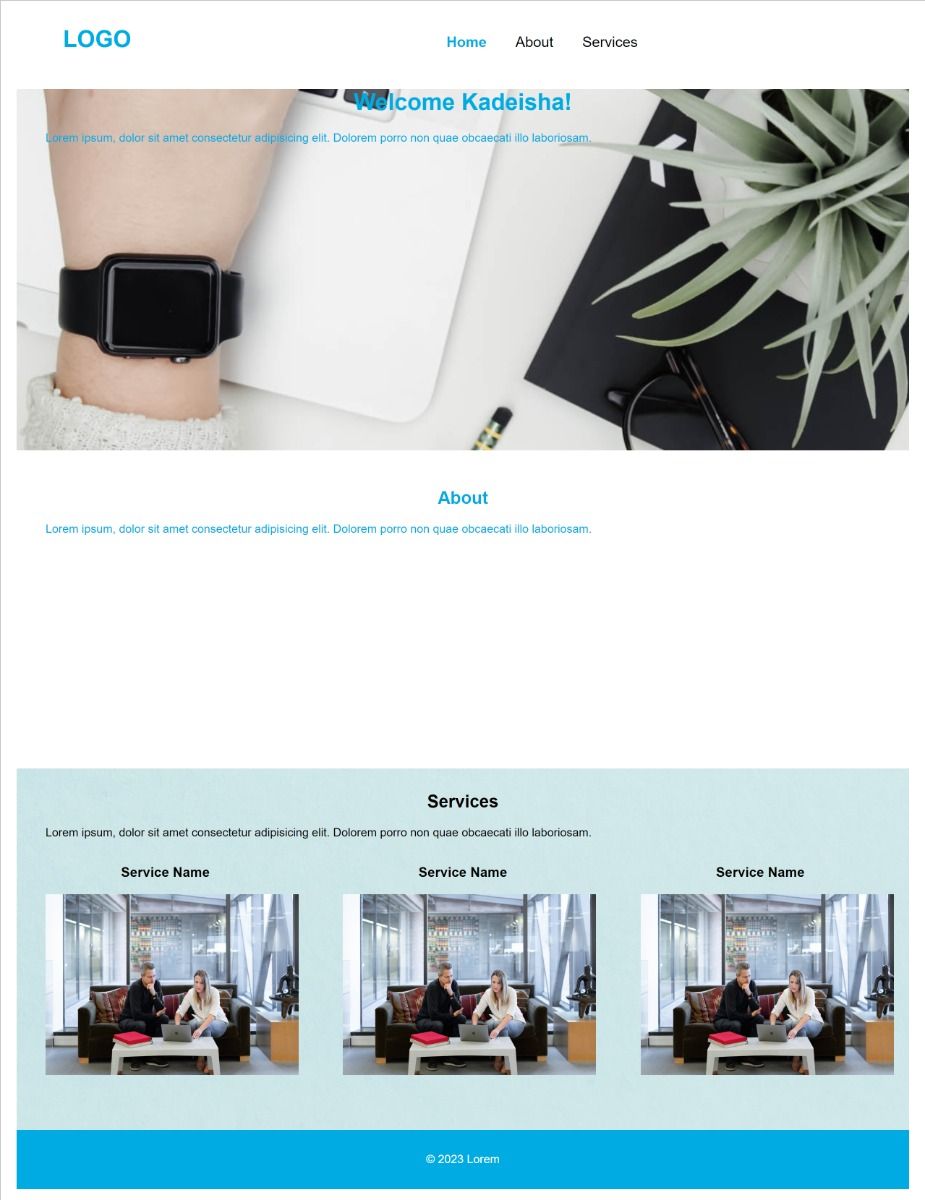
Setelah Anda menutup modal atau mengirimkan nama, aplikasi akan menavigasi ke halaman beranda. Di halaman beranda, Anda akan melihat situs web umum yang menampilkan kata “Selamat Datang”, diikuti dengan string yang baru saja Anda kirimkan di modal.
Contoh aplikasi menggunakan ekspresi variabel untuk menyelesaikan proses ini. Bentuk sederhana di modal.html file memiliki markup berikut:
<form id="form" th:action="@{/home}" method="post"> <input type="text" name="userName"class="form-control" placeholder="Your Name" />
<button type="submit" class="btn">Submit</button>
</form>
Saat pengguna mengirimkan formulir, hal itu memicu th: tindakan atribut yang memiliki nilai URL postingan, yang dapat Anda temukan di Pengontrol Web kelas.
@PostMapping("/home") public String processName(String userName, Model model) {
model.addAttribute("userName", userName);
return "home";
}
Itu nama proses() metode menerima string yang diberikan pengguna ke modal, lalu menetapkan string tersebut ke variabel yang dipanggil nama belakang. Dengan menggunakan ekspresi variabel, pengontrol kemudian memasukkan variabel nama pengguna ke dalam tata letak.
<h1>Welcome <span th:text="${userName}"></span>!</h1> Ekspresi variabel pilihan menggunakan tanda bintang, dan ini paling berguna saat Anda menangani aplikasi yang lebih kompleks. Misalnya, aplikasi yang mengharuskan pengguna untuk masuk dapat menggunakan ekspresi variabel pilihan. Anda dapat mengumpulkan nama pengguna dari objek pengguna dan memasukkannya ke dalam tata letak.
Opsi Templat dan Gaya Alternatif
Meskipun Thymeleaf adalah opsi templat yang lebih populer untuk aplikasi Spring Boot, ada beberapa opsi lain yang sama-sama layak. Ini termasuk JavaServer Pages (JSP), templat berbasis Groovy, templat FreeMarker, dan templat Kumis. Selain membuat gaya CSS khusus, Anda juga dapat memilih untuk menggunakan kerangka CSS untuk menata tata letak Anda.