Cara Membuat Generator Kode QR Menggunakan React

Table of content:
Kode QR (Quick Response) adalah kode batang dua dimensi yang dapat menyimpan dan menyampaikan informasi dalam format yang dapat dibaca mesin. Informasi tersebut dapat mencakup tautan ke situs web perusahaan, menu restoran, detail produk, atau halaman petunjuk.
Teknologi kode QR bertujuan membantu bisnis memberi penggunanya akses cepat ke informasi, yang dapat memberikan keunggulan kompetitif.
Pelajari cara membuat generator kode QR di React dengan contoh kode praktis.
Sebelum kamu memulai
Untuk membuat generator Kode QR, Anda memerlukan:
Anda dapat menemukan menyelesaikan proyek di GitHub untuk referensi dan eksplorasi lebih lanjut.
Teknologi Kode QR Dijelaskan
Kode QR dapat terlihat sederhana dan acak, tetapi formatnya memiliki beberapa fitur pintar untuk mengemas banyak data dan membantu keterbacaan.
Desain dan Struktur
Anda mungkin akrab dengan gambar kode QR. Yang di atas akan membawa Anda ke beranda MUO jika Anda memindainya. Anda mungkin pernah melihat kode QR serupa di paket produk, di restoran, atau di papan reklame.
Desain kode QR berfokus pada estetika, termasuk warna dan ukuran, menambahkan logo di dalam kode QR, menggabungkan karya seni khusus, atau secara umum menerapkan berbagai efek visual.
Di sisi lain, struktur kode QR berfokus pada susunan fisik elemen dalam kode QR. Elemen-elemen ini mengikuti tata letak yang telah ditentukan sebelumnya untuk memastikan decoding yang tepat. Mereka adalah sebagai berikut:
- Modul data adalah blok putih dan hitam dari kode QR yang digunakan untuk menyimpan semua informasi yang ditampilkan kepada pengguna.
- Mata atau pola pencari adalah kotak besar di sudut kode QR yang memungkinkan pemindai mengenali kode QR secara akurat dan cepat.
- Pemisah membantu pemindai membedakan pola pencari dari data sebenarnya.
- Zona tenang adalah latar belakang putih yang berfungsi sebagai batas di sekitar kode QR. Zona ini membantu pemindai menemukan pola pencari.
- Penanda keselarasan lebih kecil dari pola pencari dan memungkinkan pemindaian kode QR di sudut mana pun.
Encoding dan Decoding
Yang pertama mengacu pada mengubah data input atau informasi (URL) menjadi matriks kode QR. Sebaliknya, yang terakhir mengacu pada penggalian data atau informasi yang disimpan dari kode QR menggunakan kamera smartphone atau pemindai kode QR khusus.
Memperkenalkan Perpustakaan Kode QR
Kode QR adalah pustaka pihak ketiga yang digunakan untuk menghasilkan kode batang 2D. QRCode saat ini merupakan pustaka kode QR paling populer, dengan lebih dari satu juta instalasi mingguan dan dukungan untuk aplikasi klien dan server.
Untuk menginstal QRCode di aplikasi React yang sudah ada, buka terminal Anda, arahkan ke direktori proyek Anda, dan jalankan kode berikut:
yarn add qrcode Atau jika Anda lebih suka npm, gunakan:
npm i qrcode Siapkan Proyek
Repositori proyek berisi dua cabang: starter Dan terakhir. Anda dapat menggunakan yang pertama sebagai basis untuk membangun proyek atau yang terakhir untuk melihat demo yang sudah selesai.
Mengkloning Aplikasi Pemula
Kami telah menyediakan aplikasi awal di GitHub dengan UI yang dibangun untuk membantu Anda fokus pada implementasi. Buka terminal Anda dan jalankan perintah berikut untuk mengkloning cabang awal repositori ke mesin lokal Anda:
git clone -b starter https://github.com/makeuseofcode/qr-code-generator.git Jalankan perintah terminal berikut, di dalam direktori proyek, untuk menginstal dependensinya:
yarn Atau:
npm install Untuk memulai aplikasi, jalankan:
yarn start Atau:
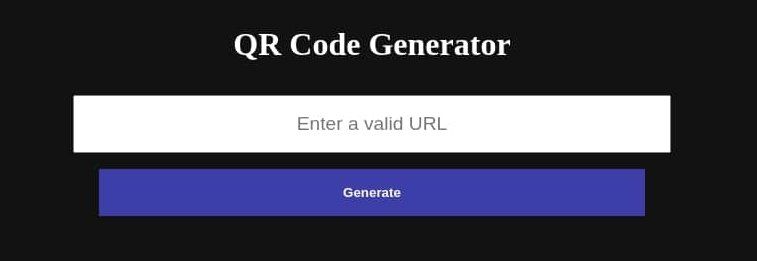
npm start Luar biasa! Anda akan melihat UI ditampilkan di browser Anda:
Menerapkan Logika dalam Langkah-Langkah
Buka src/App.jsx file dan ganti isinya dengan kode berikut:
import { useState } from "react";
import "./styles.scss";
import QRCode from "qrcode";const App = () => {
const [url, setUrl] = useState("");
const [dataUrl, setDataUrl] = useState("");
const handleQRCodeGeneration = () => {
QRCode.toDataURL(url, { width: 300 }, (err, dataUrl) => {
if (err) console.error(err);
setDataUrl(dataUrl);
});
};
return (
<div className="app">
<h1>QR Code Generator</h1>
<form onSubmit={handleQRCodeGeneration}>
<input
required
type="url"
placeholder="Enter a valid URL"
value={url}
onChange={(e) => setUrl(e.target.value)}
/>
<input type="submit" value="Generate" />
</form>
{
would go here */
}
</div>
);
};
export default App;
Cuplikan kode ini melakukan hal berikut:
- Impor Kode QR di tingkat atas.
- Membuat a url state untuk menyimpan URL yang dimasukkan dan a dataUrl state untuk menyimpan kode QR yang dihasilkan dalam bentuk DataURL-nya.
- Membuat a handleQRCodeGeneration fungsi panah, di mana ia memanggil keDataURL metode dari Kode QR objek dengan argumen berikut:
- Argumen pertama adalah URL yang dimasukkan untuk penyandian.
- Argumen kedua adalah objek opsi tempat kami menentukan lebar dari kode QR.
- Argumen ketiga adalah fungsi callback yang mengembalikan versi dataURL dari URL yang dimasukkan.
- Memanggil handleQRCodeGeneration fungsi panah dalam membentuk elemen pada pengiriman formulir.
- Memperbarui status url dengan nilai yang dimasukkan oleh pengguna.
Sekarang Anda dapat membuat tampilan yang dihasilkan secara kondisional dalam a div elemen ketika dataUrl perubahan status:
{dataUrl && (
<div className="generated-view">
<img src={dataUrl} alt="qr code" />
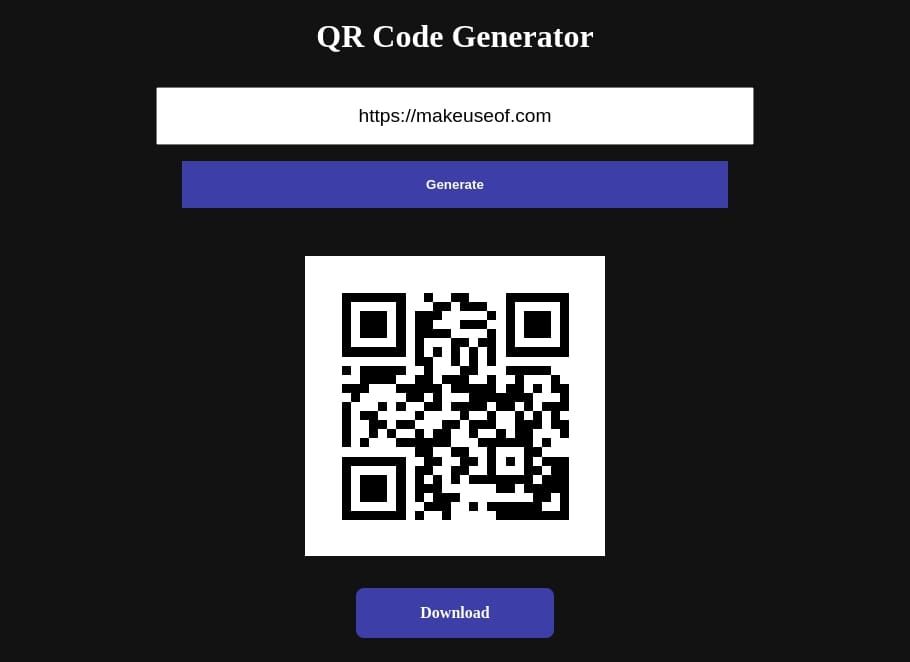
<a href={dataUrl} Uji aplikasi Anda di browser dan konfirmasikan bahwa aplikasi tersebut memberikan hasil yang diharapkan:
Memindai Kode QR dengan aman
Sementara teknologi kode QR bertujuan membantu orang mengakses informasi dengan cepat, itu juga membawa beberapa potensi masalah keamanan.
Sekarang Anda telah mempelajari cara membuat kode QR di aplikasi React Anda, Anda harus mempelajari cara memindai kode QR ini dengan aman.